在很多需要搜索的網站, 都會有一個自動完成的搜索框. 方便用戶查找他們想要的搜索詞. 幫助用戶快速找到自己想要的結果. 這種方式是比較友好的. 所以是比較提倡使用的.
我們這次就來實現這一效果. 我們通過兩篇文章來進行講解. 首先我們來完成界面的設計布局.
界面的HTML結構, 第一個少不了的是一個搜索框, 第二個就是搜索的點擊按鈕.
<div class="search">
<input type="text" value="">
<button>搜索</button>
</div>
這就是最簡單的搜索框的設計. 那CSS代碼怎麼處理. 以前用得多的是使用float來進行處理, 然後給搜索框一個邊框,設置一個padding. 然後給按鈕去除邊框,設置一個背景. 這裡我們使用flex布局方式. 這樣更簡便點. 不用考慮清除浮動效果.當然這裡就要考慮兼容性問題了.
.search {
display: inline-flex;
height: 35px;
margin: 50px auto;
position: relative;
}
.search input {
border: #eee 1px solid;
background-color: #fff;
outline: none;
width: 200px;
padding: 0 5px;
}
.search button {
background-color: #ff3300;
color: #fff;
border: none;
width: 80px;
}
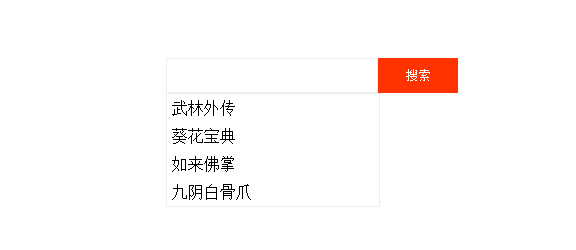
這時候我們繼續往下考慮, 如果用戶輸入了關鍵詞, 那就得顯示一個列表的相關詞語. 那這時候我們需要加入一個詞語列表.
比如
<ul> <li><a href="#">武林外傳</a> </li> <li><a href="#">葵花寶典</a> </li> <li><a href="#">如來佛掌</a> </li> <li><a href="#">九陰白骨爪</a> </li> </ul>
我們將這行代碼追加到.search的內容後面.然後設置CSS代碼, 我們設置他的最小寬度為.search寬度減去搜索按鈕的寬度.這樣就跟搜索框一樣寬.
.search ul {
position: absolute;
left: 0;
top: 35px;
border: #eee 1px solid;
min-width: calc(100% - 80px);
text-align: left;
}
.search ul a {
display: block;
padding: 5px;
}
這得在CSS代碼之前, 將默認的一些浏覽器樣式清除.最後效果如下.

好了.下面我們完成JS的代碼控制.
我們來分析下, 其中的事件. 用戶在輸入框輸入文字後, 將輸入的文字與後台數據做查詢, 查詢到後返回給客戶端, 然後將返回的數據顯示在數據列表下.
根據這個步驟, 我們首先是獲取輸入框標簽, 給這個標簽添加onkeyup事件
var ele_key = document.getElementById("key");
ele_key.onkeyup = function (e) {
//處理事件
}
這裡我們模擬一個後台數據, 這裡用數據來表示,然後加入一些數據
var data = ["編程的人", "武林外傳", "葵花寶典", "九陰白骨爪", "武林江湖", "will"];
後台數據有了, 事件也添加了. 這時候我們對數據進行處理了.
首先是獲取用輸入的數據, 來然後與後台數據進行比較. 然後將比較後的數據保存在一個數據裡面.
//定義一些數據
var data = ["編程的人", "武林外傳", "葵花寶典", "九陰白骨爪", "武林江湖", "will"];
var ele_key = document.getElementById("key");
ele_key.onkeyup = function (e) {
var val = this.value;
//獲取輸入框裡匹配的數據
var srdata = [];
for (var i = 0; i < data.length; i++) {
console.log(data[i].indexOf(val))
if (val.trim().length > 0 && data[i].indexOf(val) > -1) {
srdata.push(data[i]);
}
}
}
繼續往下分析, 目前我們獲取到後台查詢到的數據後, 那就得將這個數據顯示給用戶查看, 這裡我們顯示在數據列表中.
//定義一些數據
var data = ["編程的人", "武林外傳", "葵花寶典", "九陰白骨爪", "武林江湖", "will"];
var ele_key = document.getElementById("key");
ele_key.onkeyup = function (e) {
var val = this.value;
//獲取輸入框裡匹配的數據
var srdata = [];
for (var i = 0; i < data.length; i++) {
console.log(data[i].indexOf(val))
if (val.trim().length > 0 && data[i].indexOf(val) > -1) {
srdata.push(data[i]);
}
}
//獲取到的數據准備追加顯示, 前期要做的事情: 清空數據,然後顯示數據列表,如果獲取到的數據為空,則不顯示
var ele_datalist = document.getElementById("datalist");
ele_datalist.style.visibility = "visible";
ele_datalist.innerHTML = "";
if (srdata.length == 0) {
ele_datalist.style.visibility = "hidden";
}
//將搜索到的數據追加到顯示數據列表, 然後每一行加入點擊事件, 點擊後將數據放入搜索框內, 數據列表隱藏
var self = this;
for (var i = 0; i < srdata.length; i++) {
var ele_li = document.createElement("li");
var ele_a = document.createElement("a");
ele_a.setAttribute("href", "javascript:;");
ele_a.textContent = srdata[i];
ele_a.onclick = function () {
self.value = this.textContent;
ele_datalist.style.visibility = "hidden";
}
ele_li.appendChild(ele_a);
ele_datalist.appendChild(ele_li);
}
}
在添加數據到列表中時, 我們首先對數據列表做初始化處理,避免重復數據的添加. 其次就是我們給數據列表的每一行添加了一個點擊事件,點擊後將數據放入搜索框內, 數據列表隱藏.
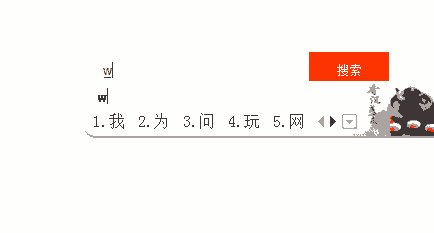
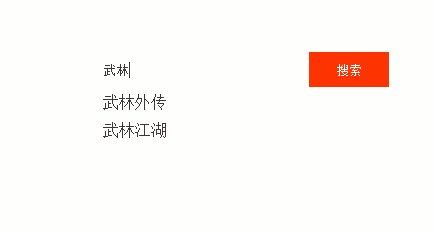
在這裡整個自動完成的搜索框就完成了.我們來測試下效果.

這裡可能是錄制軟件問題, 邊框與它錄制的背景顏色應該一樣了. 邊框不見了(⊙﹏⊙)b
以上就是JAVASCRIPT實現搜索框的自動完成效果,大家可以自己測試玩玩!