朋友們大家好,我們今天這一講就接著前面的封裝繼續講解,今天就是在前面內容上面的升級,OOP思想中的繼承,我們就先來解釋一下繼承到底是什麼意思,我們在什麼地方會用到繼續。
繼承就是,後代繼續祖先的一系列屬性,行為。後代仍然算是與祖先同族,下面我們再用一些具體描述,來理解一下什麼是繼承

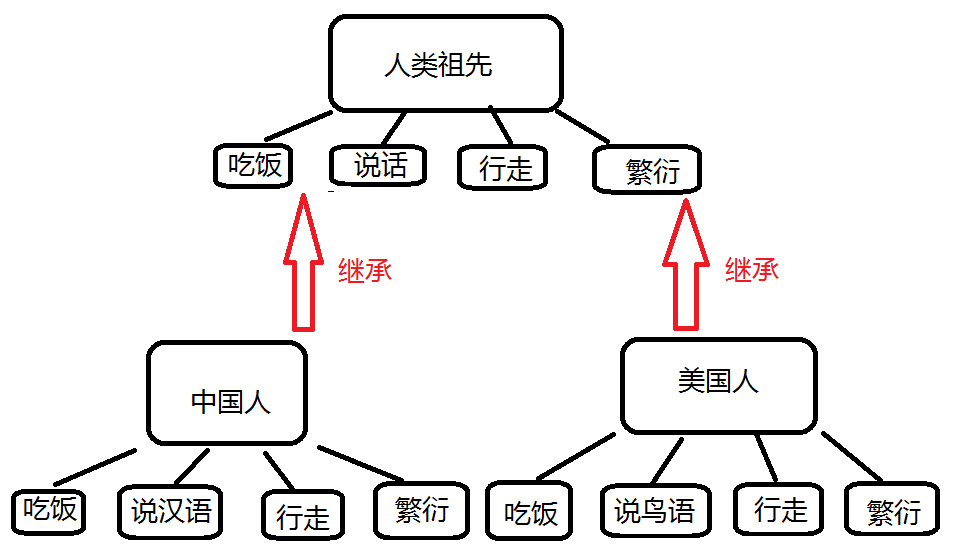
中國人,跟美國人都是 繼承自 人類祖先,所以我們具有相同的屬性行為,但是還有一定的差異,後面我們們將繼續講到的多態,所以通過上面的示例圖,我們可以清晰的知道,人與人之前其實大同小異,所以我們再看看下面的示例代碼,我們就知道,用代碼來模擬繼承,我們就又可以知道一種方法來寫盡量少的代碼達到做盡量多的事。
//遺傳繼承函數
function Extend(Children,Parent){
//這裡僅僅只是繼承的原型鏈接定義的行為
for(var p in Parent.prototype){
Children[p] = Parent.prototype[p];
}
}
//人類祖先
function Human(){
this.weight = "50kg";
this.height = "180cm";
this.hair = "棕色";
}
//吃飯
Human.prototype.Eat = function(){
console.log("吃飯");
}
//說話
Human.prototype.Say = function(){
console.log("大家好我是地球人");
}
//行走
Human.prototype.Walk = function(){
console.log("我是人類,天生就可以兩條腿直立行走");
}
//繁衍
Human.prototype.Multiply = function(){
console.log("跟老婆一起做羞羞的事,就是為了人類的繁榮");
}
//中國人
function Chinese(){
//調用繼承函數
Extend(this,Human);
}
//美國人
function American(){
//調用繼承函數
Extend(this,Human);
}
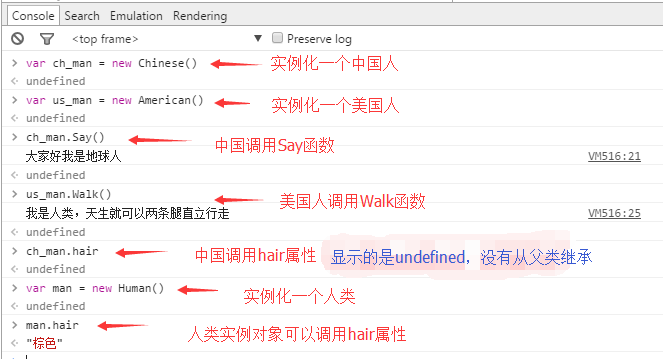
我們就這樣寫,就模擬了高級語言中的繼承,下面我們看看運行後,有沒有問題

運行後,我們發現了問題,這樣寫,我們已經可以實現原型鏈接的繼承了,而且也大大的節省了很多代碼,我們在寫Chinese和American函數的時候,是不是只寫了少量代碼,我們就把父類行為給繼承過來了,而實例也能調用父類所擁有的行為函數,但是這樣寫,我們還沒有完全實現繼承,因為我們在調用hair屬性的時候就根本沒有起到作用,那麼,我們再修改一下代碼,就可以實現完全繼承了
//遺傳繼承函數
function Extend(Children,Parent){
//現在我們是從父類實例來繼承,所以屬性和方法都會被繼承的
for(var p in Parent){
if(typeof Children[p] == "undefined"){
Children[p] = Parent[p];
}
}
}
//人類祖先
function Human(){
this.weight = "50kg";
this.height = "180cm";
this.hair = "棕色";
}
//吃飯
Human.prototype.Eat = function(){
console.log("吃飯");
}
//說話
Human.prototype.Say = function(){
console.log("大家好我是地球人");
}
//行走
Human.prototype.Walk = function(){
console.log("我是人類,天生就可以兩條腿直立行走");
}
//繁衍
Human.prototype.Multiply = function(){
console.log("跟老婆一起做羞羞的事,就是為了人類的繁榮");
}
//中國人
function Chinese(){
//調用繼承函數
Extend(this,new Human());
}
//美國人
function American(){
//調用繼承函數
Extend(this,new Human());
}
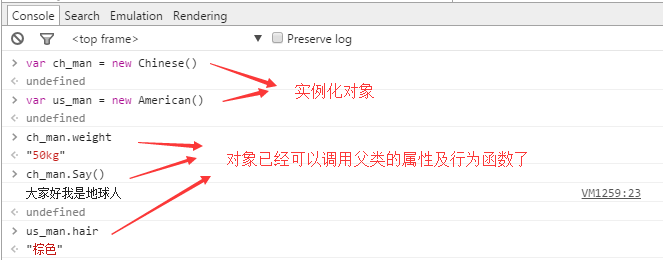
我們還是要看一下運行的效果是不是跟我們想象中的一樣?

通過上在的代碼我們不難看出,現在的繼承函數實際上是從Human類的具體實例中復制的屬性及行為,這樣我們就更進一步模擬出了類的繼承,在上面有一句,我還需要給大家解釋一下
if(typeof Children[p] == "undefined"){
......
}
這裡出現的typeof關鍵字其實是一個運算符,是查看某個變量是什麼類型,如果是未定義的情況,運算出的結果就是 "undefined" ,所以我就是這樣比較,如果子類沒有定義過這樣的屬性或者行為函數,那麼就從父類繼承(注:這裡的解釋是為了後面的多態作鋪墊)。
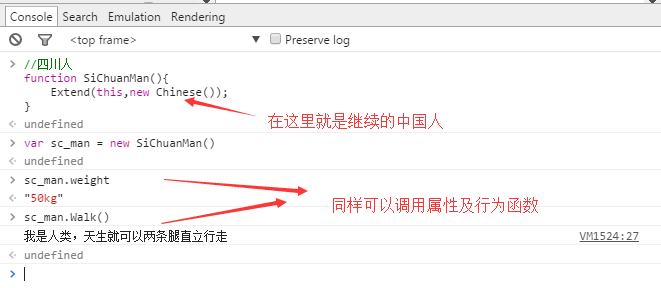
接下來我們再來看一下可不可以多重繼承,前面我們已經提到Chinese與American兩個類都是繼承自Human類,下面我們再寫一個類來繼承自Chinese
//四川人
function SiChuanMan(){
Extend(this,new Chinese());
}

現在我們已經寫出很健壯的繼承代碼,理解也非常的簡單,只要在聲明新類的時候,在構造函數裡面調用一下繼承函數,我們就可以實現屬性及行為函數的完全繼承,這樣,我們就可以省下大量的代碼,OOP思想的優勢再一次地被體現了出來,如果我們要模擬中國每個省份的人,如果我每個省份都照著Human類的方式去寫,從太陽出來寫到第二天的太陽落坡都寫不完。繼承的寫法多種多樣,每個人都有自己的寫法,這裡,我就是以一種最簡單的方式給大家講解的,到後面大家能熟練使用時候,也可以以自己喜歡的方式去寫,javascript本身就是一門很靈活的語言。
總結一下,我們今天在封裝基礎上進一步做了升級,這樣我們就實現了對象的繼承,書寫的代碼量被進一步被壓縮,想想能提高工作的效率,更能提高代碼的優雅度,是不是有一點的小激動呢,只要跟著我腳步走,我們就可以用最簡單的方式去理解最復雜的東西,其實程序並不復雜,復雜的原因是大家沒有得到正確的帶領,本來很簡單的一個東西,被不同的人理解及解釋成不同的東西,這樣學習起來就復雜了,更多的是沒有連續的教程一步一步地帶領大家向正確的方向邁進,所以很長時間都很難得到提升。