JavaScript的設計模式經典之建造者模式
編輯:關於JavaScript
一、建造者模式模式概念
建造者模式可以將一個復雜的對象的構建與其表示相分離,使得同樣的構建過程可以創建不同的表示。也就是說如果我們用了建造者模式,那麼用戶就需要指定需要建造的類型就可以得到它們,而具體建造的過程和細節就不需要知道了。建造者模式實際就是一個指揮者,一個建造者,一個使用指揮者調用具體建造者工作得出結果的客戶。
建造者模式主要用於“分步驟構建一個復雜的對象”,在這其中“分步驟”是一個穩定的算法,而復雜對象的各個部分則經常變化。
通俗的說:就是一個白富美需要建一個別墅,然後直接找包工頭,包工頭再找工人把別墅建好。這其中白富美不用直接一個一個工人的去找。而且包工頭知道白富美的需求,知道哪裡可以找到工人,工人可以干活,中間節省了白富美的和工人之間溝通的成本,白富美也不需要知道房子具體怎麼建,最後能拿到房就可以了。
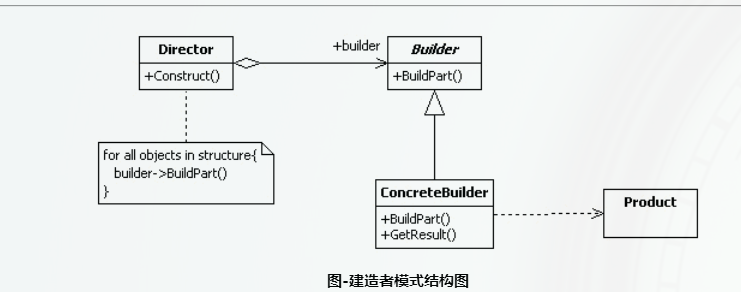
建造者模式結構圖

二、建造者模式的作用和注意事項
模式作用:
1.分步創建一個復雜的對象
2.解耦封裝過程和具體創建組件
3.無需關心組件如何組裝
注意事項:
1.一定要一個穩定的算法進行支持
2.加工工藝是暴露的--白富美不用關心如何建房子,但可以隨時去看房子建得怎麼樣
三、建造者模式代碼和實戰總結
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//1.產出東西是房子
//2.包工頭調用工人進行開工 而且他要很清楚工人們具體的某一個大項
//3.工人是蓋房子的 工人可以建臥室 建客廳 建廚房
//4.包工頭只是一個接口而已 他不干活 他只對外說我能建房子
function Fangzi(){//Fangzi可以理解為單例模式
if(!(this instanceof Fangzi)){
return new Fangzi();
}
this.woshi = "";
this.keting = "";
this.chufang = "";
}
function Baogongtou(){
if(!(this instanceof Baogongtou)){
return new Baogongtou();
}
this.jianfangzi = function(gongren){
gongren.jian_chufang();
gongren.jian_keting();
gongren.jian_woshi();
}
}
function Gongren(){
if(!(this instanceof Gongren)){
return new Gongren();
}
this.jian_woshi = function(){
console.log("建臥室");
}
this.jian_keting = function(){
console.log("建客廳");
}
this.jian_chufang = function(){
console.log("建廚房");
}
this.jiaofang = function(){
var _fangzi = new Fangzi();
_fangzi.woshi = "ok";
_fangzi.keting = "ok";
_fangzi.chufang = "ok";
return _fangzi;
}
}
var gongren = new Gongren();
var baogongtou = new Baogongtou();
baogongtou.jianfangzi(gongren);
var myfangzi = gongren.jiaofang();
console.log(myfangzi);
</script>
</body>
</html>
小編推薦
熱門推薦