一、解釋說明
1、概述
setTimeout:在指定的延遲時間之後調用一個函數或者執行一個代碼片段
setInterval:周期性地調用一個函數(function)或者執行一段代碼。
2、語法
setTimeout:
var timeoutID = window.setTimeout(func, delay, [param1, param2, ...]); var timeoutID = window.setTimeout(code, delay);
- timeoutID 是該延時操作的數字ID, 此ID隨後可以用來作為window.clearTimeout方法的參數
- func 是你想要在delay毫秒之後執行的函數
- code 在第二種語法,是指你想要在delay毫秒之後執行的代碼
- delay 是延遲的毫秒數 (一秒等於1000毫秒),函數的調用會在該延遲之後發生.但是實際的延遲時間可能會稍長一點
- 標准浏覽器與IE10支持第一種語法中向延遲函數傳遞額外參數的功能
setInterval
var intervalID = window.setInterval(func, delay[, param1, param2, ...]); var intervalID = window.setInterval(code, delay);
- intervalID 是此重復操作的唯一辨識符,可以作為參數傳給clearInterval()。
- func 是你想要重復調用的函數。
- code 是另一種語法的應用,是指你想要重復執行的一段字符串構成的代碼
- delay 是每次延遲的毫秒數 (一秒等於1000毫秒),函數的每次調用會在該延遲之後發生。和setTimeout一樣,實際的延遲時間可能會稍長一點。
- 標准浏覽器與IE10支持第一種語法中向延遲函數傳遞額外參數的功能
<script type="text/javascript">
setTimeout( function(param){ alert(param)} , 100, 'ok');
</script>


簡單測試了下第五條,在我的電腦上面分別使用firefox與IE9測試,前者可以順利彈出ok,後者彈出了undefined。
二、“this”問題
由setTimeout()調用的代碼運行在與所在函數完全分離的執行環境上. 這會導致,這些代碼中包含的 this 關鍵字會指向 window (全局對象)對象,這和所期望的this的值是不一樣的。setInterval的情況類似。
<script type="text/javascript">
//this指向window
function shape(name) {
this.name = name;
this.timer = function(){alert('my shape is '+this.name)};
setTimeout(this.timer, 50);
}
new shape('rectangle');
</script>

沒有被傳進去,分別用chrome,firefox和IE9實驗了下,都是這個結果。
解決方法一:
<script type="text/javascript">
function shape(name) {
this.name = name;
this.timer = function(){alert('my shape is '+this.name)};
var _this = this;
setTimeout(function() {_this.timer.call(_this)}, 50);
}
new shape('rectangle');
</script>
設置一個局部變量_this,然後放到setTimeout的函數變量中,timer執行call或apply,設置this值。
function能夠調用局部變量_this,多虧了Javascript的閉包。裡面涉及了作用域鏈等知識,有興趣的可以自己去了解下,這裡不展開了。
解決方法二:
這個方法有點高大上。自定義了setTimeout與setInterval。而且還擴展了低版本的IE浏覽器,不支持向延遲函數傳遞額外參數的問題。
<script type="text/javascript">
//自定義setTimeout與setInterval
var __nativeST__ = window.setTimeout, __nativeSI__ = window.setInterval;
window.setTimeout = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) {
var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2);
return __nativeST__(vCallback instanceof Function ? function () {
vCallback.apply(oThis, aArgs);
} : vCallback, nDelay);
};
window.setInterval = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) {
var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2);
return __nativeSI__(vCallback instanceof Function ? function () {
vCallback.apply(oThis, aArgs);
} : vCallback, nDelay);
};
function shape(name) {
this.name = name;
this.timer = function(other){
alert('my shape is '+this.name);
alert('extra param is '+ other);
};
}
var rectangle = new shape('rectangle');
setTimeout.call(rectangle, rectangle.timer, 50, 'other');
</script>
1、設置局部變量,賦值為原生的setTimeout與setInterval
2、擴展setTimeout與setInterval,aArgs通過分割arguments這個變量,獲取到額外的參數數組
3、用vCallback instanceof Function判斷這是不是一個函數或代碼,如果是函數就用apply執行
4、setTimeout用call執行,設定this對象,以及其它的func、delay等參數
5、順便擴展setTimeout,IE低版本的浏覽器也能執行額外參數
三、setTimeout與setInterval之間的一個區別
<script type="text/javascript">
setTimeout(function(){
/* Some long block of code... */
setTimeout(arguments.callee, 100);
}, 10);
setInterval(function(){
/* Some long block of code... */
}, 100);
</script>
看上去,兩個功能是差不多的,但是裡面其實是不一樣的。
setTimeout回調函數的執行和上一次執行之間的間隔至少有100ms(可能會更多,但不會少於100ms)
setInterval的回調函數將嘗試每隔100ms執行一次,不論上次是否執行完畢,時間間隔理論上是會<=delay的。
setInterval:
<script type="text/javascript">
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
var endTime = null;
var i = 0;
setInterval(count, 100);
function count() {
var elapsedTime = endTime ? (new Date() - endTime) : 100;
i++;
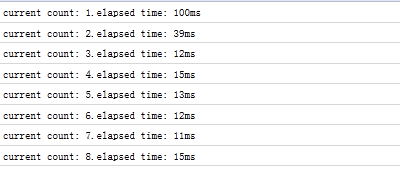
console.log('current count: ' + i + '.' + 'elapsed time: ' + elapsedTime + 'ms');
sleep(200);
endTime = new Date();
}
</script>
從firefox的firebug可以查看到,時間間隔很不規則。
情況大致是這樣的:由於count函數的執行時間遠大於setInterval的定時間隔,那麼定時觸發線程就會源源不斷的產生異步定時事件,並放到任務隊列尾而不管它們是否已被處理,但一旦一個定時事件任務處理完,這些排列中的剩余定時事件就依次不間斷的被執行。

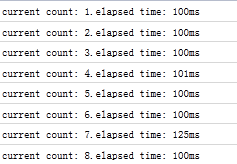
setTimeout:
<script type="text/javascript">
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
var endTime = null;
var i = 0;
setTimeout(count, 100);
function count() {
var elapsedTime = endTime ? (new Date() - endTime) : 100;
i++;
console.log('current count: ' + i + '.' + 'elapsed time: ' + elapsedTime + 'ms');
sleep(200);
endTime = new Date();
setTimeout(count, 100);
}
</script>

以上就是本文的全部內容,希望對大家學習javascript定時器有所幫助。