基於javascript html5實現多文件上傳
編輯:關於JavaScript
本文實例為大家分享了javascript html5實現多文件上傳的實現方法,具體內容如下
HTML結構:
<div class="container"> <label>請選擇一個圖像文件:</label> <input type="file" id="file_input" multiple/> </div>
順便說下這個上傳的主要邏輯:
- 用input標簽並選擇type=file,記得帶上multiple,不然就只能單選圖片了
- 綁定好input的change時間,
- 重點就是如何處理這個change事件了,使用H5新的FileReader接口讀取文件並打成base64編碼,之後的事就是與後端同學交互著玩啦
JS代碼:
window.onload = function(){
var input = document.getElementById("file_input");
var result,div;
if(typeof FileReader==='undefined'){
result.innerHTML = "抱歉,你的浏覽器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}<br> //handler
function readFile(){
for(var i=0;i<this.files.length;i++){
if (!input['value'].match(/.jpg|.gif|.png|.bmp/i)){ //判斷上傳文件格式
return alert("上傳的圖片格式不正確,請重新選擇")<br> }
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
reader.onload = function(e){
result = '<div id="result"><img src="'+this.result+'" alt=""/></div>';
div = document.createElement('div');
div.innerHTML = result;
document.getElementById('body').appendChild(div); //插入dom樹 <br> }
}
}
}
上傳多張圖片難道就這樣實現了嗎?
然而並沒有,這樣只是將圖片轉換成base64編碼後再前端顯示,一刷新什麼都沒有
插入圖片後,打開開發者工具看html結構是這樣的

現實的做法是,我們在處理函數裡將文件隊列裡的文件發送到後端,後端同學呢返回文件對應的MD5加密過文件和路徑給前端,前端就拿著這個路徑渲染到頁面上。
之後再把MD5文件傳回給後端,因為上傳完後前端一般有刪除圖片的操作,回傳目的就是告訴後端確認那些圖片是我們想要的,後端存入數據庫裡。
說下用jquery如何交互吧
function readFile(){
var fd = new FormData();
for(var i=0;i<this.files.length;i++){
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
fd.append(i,this.files[i]);<br> }
$.ajax({
url : '',
type : 'post',
data : fd,
success : function(data){
console.log(data)
}
})
}
FormData也是H5的新接口,用來模擬表單控件的提交,最大的好處呢就是可以提交二進制文件
然後success的回調裡面我們拿回了想要的數據後呢,就可以將圖片插進去頁面啦,類似之前的做法~
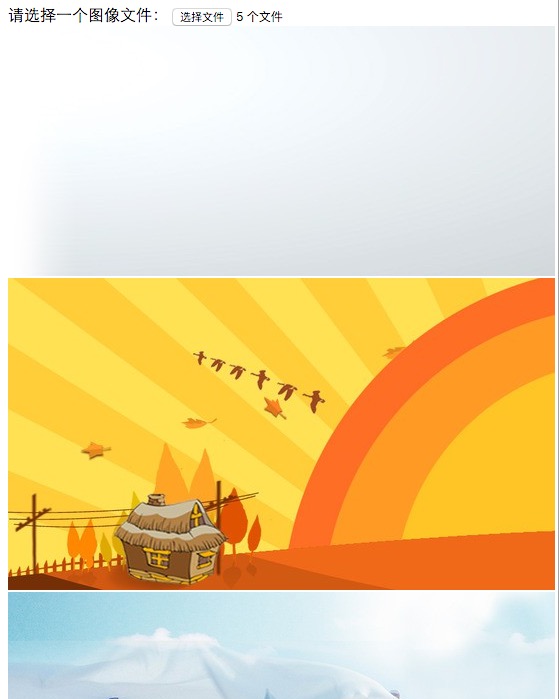
上個效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦