ClearTimeout消除閃動實例代碼
編輯:關於JavaScript
定義和用法
clearTimeout() 方法可取消由 setTimeout() 方法設置的 timeout。
語法
clearTimeout(id_of_settimeout)
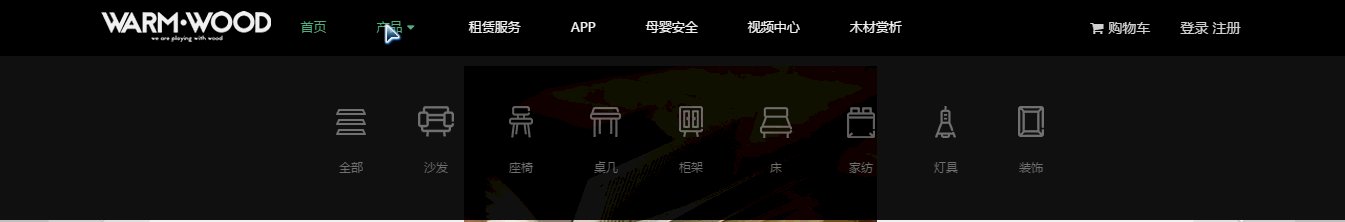
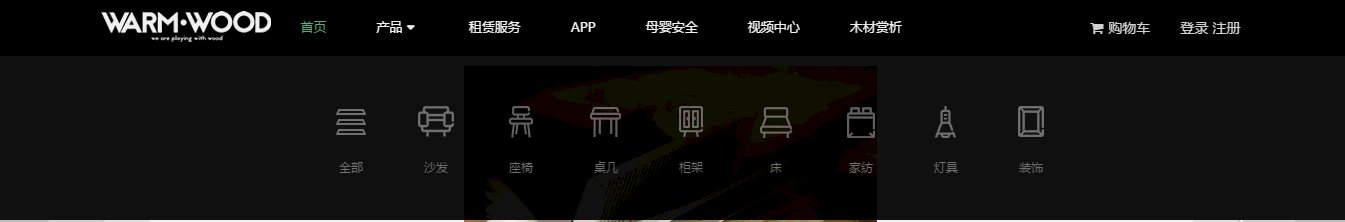
需求:當鼠標放到父級菜單上面的時候,顯示下方的子菜單。鼠標從子菜單或者父級菜單上面移開的時候,子菜單要收起來。最終效果如下:

PS:這樣需求很常見,最常見的做法是li元素下面再嵌套一個Ul元素來包含子元素。這種做法用css就可以完全控制。但今天這個子菜單和導航欄是分開的。即到鼠標到產品上面的時候顯示header-tags塊。
<ul class="header-nav">
<li class="nav-item home"><a href="@Url.Action("Index", "Home")">首頁</a></li>
<li class="nav-item products" id="header_tags">
<a href="#">產品<span class="icon-caret-down"></span></a>
....
</li>
</ul>
<div class="header-tags">
<ul>
<li>
<img class="screening-img-normal" src="~/Content/static/all.png">
<img class="screening-img-hover" src="~/Content/static/all1.png">
<p>全部</p>
</li>
<li tagid="4">
<img class="screening-img-normal" src="~/Content/static/shafa.png">
<img class="screening-img-hover" src="~/Content/static/shafa1.png">
<p>沙發</p>
</li>
<li tagid="3">
<img class="screening-img-normal" src="~/Content/static/zuoyi.png">
<img class="screening-img-hover" src="~/Content/static/zuoyi1.png">
<p>座椅</p>
</li>
....
</div>
這無法用css完全控制(hover只能控制子元素或兄弟元素)。
/*父子*/
#a:hover #b{display: block}
/*兄弟*/
#a:hover + #b{display: block}
上面的情況就要用腳本了。這裡涉及到#header_tags和.header-tags兩個元素的移入移出。當鼠標移入#header_tags,.header-tags顯示,當鼠標再移入.header-tags的時候不能立即觸發#header_tags的moveout事件,而要保持tags繼續顯示。只有到鼠標從#header_tags和.header-tags離開後沒有再進入才會把子菜單收起來。
$(function () {
var tagsTime;
$(document).on('mouseover mouseout', '#header_tags', function(event){
var $headerTagsBox = $('.header-tags');
if (event.type == 'mouseover') {
clearTimeout(tagsTime);
$headerTagsBox.slideDown(300);
}
else if (event.type == 'mouseout') {
tagsTime = setTimeout(function(){
$headerTagsBox.slideUp(200);
}, 200);
}
});
$('.header-tags').hover(function(){
clearTimeout(tagsTime);
},function(){
var $me = $(this);
tagsTime = setTimeout(function(){
$me.slideUp(200);
}, 200);
}); });
如果這裡沒有清除定時器和加上延時執行,導航欄就會不斷的閃動。根本無法點擊。
相關文章
- margin-left設置左邊距 CSS左外邊距設置
- 使用flex實現彈性布局
- 使用jquery.easysector.js繪制百分比餅圖
- BootStrap Typeahead自動補全插件實例代碼
- AjaxSubmit()提交file文件
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery AJAX中readyState與status的區別與聯系
- jQuery Ajax的readyState和status的區別和使用詳解
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- 輕松實現jQuery添加刪除按鈕Click事件
小編推薦
熱門推薦