1. 安裝bower前端包管理器
bower是一個前端軟件包管理器,便於安裝、更新以及卸載javascript,css,html等框架資源,並解決之間的相互依賴關系。
npm install -g bower // 安裝 bower help // 查看幫助
這裡YY一下:
npm是node.js的包管理器,通過它安裝了express,express-generator,supervisor,bower等等軟件,bower又是前端框架的軟件包,安裝了bootstrap以及jquery等一些依賴包。突然發現簡直是包包相扣啊,漸漸的醉了。其中的水實在是太深了,想簡單學個web開發也不是那麼容易的事啊,有種淡淡的憂傷。然並卵,心向往之,一如既往。
2. 安裝bootstrap以及jquery
當然你也可以直接將bootstrap以及jquery下載下來,放入項目文檔中,不用安裝什麼包管理器,自己解決簡單的依賴關系就OK了,但是不都是為了快速建站嘛,裝個包管理器自動解決依賴關系。並且在發布自己的項目的時候,也不需要將所有的框架包一塊發布,而只需將相關的json文件放到項目裡就可以了,別人一目了然你的依賴關系,便於快速搭建。
有了bower,直接bower install bootstrap就OK了,因為依賴關系,它會自動給你裝上jquery,完事。
3. 模板引擎中引入bootstrap以及jquery
安裝好了或者說項目中已經放置好了bootstrap和jquery之後,接下來就是在文件中引用它,在views文件夾中創建一個head.jade文件,顧名思義就是放置HTML中head標簽裡面的一些內容。如下代碼:
link(href='/bootstrap/dist/css/bootstrap.min.css',rel='stylesheet') script(src='/jquery/dist/jquery.min.js') script(src='/bootstrap/dist/js/bootstrap.min.js')
創建完head.jade後,接下來在所有需要的頁面中,加上include head.jade包含到頁面中就OK了。
4. 使用模版布局
由於基本上所有的頁面都需要包含head.jade,總不能每個頁面都寫上include head.jade 吧,於是布局文檔layout.jade就要起作用了。單獨創建layout.jade文件,將一些共性的代碼寫進去。
doctype html html head title= title link(rel='stylesheet', href='/stylesheets/style.css') include ./includes/head body include ./includes/header h1= title block content
如上,一些獨立的模塊依然可以通過include語句進行加載,最後一句block content就是模版布局的關鍵,意思就是在模版的此處插入頁面,也就是應用此模版布局的差異處。
然後在應用此模版布局的頁面中,加上extent layout就OK了。如下:
extends ../layout
block content
p Welcome to #{title}
注意:extends模版文件以及include代碼中使用文件盡量使用相對路徑。
5. 開始編輯頁面
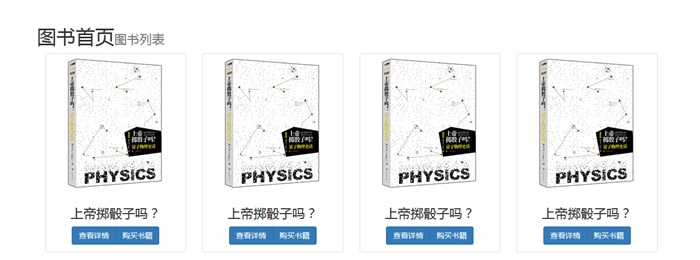
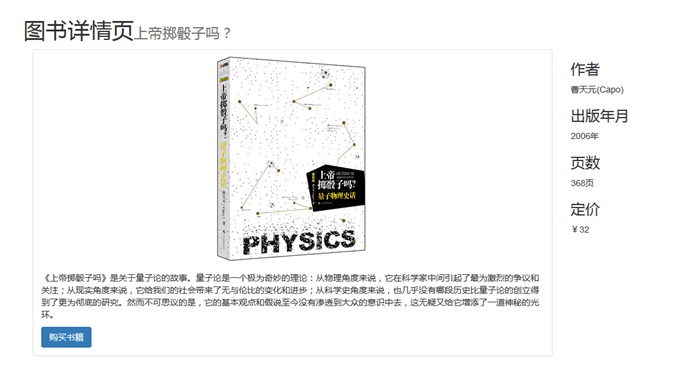
准備工作都做得差不多了,那麼接下來就是使用jade語法以及bootstrap樣式來編輯頁面了。下面簡單大致寫個首頁(index)以及詳情頁(detail)。

// index.jade
extends ../layout
block content
.container
.row
h1= title
small 圖書列表
each item in books
.col-md-3.col-xm-6
.thumbnail.text-center
a(href='/books/#{item._id}')
img(src='#{item.poster}',alt='#{item.title}')
.caption
h3= item.title
.btn-group
a.btn.btn-primary(href='/books/#{item._id}') 查看詳情
a.btn.btn-primary(href='#{item.buyUrl}') 購買書籍

// detail.jade
extends ../layout
block content
.container
.row
h1= title
small= book_title
.col-md-9.col-sm-9
.thumbnail
img(src='#{book_poster}')
.caption
p= book_info
a.btn.btn-primary(href='#{book_buyUrl}') 購買書籍
.col-md-3.col-sm-3
h3 作者
p #{book_author}
h3 出版年月
p #{book_year}年
h3 頁數
p #{book_pages}頁
h3 定價
p ¥#{book_price}
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
上面兩個頁面是bootstrap裡最基本的布局,文章就為大家介紹到這,感興趣的朋友可以繼續研究,共同探討。