JavaScript是一門非常容易上手的腳本語言,而且工具繁多,功能強大,因為一直做後端的關系,筆者目前也只是略學一點皮毛。
接下來進入正題——計時器。先談下計時器的功能:
1.計時器要能夠在頁面上顯示時間
2.每秒鐘計時器刷新,秒每滿60進分鐘1,分鐘每滿60進小時1
3.計時器需要能夠重置,也就是重新計時
4.計時結束時,需要能夠有獲取計時時間的方法
以上功能很簡單,計時還應該有暫停、繼續計時等功能,沒關系,我們一個一個來。
第一步:
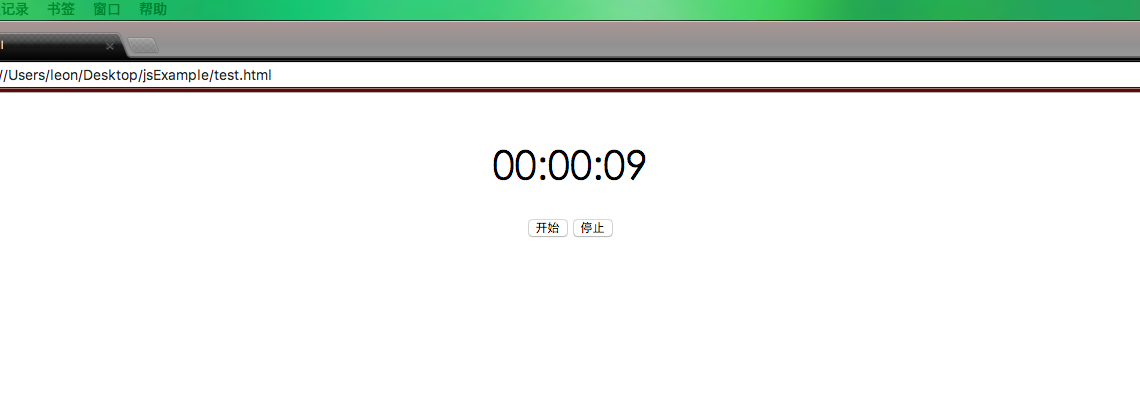
我們做一個簡單的頁面,要有一個現實時間的標簽,要有開始、暫停倆按鈕,頁面繪制如下:

不要為一個頁面花太多時間哦,這只是幫助你寫寫第一段代碼練練手~
第二步:
我們分析下計時器需要哪些屬性:
1.計時,需要開始時間
2.結束時間
3.總共走了多長時間,這個屬性是要返回給使用者的
4.展示器,其實就是個jquery對象或者dom對象啦,計時是要在一個地方展示的嘛
5.展示時間需要進行拆解,於是我們有小時屬性
6.分鐘屬性
7.秒屬性(其實被總時間囊括了,先記上,萬一用得到呢)
我們看下代碼:
var startTime;//開始時間
var endTime;//結束時間
var timeLength;//總時長
var timeSpan;//計時器走過的時間
var displayer;//時間顯示器
var hh=0;//小時
var mm=0;//分鐘
var status=0;//計時狀態
乍一看好像多了幾個屬性,因為計時會用到JavaScript的setTimeout方法,該方法會返回一個對象,我們可以利用此對象將setTimeout清除(clearTimeout);
第三步:
我們分析下計時器需要哪些方法:
1.計時器需要啟動,於是我們有開始方法
2.計時器需要停止,於是我們有停止方法,停止後應該告訴使用者計了多長時間,於是應該返回時長
3.計時器還應該有個暫停功能,暫停後,可以在暫停的位置上再次開始計時,暫停也應該返回時長
4.圍繞啟動停止,還應該有每秒鐘計時器的內心活動,類似一個委托方法,美秒執行一次
5.呈現邏輯,我們要講真正的時間顯示給頁面上的展示器,並且做一些可讀性更好的格式轉換
上代碼,構造函數:
function createTimer(_startTime,_endTime,_timeLength,_displayer){
startTime=_startTime;//開始時間
endTime=_endTime;//結束時間
timeLength=_timeLength;//總時長
displayer=_displayer;//時間顯示器
hh=0;//小時
mm=0;//分鐘
status=0;//計時狀態
}
計時器開始:
var start =function(){
hh = 0;
mm = 0;
startTime=new Date();
status = setTimeout(beat, 1000);
}
計時結束:
var stop=function(){
clearTimeout(status);
endTime=new Date();
timeLength=parseInt((endTime-startTime)/1000);
alert(timeLength);
}
每秒鐘計時器的內心活動:
var beat=function(){
endTime = new Date();
timeSpan = parseInt((endTime - startTime)/1000);
displayer[0].innerHTML = checkTime(timeSpan);
status = setTimeout(beat, 1000);
}
為了能夠展現上圖的00:00:00,我們需要一段呈現邏輯
var checkTime=function(len){
len=len-mm*60;
if (len >= 60) {
this.mm++;
//starttime1 = new Date();
len = 0;
}
mm=mm-hh*60;
if (mm >= 60) {
hh++;
mm = 0;
}
return j(self.hh) + ":" +j(mm) + ":" + j(len);
}
var j=function(arg){
return arg >= 10 ? arg : "0" + arg;
}
我們啟動計時器,這個簡單的計時器就開始跑了^_^

是不是少了點什麼:計時器哪能沒有暫停呀,筆者那會構思這些的時候,也沒想到暫停功能,正看著它一秒一秒跳動著,傻樂呢,直到業務需要,才想起來,得加上這功能。
沒關系,我們繼續設計,demo頁上添加一個暫停按鈕:P

先分析下:
1.暫停後,肯定要在上次暫停的節點上重新開始,這塊功能我們做在開始按鈕裡,於是我們需要一個標識位,來判斷是重新開始,還是暫停後開始
2.我們需要記錄暫停的時間點
3.暫停的時間間隔最好也能記下來,能用得到,不然再次開始的時候,時間在呈現上會立刻跳到間隔之後(比如暫停時是00:00:09,暫停一分鐘後,如果不作調整直接開始,時間會變成00:01:09)
於是我們添加三個屬性:
var isParse=false;//是否為暫停
var parseTime;//暫停時間點
var intervalTime = 0;//暫停時間間隔
暫停方法:
var parse=function(){
parseTime = new Date();
isParse = true;
clearTimeout(status);
}
重寫開始方法和呈現方法:
var start =function(){
if(!isParse){
startTime=new Date();
startTime1=startTime;
hh = 0;
mm = 0;
startTime=new Date();
status = setTimeout(beat, 1000);
}
else{
intervalTime=parseInt((intervalTime + (new Date() - parseTime) / 1000));
starttime1 = startTime;
status = setTimeout(beat, 1000);
}
}
var checkTime=function(len){
len=len-mm*60-intervalTime;
if (len >= 60) {
mm++;
len = 0;
}
mm=mm-hh*60;
if (mm >= 60) {
hh++;
mm = 0;
}
return j(hh) + ":" +j(mm) + ":" + j(len);
}
以上,搞定,我們的計時器擁有了暫停功能~

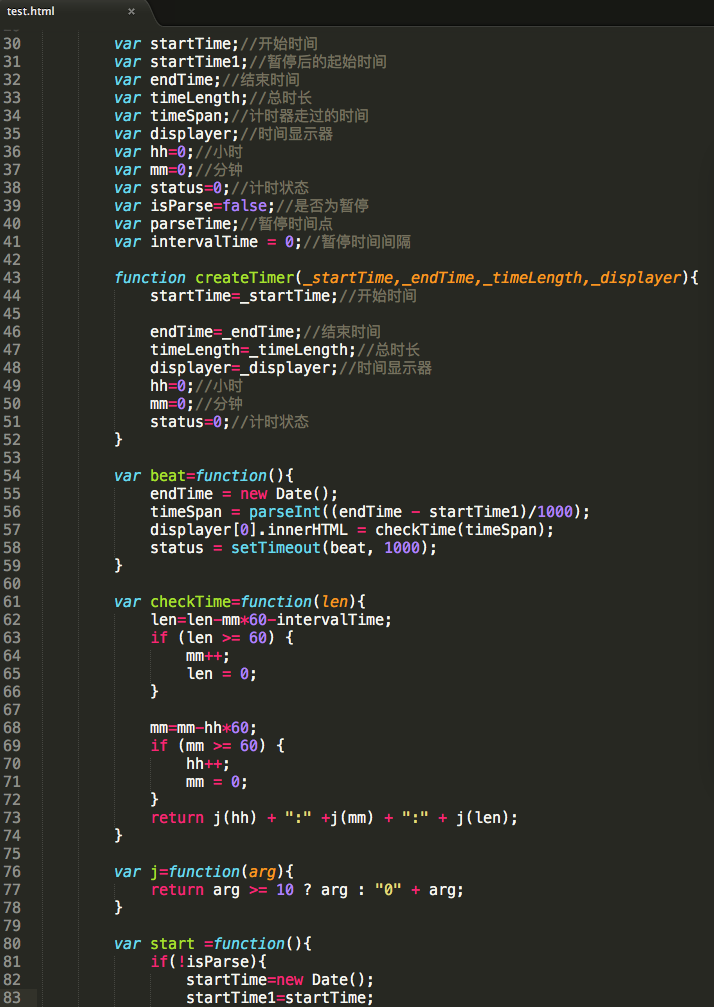
看下代碼全覽,核心代碼不到一百行。

寫到這裡,主要工作就做完啦,其實還可以進行封裝,利用prototype,將方法全部附到一個對象裡,當實例化一個timer對象並初始化一些關鍵屬性後,這些方法都可以被對象調用。這裡就不贅述了,感興趣的童鞋可以試試~