項目需求:實現在頁面中輸出99乘法表。(要求:以每三行為一組,實現隔行變色(顏色為白,紅,黃(也可自己定義)),鼠標滑過每一行,行背景顏色變為藍色,鼠標離開又恢復原來的顏色),隔行變色的效果需要用if和switch兩種判斷方式都能實現;
額,分析一下實例要求:一個99乘法表,一個多方法的隔行變色,鼠標滑過變另外一個顏色,離開恢復原色。 嗯,我們一步步來吧!
99乘法表的實現,我相信很多人都知道怎麼實現,無非是2個for循環得到的結果,這裡我就不多做解釋,還不理解的同學可以仔細研究一下代碼,研究一下實現的原理,我在核心代碼那裡寫一點小注釋,方便你理解:
/*乘法表的表達式是 i*j 如: * *
所以第一個數從-,分別乘以-,就得到了乘法表
*/
//這裡定義是為了記錄id的
var cur = ;
//這裡是第一位數
for(var i=;i<=;i++){
//這裡是第二位數
for(var j=;j<=i;j++){
var sum = i*j;
//這裡創建div
var Div = document.createElement("div");
Div.id = cur ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
cur++;
//這裡賦值
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}
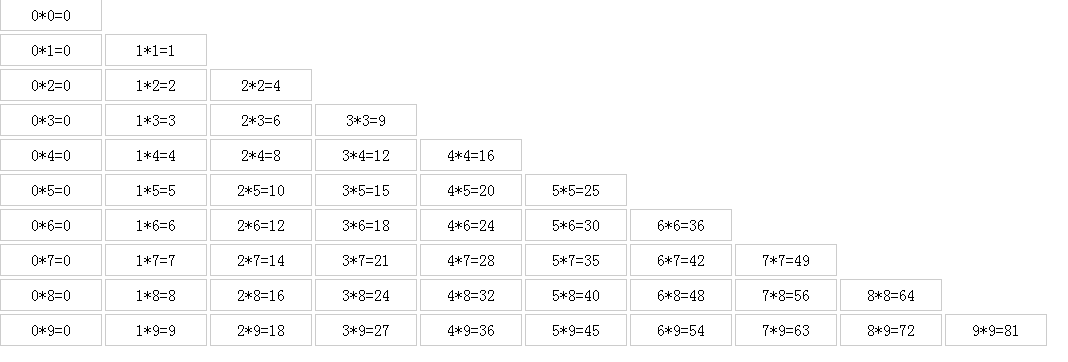
css樣式我就不寫了,分到的效果就是這樣的:

小學99乘法表,大家都很熟悉,那我們實現第二個功能,隔行變色,要求是用if和switch實現,那我們先用for來實現(這裡用的3種顏色是:綠,灰,橙):
var cur = 1;
var bg = null;
for(var i=0;i<=9;i++){
for(var j=0;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i*35 + 'px';
Div.style.left = j*105 + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
if(cur%3 == 0){
bg="green";
}else if(cur%3 == 1){
bg="grey";
}else if(cur%3 == 2){
bg="orange";
oDiv.style.backgroundColor= bg;
}
}
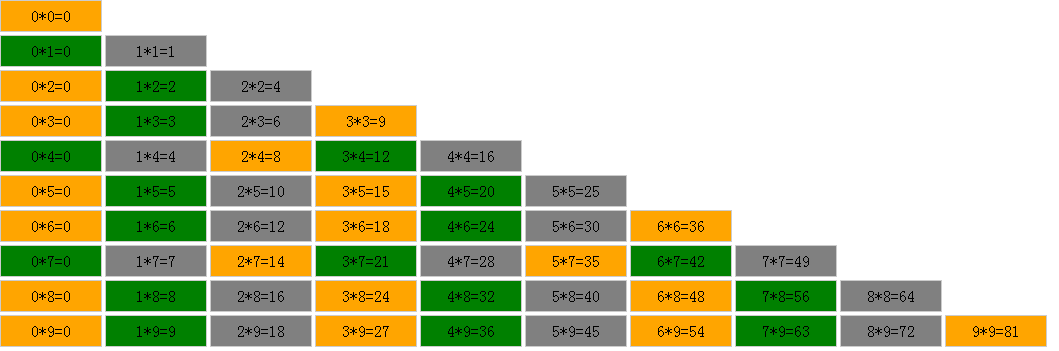
實現效果是這樣的:

用switch方法實現:
var cur = 1;
var bg = null;
for(var i=0;i<=9;i++){
for(var j=0;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i*35 + 'px';
Div.style.left = j*105 + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
switch(cur%3){
case 0 :
bg="green";
break;
case 1 :
bg="grey";
break;
case 2 :
bg="orange";
break;
}
oDiv.style.backgroundColor= bg;
}
}
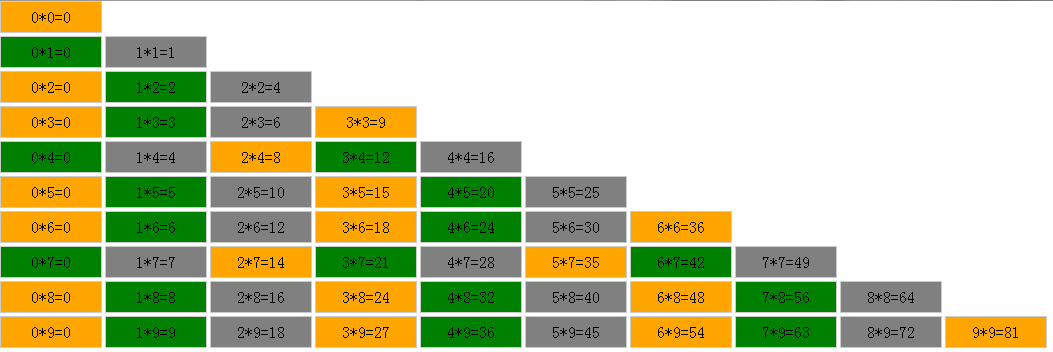
實現效果是這樣的:

效果好像無差,哈哈,說來實現方法也是挺簡單的,現在看看移入表色是怎麼做的,以switch判斷為例:
var cur = ;
var bg = null;
for(var i=;i<=;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
switch(cur%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv.style.backgroundColor= bg;
}
}
var oDiv = document.getElementsByTagName("div");
var len = oDiv.length;
for(var i=;i<len;i++){
//鼠標移入
oDiv[i].onmouseover = function(){
//第一種寫法,可以獲取行內樣式(用style包起來的),也可以獲取樣式表中的樣式,且值為計算過的
//var defaultBg = getStyle(this,'background-color');
//第二種寫法,只能獲取style包起來的行內樣式,值沒有經過計算
var defaultBg = this.style.backgroundColor; //這裡是為了存元素剛移入時的背景顏色
this.style.backgroundColor = 'red';
this.onmouseout = function(){
this.style.backgroundColor = defaultBg;
}
}
}
//這裡是獲取元素的樣式值,兼容性寫法
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}else{
return getComputedStyle(obj,false)[attr];
}
}
得到的效果我就不截圖了,自行腦補,或者自己也寫一下,到此,所以的要求都寫完了!你以為真的到這裡就完了嗎?按照我一貫的風格,當然沒有完,後面還有料!往下看:
你不覺得這個隔行變色有點奇怪嗎,確實是隔行變了色,如果是100*100的div,效果槓槓的,但是像99乘法表這樣的結果,我只能說呵呵,那能不能讓99乘法表實現像100*100的div那樣的隔行變色呢?咱們說工匠精神,就是要在乎這些細枝末節,寫寫看呗!
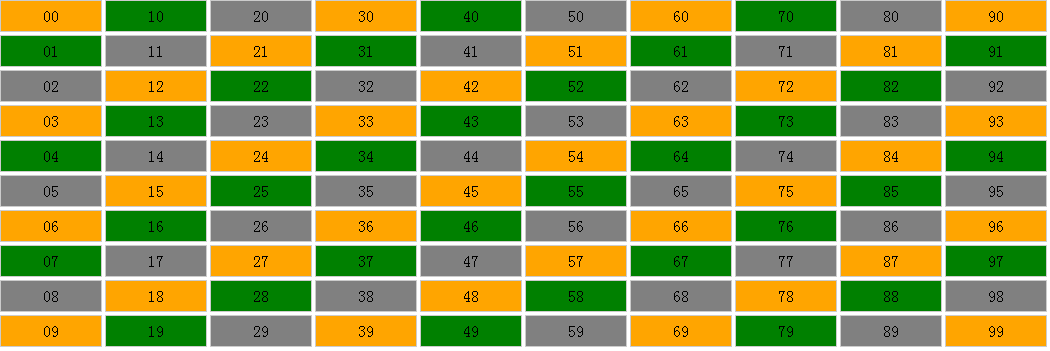
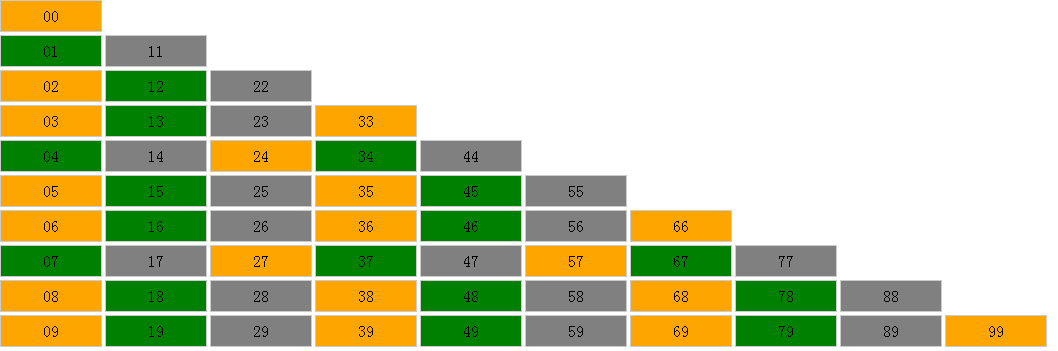
原理:100*100的div,如果我給每一個編一個號,用橫軸和縱軸表示,像這樣:

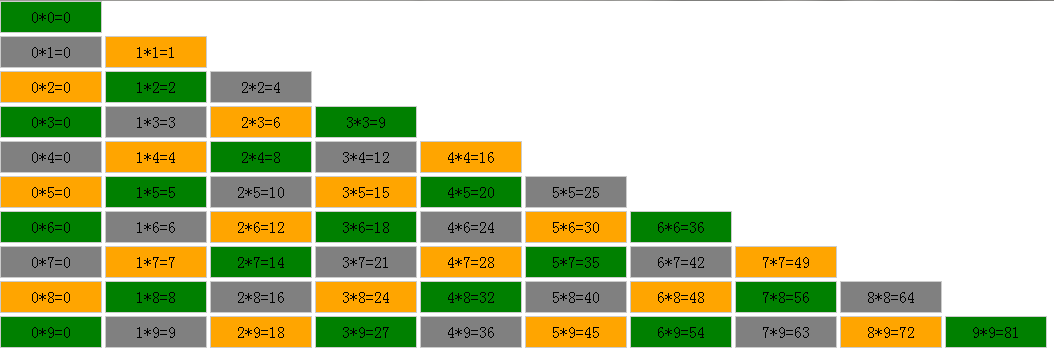
那我們就知道,什麼數值對應什麼顏色了,轉化成99乘法表就是這樣:

那,思路就來了,如果我給每個div加一個標記,表示他是第幾行的第幾列,我就知道他是什麼顏色,那代碼就如下:
var cur = ;
var bg = null;
for(var i=;i<=;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
Div.setAttribute('abc',i+''+j);//核心代碼就是這裡啦,給每一個div 自定義一個屬性abc,將坐標賦值給它
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}
var oDiv = document.getElementsByTagName("div");
for(var i=;i<oDiv.length;i++){
var val = oDiv[i].getAttribute('abc');//這裡獲取自定義屬性的值
//用這個值來判斷什麼位置應該是什麼顏色
switch(val%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv[i].style.backgroundColor= bg;
}
得到的效果就是這樣的:

效果是不是棒棒哒,比上面的感覺還是舒服許多,所以,記住自定義屬性的強大功能,它能做很多棒棒哒事情,有時間,專門講講自定義屬性的牛X應用,哈哈!
工匠精神,我們再擴展一下,把上面的代碼稍微整理一下,做一個簡單的小封裝,就變成了一個求階乘的隔行變色的小應用,感覺瞬間變得:就這樣 feel 倍爽!
function multiTable(m){
var cur = ;
var bg = null;
for(var i=;i<=m;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
Div.setAttribute('abc',i+''+j);//核心代碼就是這裡啦,給每一個div 自定義一個屬性abc,將坐標賦值給它
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}
var oDiv = document.getElementsByTagName("div");
for(var i=;i<oDiv.length;i++){
var val = oDiv[i].getAttribute('abc');//這裡獲取自定義屬性的值
//用這個值來判斷什麼位置應該是什麼顏色
switch(val%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv[i].style.backgroundColor= bg;
}
}
multiTable();
關於小編給大家介紹的JavaScript實現99乘法表及隔行變色實例代碼就給大家介紹這麼多,希望對大家有所幫助!