朋友們好,前面我們已經講解了有關javascript的基礎,從今天的內容開始,我們就要開始講有關封裝的內容了,這裡,我們就一點一點地接觸到OOP(面向對象編程)了,如果作為一門語言使用的程序員連OOP都不知道是什麼,或者只聽說過,自己沒有去領悟,不能寫出面向對象的代碼,那麼也沒有學習程序的必要了,下面我先會給大家詳細的介紹面向對象是什麼,面向過程是什麼,要想弄明白面向對象,首先我們就必須知道面向過程。在你已經弄明白了面向過程之後,我們也不能盲目地為了OOP而OOP,那樣只會是做一些徒勞的事,因為在大多數時候,我們寫一些代碼只是為了解決一小事情,那麼,我們就沒必要寫OOP了,只需要寫一些面向過程的代碼就可以了,用個詞來形容“因地制宜”。
我們就先從面向過程開始,先來解釋一下過程是什麼意思,我們平時所說的“程序”二字其實過程,執行一個程序,也就是執行一個過程,例如:上班,就是一個程序,其中的過程經過是,9點准時到公司,做一些自己應該完成的事,下午6點不管做成什麼樣,上班的過程做完了,離開公司,這就是過程;再來個更具體的例子,取款,執行的過程我們就寫得更明白一點:
1、帶上銀行卡到ATM
2、插入銀行卡
3、輸入密碼
4、輸入取款數目
5、ATM吐鈔
6、把錢放入自己兜裡
6、如果發現沒有取到自己想要數,返回第4步
7、如果要打印回執單,就點擊打印回執單;如果不打印,就省略該步驟
8、退卡
9、程序完畢
從上面的步驟我們可以看出,從第一步到最後一步,這就是執行順序,第4到第6步就是一個循環過程,第7步是個分支過程,這就是過程,也就是程序。我們寫代碼的目的就是模擬一些行為過程,用計算機的高速運算的特點為我們的生活服務。
我們就可以把取款封裝成一個函數,這樣,這就是一個獨立的過程,在需要的時候,我們就可以調用這個函數,就能完成我們的工作需要,下面我們就用一個最簡單的例子來表達一個最簡單的程序過程
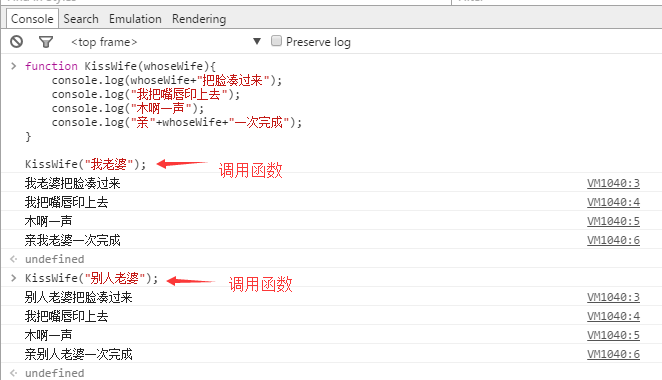
function KissWife(whoseWife){
console.log(whoseWife+"把臉湊過來");
console.log("我把嘴唇印上去");
console.log("木啊一聲");
console.log("親"+whoseWife+"一次完成");
}
KissWife("我老婆");

看圖說話,在合適的時候,我們調用KissWife函數,輸入合適參數,我們執行完一個過程了。
OOP的目的就是提高代碼的重用率,用最少的代碼干盡量多的事,使用參數,也是面向對象編程的一種體現,我們來舉個反例,如果我們在不使用參數的情況下,我們在想親別人老婆的時候,就要重新寫一個KissWife函數,這樣,我們就寫了大量重復的代碼,不方便代碼管理,諸多不便,方法不順溜,就算在親別人老婆的時候被發現的機率就大大增加了,帶來了一些不必要的麻煩。
這時候有同學想問了,我覺得,我覺得我不習慣使用參數,就是不想傳遞參數,代碼管理哪裡會出現不方便管理呢?好,這個問題問得相當的到位。
我來解釋一下吧,如果在這個過程執行過程中,我們發現有不合理的地方,需要修改,例如,我還想伸個舌頭啥的,我們就要在親自己老婆的函數中修改(麻煩),還要在親別人老婆的函數中修改(麻煩+1),當我們有很多個類似的函數的時候,是不是要全部做修改(麻煩+n);第二個壞處就是修改次數多了,你能保證一次性全部修改都不會出錯嗎(容易失誤),這就能體現出了,如果我們只是完全寫一些重復性的代碼,工作效率大打折扣。
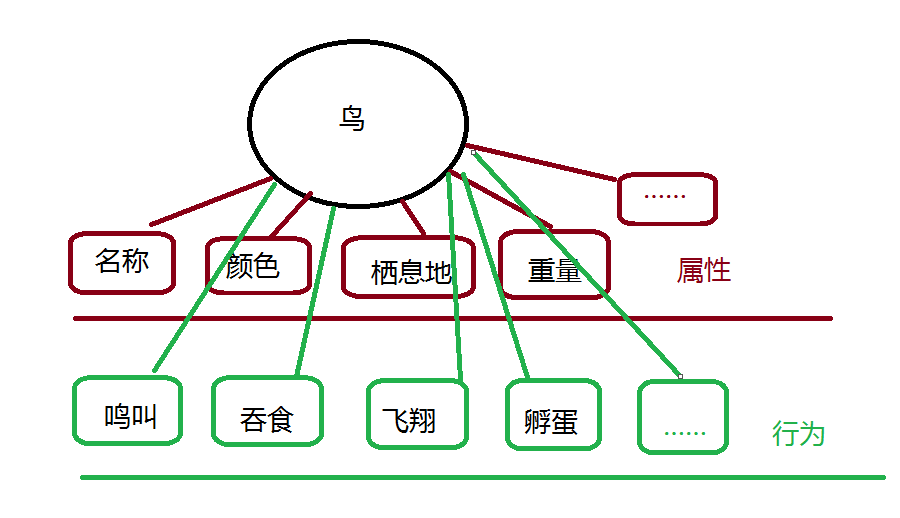
通過上面的講解,其實新手讀者們還是沒能理解什麼是OOP(面向對象編程),我們現在就從對象(object)開始講解,這裡的對象,不能單純地理解成談戀愛時所處的男女朋友,對象是指世間的萬事萬物,太陽,大海,人,寵物……;每一種我們可以想得到的事物,每一個對象都有自己的屬性,行為。

我們就可以像上圖這樣來理解,鳥就是一個對象,它有自己屬性,有自己的行為,下面我們就用具體代碼來封裝一個關於鳥的類。(注:在javascript語言中function關鍵字中僅僅用來定義函數,也可以定義類,它不能像高級語言那樣使用Class關鍵字,後面我們講繼承的時候,我們還會用特殊方法來實現繼承)
//聲明一個鳥類
function Bird(){
this.name = "鴿子";
this.color = "灰色";
this.habitat = "籠子";
this.weight = "500克";
}
//使用原型鏈的方式,來定義鳥的行,也可以用來定義屬性,但是,屬性一般用this關鍵字來聲明
//行為和屬性,其實同一個級別的,後面我們用for in來給大家驗證
//鳴叫
Bird.prototype.Sing = function(){
console.log("咕咕咕");
}
//進食
Bird.prototype.Eat = function(){
console.log("吃了一粒玉米");
}
//飛翔
Bird.prototype.Fly = function(){
console.log("在天空中飛翔著");
}
//孵蛋
Bird.prototype.Brood = function(){
cossole.log("正在孵化鴿子蛋");
}
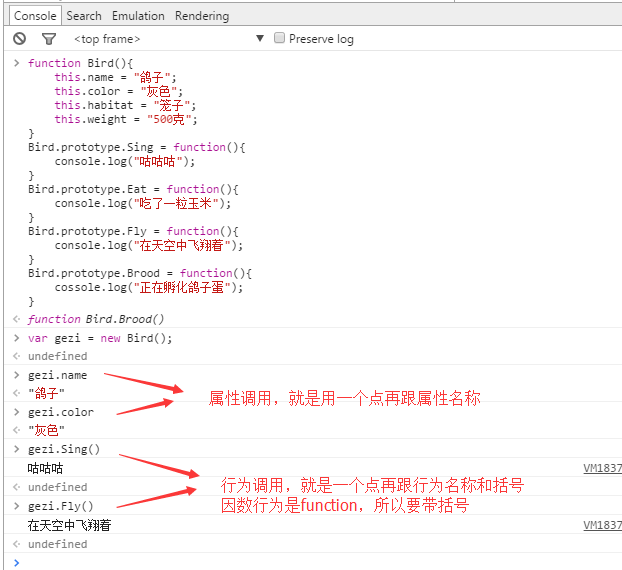
現在我們類已經聲明好了,但是我們,怎麼使用它呢?現在它只是一個類,還不是實例,就是我口頭上所說的鴿子,實例,就是一只具體的鴿子,怎麼才能得到一只具體的鴿子呢?看下面的代碼
//用new 關鍵字來獲得一個實例 var gezi = new Bird();
現在我們就可以調用它的屬性,以及方法了

通過這樣的方法我們所得到的每一個鴿子其實都是一樣的,我們要怎麼才得到有自己特征的鴿子呢?有自己獨有特征,其實就是屬性不一樣,那們我們就來改造一下函數的聲明
//其實我們只需要在這裡小小地修改一下
function Bird(_color,_habitat,_weight){
this.name = "鴿子";
this.color = _color;
this.habitat = _habitat;
this.weight = _weight;
}
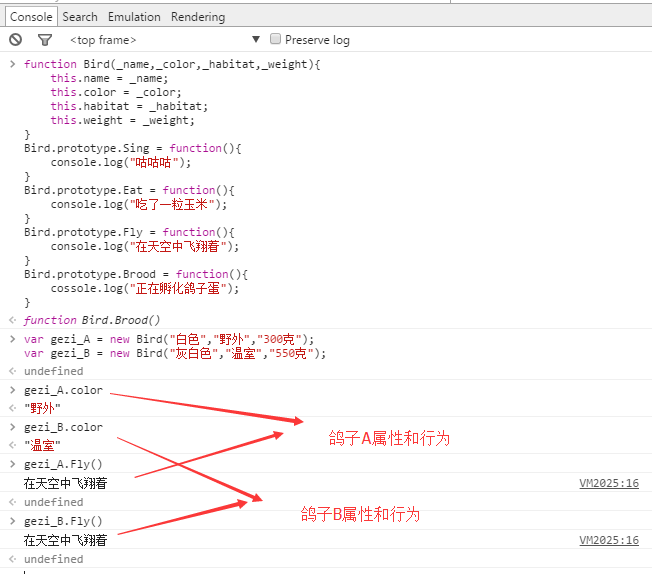
然後我們來看一下實例化一個鴿子的時候,怎麼做
//我們現在就實例化了兩個鴿子
var gezi_A = new Bird("白色","野外","300克");
var gezi_B = new Bird("灰白色","溫室","550克");

這樣,我們就可以構造出有自己特征的鴿子出來了,從上面的例子,我們其實已經不難看出,封裝,其實就是把我們可以形容的對象用類來表示,我們就可通過new關鍵字來實例化出對象,這個對象就有自己獨立的屬性,行為,這樣的一個對象,我們就可以方便的供我們操作,封裝就是一種體現OOP的方法,我們先是封裝一個類,然後,再new 出實例,這樣寫就比我們直接用代碼來構造兩次鴿子類少了很多的代碼,如果我們還構造第3只鴿子,就再new 一次就可以了,構造對象的時候,就感覺一句代碼的事。提高代碼的重用率,OOP就這樣體現出來了。
這時候,有人問了,只是在說我們用OOP的好處 ,還沒有看到不用OOP的代碼到底怎麼寫,那們就來一個不用OOP的方式,同樣以鴿子為例
//聲明一個鴿子
function GeZi_C(){
console.log("種類是鴿子");
console.log("顏色是藍色");
console.log("住在樹梢上");
console.log("體重400克");
console.log("在天空中飛翔著");
}
//執行一次
GeZi_C();

如果我們要再聲明100個鴿子,是不是要寫大量重復類似上面這樣的代碼呀,這就是面向過程的代碼。相信新手朋友們已經有一個模糊的OOP概念了吧,慢慢體會,這種感覺不一兩天就能弄明白的,一口吃不成大胖子,後面我們還會繼續講OOP思想的繼承和多態。
繼續先前在聲明Bird類的時候,說的屬性和行為是同一級別,而且是可以用兩種方式來聲明,屬性在構造函數裡面用 this 關鍵字聲明,行為函數用 prototype 關鍵字來聲明,prototype就是函數原型鏈的標准擴展,我們之所以這樣來寫,就是把javascript語言的使用代入高級語言的范疇,用來模擬高級語言的使用,扯遠了,我們先來驗證一下Bird實例對象中是不是擁有在同一級別的屬性跟行為函數
//我們現在是用的前面的沒有參數的Bird類
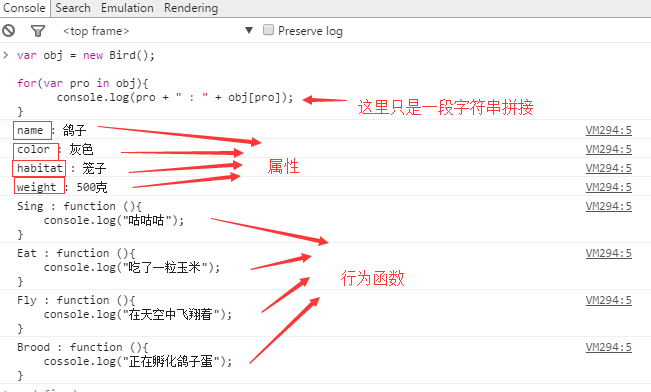
var obj = new Bird();
//逐一打印出來
for(var pro in obj){
console.log(pro + " : " + obj[pro]);
}

看到了吧,for...in就作用就是用來循環遍歷對象的屬性以及數組的下標,行為函數的名稱其實也是對象的屬性,現在就驗證了前面的說法,相信大家現在對OOP的封裝思想有一定的認知了。
總結一下,今天我們所講的東西其實就是把事物給抽象的擬態一下,然後,把這些屬性行為給封裝成一個類,使用new關鍵字實例化出具體對象,這樣大大地提高了代碼的使用率,提高了工作效率。