在用ExtJS做前端開發的時候,發現系統可以在谷歌浏覽器、火狐下正常顯示,但是用IE浏覽器打開就會報錯,報錯信息如:Expected identified, string or number。後來,檢查的代碼的時候發現,是由於js代碼中逗號用的不規范導致的IE不兼容。
由於我是用eclipse來寫代碼的,下面我也就介紹怎麼用eclipse來解決這個問題:
例如有下面這麼一段不規范的代碼:
Ext.onReady(function() {
var panel = Ext.create('Ext.container.Viewport', {
layout : 'border',
items : [{
title : 'north panel',
html : 'north content',
region : 'north',
height : 100,
}, {
title : 'west panel',
html : 'west content',
region : 'west',
width : 150, // 這是備注1
}, {
title : 'main panel',
html : 'main content',
region : 'center',
/* 這是備注2*/
}]
});
});
可以看到,在100、150、center後面都有一個逗號(,),用IE運行的話,其實是會報錯的。那麼既然代碼已經寫成這樣了,怎麼檢測到這個問題呢!

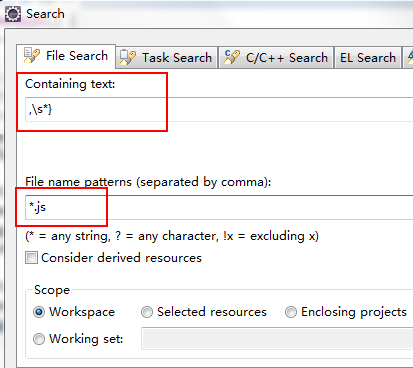
圖1:File Search
如上圖1所示,可以用eclipse的File Search功能,利用正則表達式進行搜索,正則表達式為,\s*}。不過,這有個問題,只能檢索出上面的第一處錯誤,對於加了//或者/**/來注釋的情況,是檢測不出來。不過,你也可以用yuicompressor這樣的js代碼壓縮工具來壓縮代碼,壓縮的時候會將其中的所有的注釋全部去掉,然後再來檢測壓縮後的js文件即可。當然,你也可以自己寫算法來檢測,不過,這個對於普通人來說還是有難度的!
不過,我建議用另一個方法,就是利用插件,我這裡用的是Spket插件,Spket的官網是:http://www.spket.com/,可以到裡面去下載Spket的eclipse插件,也可以直接在eclipse的market中下載,下載完以後安裝下這個插件,然後將js文件用spket打開。

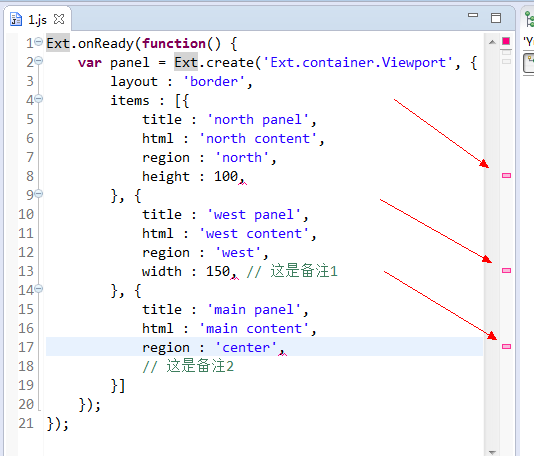
圖2:利用Spket檢測
如上圖2所示,可以發現Spket自動的檢測了代碼的不規范,將其中有問題的地方都標注了出來,我是建議用這個方法,因為可以在編寫代碼的時候,就發現問題,有助於寫出規范漂亮的代碼!另提一下,有些時候兼容性是因為使用的對象是IE中不存在的,比如console對象,在火狐和谷歌中是存在的,但是在ie中使用console.info就報錯了!所以,記得把一些不兼容的對象從代碼中剔除掉!
以上給大家介紹了JavaScript代碼因逗號不規范導致IE不兼容的問題,希望對大家有所幫助!