本文介紹了幾種js創建對象的方法,分享給大家供大家參考,具體內容如下
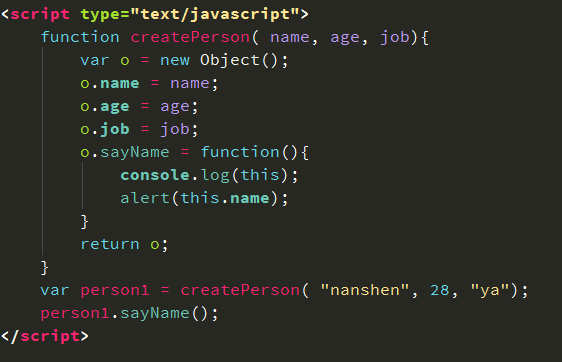
1、工廠模式
弊端:沒有解決對象的識別問題,即怎麼知道一個對象的類型。

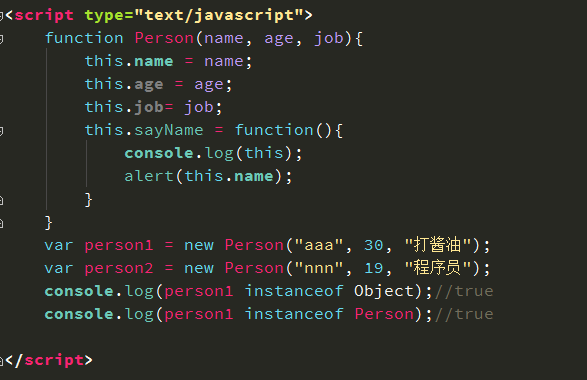
2、構造函數模式

與工廠模式相比:
1、沒有顯式的創建對象
2、直接將屬性和方法賦給了this對象
3、沒有return語句
要創建person的實例,必須使用new操作符,以這種方式調用構造函數實際上會經歷4個步驟:
1、創建一個新對象
2、將構造函數的作用域賦給新對象
3、執行構造函數中的代碼
4、返回新對象
創建自定義的構造函數可以將它的實例標識為一種特定的類型。
構造函數的缺點:
每個方法都有在每個實例上重新創建一遍。person1和person2都有一個sayName()的方法,但兩個方法不是同一個Function實例。不同實例上的同名函數是不相等的。
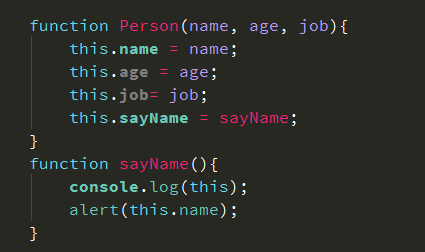
創建兩個完成同樣任務的Function實例沒有必要,而且還有this對象在,不需要在執行代碼前就把函數綁定在特定對象上,可以像下面這樣。

把sayName屬性設置成全局的sayName函數,這樣,由於sayName包含的是一個指向函數的指針,因此person1和person2對象就共享了同一個函數。
但是,如果對象需要定義很多方法,那麼就要定義很多全局函數,自定義的引用類型也沒有封裝可言了。為了解決上述問題,引入原型模式。
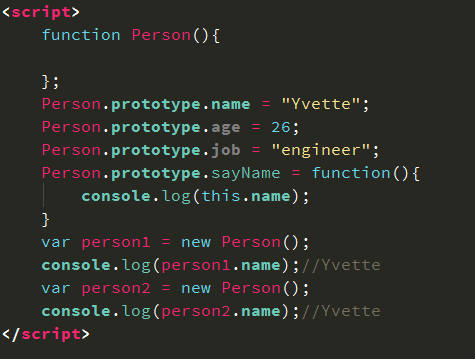
3、原型模式
理解原型對象
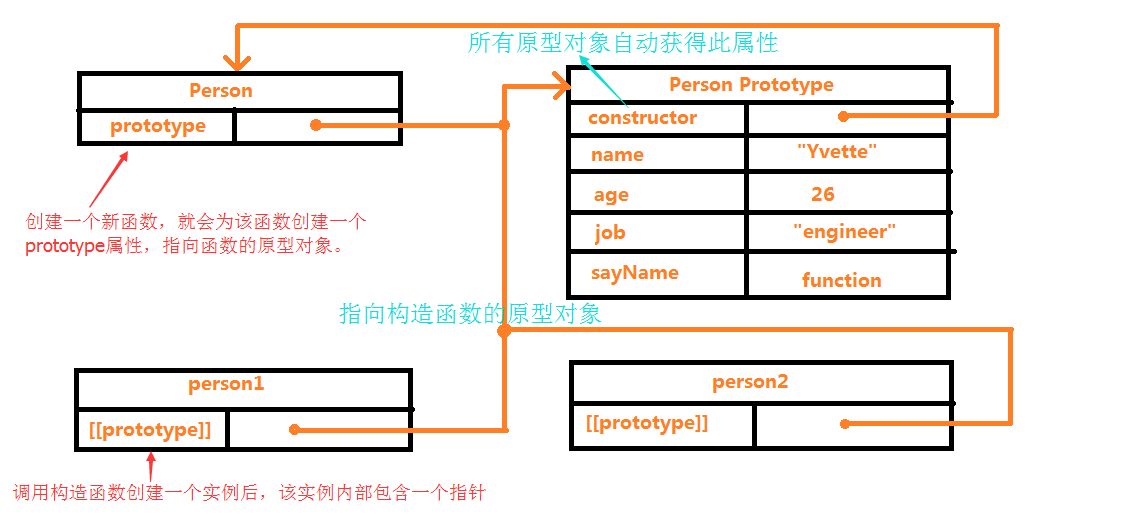
我們創建的每個函數都有一個prototype屬性,這個屬性是一個指針,指向一個對象,而這個對象的用途是包含可以由特定類型的所有實例共享的屬性和方法。prototype是通過調用構造函數而創建的那個對象實例的對象原型,使用原型對象的好處是可以讓所有對象實例共享它所包含的屬性和方法。

首先,解析器會問實例person1是否有name屬性,如果有,就返回。
如果沒有,就繼續去person1的原型中搜索name屬性,如果有就返回。
如果沒有,再繼續向person1的原型的原型中搜索。

isPrototypeOf()確定實例和原型對象之間的關聯
console.log(Person.prototype.isPrototypeOf(person1)); //true
Object.getPrototypeOf()返回的是[[prototype]]的值
console.log(Object.getPrototypeOf(person1));
//Person {name: “Yvette”, age: 26, job: “engineer”} 返回的是Person的原型對象。
console.log(Object.getPrototypeOf(person1) === Person.prototype)//true
console.log(Object.getPrototypeOf(person1).name);//”Yvette”
hasOwnProperty()方法可以檢測一個屬性是存在於實例中,還是存在於原型中,只有給定屬性存在於實例中,才會返回true。
console.log(person1.hasOwnProperty(“name”));//false
原型與in操作符
有兩種方式使用in操作符:單獨使用和在for-in循環中使用。單獨使用時,in操作符會在通過對象能夠訪問給定屬性時返回true,無論該屬性在於實例中還是原型中。
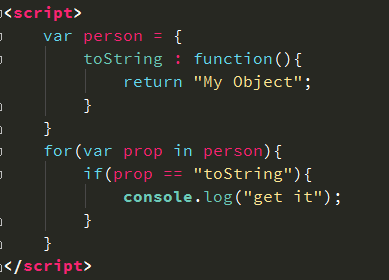
使用for in循環,返回的是所有能夠通過對象訪問的、可枚舉的屬性,其中既包括實例中的屬性,也包括存在於原型中的屬性。如果實例中的屬性屏蔽了原型中不可枚舉的屬性,那麼也會返回。IE9之前的版本實現上有一個Bug,屏蔽不可枚舉屬性的實例屬性不會在for-in中返回。

在IE9之前的吧按本中沒有log信息。盡管person實例中的toString()方法屏蔽了原型中的不可 枚舉的toString();
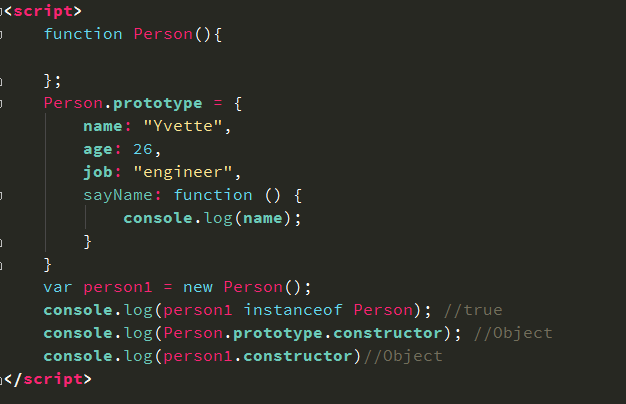
原型簡寫

這導致了person1.constructor不再指向Person,而是指向了Object。如果constructor很重要,則需要特意將其設為適當的值,如:

但是這種方式會導致constructor屬性變成可枚舉。
如果想設置為不可枚舉的(默認不可枚舉),可以使用Object.defineProperty(Person.prototype, “constructor”, {
enumerable: false,
value: Person
});
原型的動態性
由於在原型中查找值的過程是一次搜索,因此我們對原型對象所做的任何修改都能夠立即從實例上反映出來。
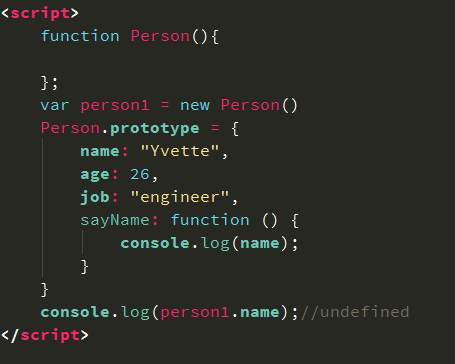
如果重寫整個原型對象,情況就不一樣了。調用構造函數時會為實例添加一個指向最初原型的[[prototype]]指針,而把原型修改為另外一個對象就等於切斷了構造函數與最初原型之間的聯系。實例中的指針僅指向原型,而不指向構造函數。

person.prototype指向的是原本的原型對象,而不會指向新的原型對象。
原型對象的問題
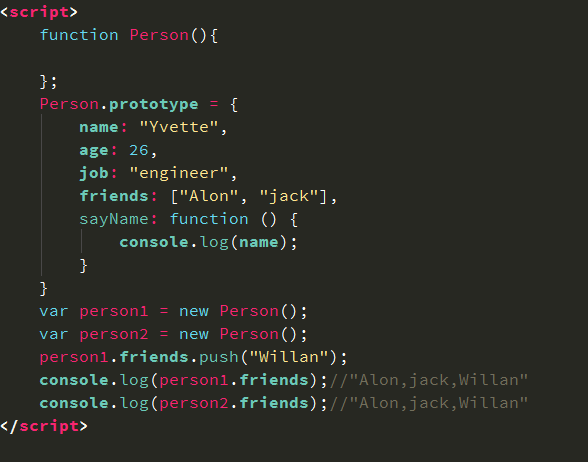
原型模式最大問題是由其共享的本性所導致的。
對於包含引用類型值的屬性來說,問題較為突出

本意只想修改person1的friends,但是卻導致person2的friends屬性值也改變了。因此我們很少單獨使用原型模式。
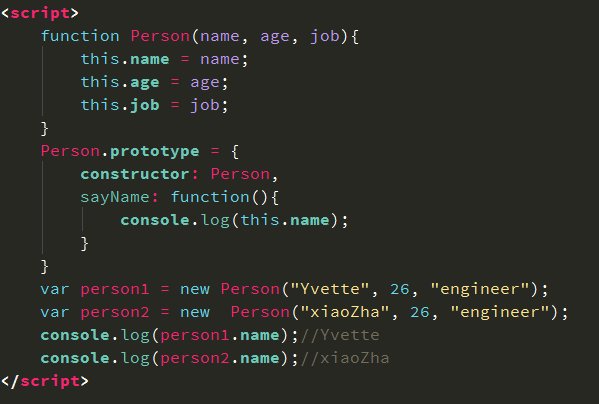
4、組合使用構造模式和原型模式
創建自定義類型的最常用的方式,就是組合使用構造函數模式與原型模式。構造函數模式用於定義實例屬性,原型模式用於定義方法和共享的屬性,這樣每個實例都有自己的一份實例屬性的副本,又同時共享著對方法的引用,最大限度的節省了內存。

除了以上幾種方式以外,另外還有動態原型模式,寄生構造模式和穩妥構造模式,但是鑒於使用頻率較低,不再贅述。