javascript實現九宮格相加數值相等
編輯:關於JavaScript
本文實例介紹了javascript實現九宮格的對應方法,分享給大家供大家參考,具體內容如下
實現思路:
1、每個格子輸入的數值必須為數字;
2、輸入數值不能重復;
3、輸入數值不能小於1或大於9;
4、數值不能為空;
5、相加方式共8個,分別為橫向三個、縱向三個、兩條對角線兩個值。詳情如下:

解釋:
以每個格子所標記序號為標識:
橫向三個值:0-2,3-4,6-8;
縱向三個值:[0,3,6]、[1,4,7]、[2,5,8];
對角線兩個值:[0,4,8]、[2,4,6]
實現過程:
很簡單,和上面圖片一樣,點擊提交按鈕開始判斷。
1、布局
html部分:
<div class="box"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <button>提交</button> </div>
css部分:通過css3中屬性實現。
*{margin:0;padding:0;outline: none;}
html,body{
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.box{
position: relative;
width: 250px;
margin:0 auto;
}
input{
text-align: center;
font: 40px/60px 'Microsoft YaHei';
width: 30%;
float:left;
box-sizing:border-box
}
button{
position: absolute;
bottom:-30px;
left: 50%;
margin-left: -30px;
width: 40px;
}
2、接下來重點來了,js部分
之前已經說了js的實現的方法,一下是相關代碼。
var oBtn=document.getElementsByTagName('button')[0],
aInp=document.getElementsByTagName('input');
function isNum(){
var aTemp=[];//創建臨時函數,一次存放九宮格中的數字
for(i=0;i<aInp.length;i++)
{
var val=Number(aInp[i].value);
if(isNaN(val) || val<1 || val>9) {//判斷當前輸入框中數值是否是數字,是否小於1,是否大於9?
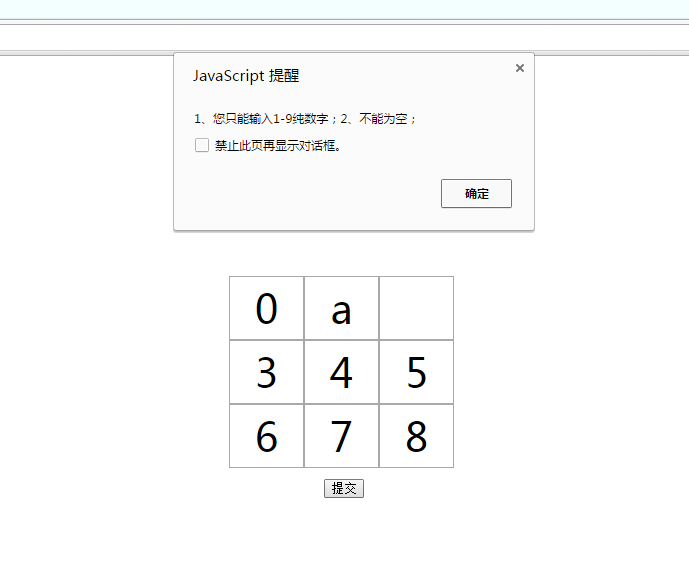
alert('1、您只能輸入1-9純數字;2、不能為空;');
return false;//若滿足任意一條件直接退出函數不往下走
}
for(s=0;s<aTemp.length;s++){//循環判斷九宮格內是否有重復數值,若是有重復直接推出函數
if(val == aTemp[s]){
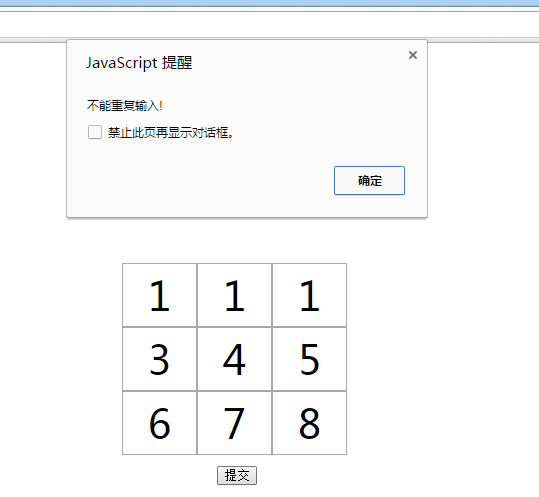
alert('不能重復輸入!');
return false;
}
}
//上述判斷都滿足,則將當前val的值放到數組aTemp中
aTemp.push(val);
}
//n後面所跟數字與上面圖片每個格子標記的數值一致
//將橫向與縱向的值設置為0;其中n1-n3為橫向三個值,n4-n6為縱向三個值
var n1=0,n2=0,n3=0,n4=0,n5=0,n6=0,
//n7、n8分別為兩對角值
n7=aTemp[0]+aTemp[4]+aTemp[8],
n8=aTemp[2]+aTemp[4]+aTemp[6];
//橫向:分段相加值
for(i=0;i<3;i++)n1+=aTemp[i];
for(i=3;i<6;i++)n2+=aTemp[i];
for(i=6;i<9;i++)n3+=aTemp[i];
//縱向:因為縱向是每隔兩個格子相加一次,所以正好用取模方式計算
for(i=0;i<9;i++){
(i%3==0) && (n4+=aTemp[i]);//當i%3=0時,分別為格子0、3、6
(i%3==1) && (n5+=aTemp[i]);//當i%3=1時,分別為格子1、4、7
(i%3==2) && (n6+=aTemp[i]);//當i%3=1時,分別為格子2、5、8
}
//判斷n1-n8各值是否都相等,當然可以任意一個n判斷,不局限只與n1的值相等
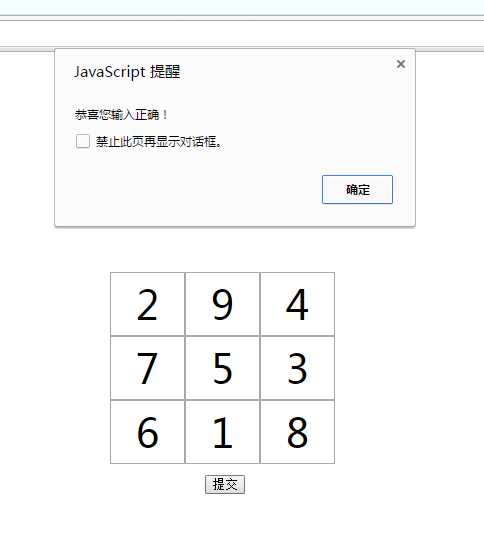
n1==n2 && n1==n3 && n1==n4 && n1==n5 && n1==n6 && n1==n7 && n1==n8 ? alert('恭喜您輸入正確!') : alert('很遺憾您輸入錯誤!');
}
oBtn.onclick=isNum;執行效果
1、當輸入數值為非數字,或大於9,或小於0,或為空時

2、當輸入重復數字時

3、當輸入正確時

以上就是本文的全部內容,希望對大家學習javascript程序設計有所幫助。
小編推薦
熱門推薦