js密碼強度實時檢測代碼
編輯:關於JavaScript
密碼強度的判斷, 在注冊網站用戶的時候, 是一個必須要做的事情, 不同的網站, 實現的方式是不一樣的.
密碼的判斷, 其實也就是一個表單驗證的其中一項. 那我們來實現這麼一個簡單的操作.
首先做一個簡單的密碼輸入框和一個顯示密碼強度的進度條. 整個整體由vali_pass盒子涵蓋. 這個盒子包含了標題, 密碼框. 再個就是強度進度條.
<div class="vali_pass">
<h3>簡單的密碼強度檢測</h3>
<input type="password" name="pass">
<div class="vali_pass_progress">
<span class="vali_pass_inner_progress"></span>
</div>
</div>
這樣我們再來用CSS來美化一下
.vali_pass {
width: 350px;
margin: 0 auto;
padding: 10px;
border: #eee 1px solid;
text-align: center;
}
.vali_pass input {
width: 96%;
display: block;
margin: 0;
padding: 5px;
font-size: 14px;
line-height: 20px;
}
.vali_pass_progress {
margin-top: 10px;
background-color: #efefef;
height: 10px;
border-radius: 5px;
}
.vali_pass_inner_progress {
display: block;
height: 100%;
background-color: transparent;
border-radius: 5px;
width: 100%;
}
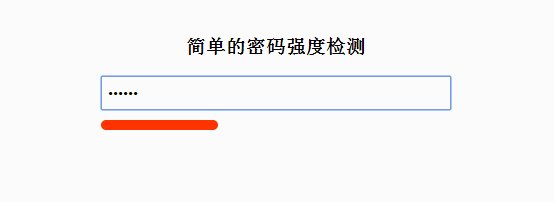
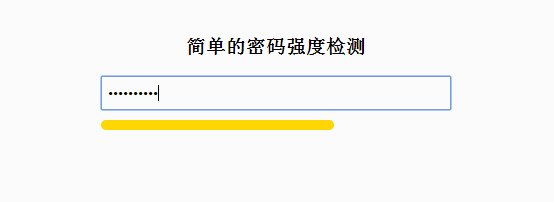
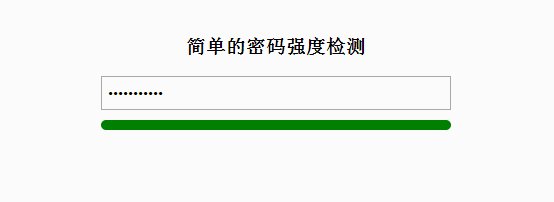
這時候我們需要考慮的是, 這個進度條可能存在幾種狀態, 前度低的時候顯示什麼狀態, 中程度的時候顯示什麼狀態, 高程度的時候,顯示什麼狀態.
OK, 我們這裡用的時候進度條內部盒子的寬度,背景色的控制. 設置為三個樣式
.error {
background-color: #ff3300;
}
.middle {
background-color: gold;
}
.strong {
background-color: green;
}
這樣HTML結構,CSS美化也就完成. 下面我們來做JS的監聽.
首先少不了的是給密碼輸入框, 加入文本輸入監聽
ele_pass.onkeyup = function () {...}
對密碼的判斷, 就得在這個事件內做處理. 不過在處理之前, 我們得初始化一些數據. 比如進行密碼判斷的正則表達式.
var regxs = []; regxs.push(/[^a-zA-Z0-9_]/g); regxs.push(/[a-zA-Z]/g); regxs.push(/[0-9]/g);
我這裡使用了三個正則來依次判斷密碼的匹配度. 數據初始化完成後, 處理onkeyup事件. 首先是獲取這個輸入框的值, 然後其長度. 長度我們這裡控制至少6個字符. sec作為安全度的一個增加值. 每次匹配正則裡的表達式, 就sec++, 說明密碼的安全度.然後換算成密碼的100之內數值. 這個值可以方便用在控制內部進度條的寬度.
ele_pass.onkeyup = function () {
var val = this.value;
var len = val.length;
var sec = 0;
if (len >= 6) { // 至少六個字符
for (var i = 0; i < regxs.length; i++) {
if (val.match(regxs[i])) {
sec++;
}
}
}
var result = (sec / regxs.length) * 100;
ele_progress.style.width = result + "%";
}
進度條寬度控制好後, 我們暫時是看不出進度條的效果的, 看前面的CSS代碼. 這個默認的背景是透明的. 那下面我們還得控制不同安全值, 他的背景顏色的控制.下面的代碼就是用來控制其背景色的.
if(result > 0 && result <= 50){
ele_progress.setAttribute("class",begin_classname + " error");
}else if (result > 50 && result < 100) {
ele_progress.setAttribute("class",begin_classname + " middle");
} else if (result == 100) {
ele_progress.setAttribute("class",begin_classname + " strong");
}
最後的JS代碼:
var ele_pass = document.getElementsByTagName("input")[0];
var ele_progress = document.getElementsByClassName("vali_pass_inner_progress")[0];
var begin_classname = ele_progress.className;
var regxs = [];
regxs.push(/[^a-zA-Z0-9_]/g);
regxs.push(/[a-zA-Z]/g);
regxs.push(/[0-9]/g);
ele_pass.onkeyup = function () {
var val = this.value;
var len = val.length;
var sec = 0;
if (len >= 6) { // 至少六個字符
for (var i = 0; i < regxs.length; i++) {
if (val.match(regxs[i])) {
sec++;
}
}
}
var result = (sec / regxs.length) * 100;
ele_progress.style.width = result + "%";
if(result > 0 && result <= 50){
ele_progress.setAttribute("class",begin_classname + " error");
}else if (result > 50 && result < 100) {
ele_progress.setAttribute("class",begin_classname + " middle");
} else if (result == 100) {
ele_progress.setAttribute("class",begin_classname + " strong");
}
}
那我們的效果也來操作一下看看:

以上就是本文的全部內容,希望對大家學習javascript程序設計有所幫助。
小編推薦
熱門推薦