前言:
之前編寫了一個網頁闖關游戲(類似Riddle Game), 除了希望大家能夠體驗一下我的游戲外. 也願意分享編寫這個網頁游戲過程中, 學到的一些知識.
本文講描述, 如何在網頁端實現一個仿微信的聊天窗口界面, 以及其中涉及到的一些技術點. 作者前端是初學者, 請大拿們輕拍.
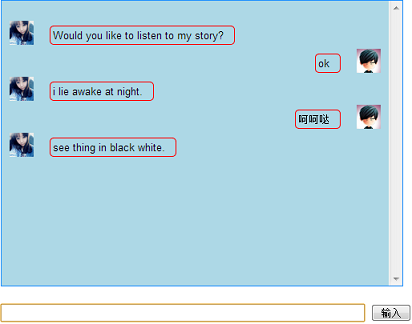
效果展示:

這種聊天對話的布局模式, 比PC端QQ的那種聊天方式更貼近移動端, 我個人感覺.
需求設定:
讓我們先過一遍, 實現該聊天窗口需要支持的一些功能點.
• 聊天消息結構和布局
聊天消息包括: 人物(頭像)和消息內容. 朋友消息位居左側, 自己消息則位於右側, 方便區分.
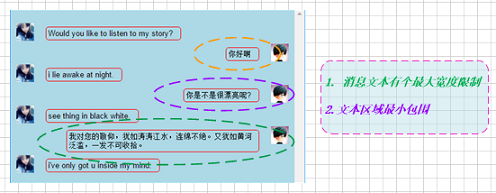
• 文本區域的自適應
消息內容可以自適應大小, 總是以最合理的區域大小包裹.

• 滾動支持
因聊天記錄太多, 大小超過聊天窗口的預設尺寸.
• 底部自動對齊
有新消息後, 窗口內容自動對齊到可視窗口的底部.
• Enter鍵捕獲
消息的輸入支持, 以及捕獲響應Enter鍵.
這幾個功能點中, 感覺最難的是文本區域自適應處理, 走了不少彎路, ^_^.
實現方案:
• 聊天消息結構和布局
基本的html代碼結構可以如下所示:
<div> <img src="" alt="頭像"/> <div>消息內容</div> </div>
注: 頭像為一個img標簽, 文本消息內容則為一個div, 包裹兩者的是另一個大的div, 代表完整的一個消息.
對於布局的左偏移和右偏移, 則借助float:left|right, 來進行控制, 這個還是基礎的.
• 文本區域的自適應
為了讓聊天的文本內容顯得美觀, 最好方式就是自適應的文本區域(有個max-width, 區域最小化).
最初的時候, 我嘗試了textarea標簽, 因為其屬性有row和col, 對應字符個數單位, 可以用於設定行數和列數.
可惜的是, 我被現實打敗了, 因為textarea對中文字符和英文字符的計算標准不同, 中文字符按2個算, 英文字符按1個算. 因為用戶輸入的不確定, 導致很難用文本串的長度來設定textarea的行列值.
於是回到起點, 只能走計算文本像素點px長度的方式來設定大小(等價於限定max-width).
計算文本的長度, 參考於"JQuery 計算文本的總寬度 Width".
function GetCurrentStrWidth(text, font) {
var currentObj = $('<pre>').hide().appendTo(document.body);
$(currentObj).html(text).css('font', font);
var width = currentObj.width();
currentObj.remove();
return width;
}
注: 巧妙的通過添加/刪除<pre>標簽, 返回<pre>的真實長度, 既文本長度.
對於小於預設的max-width, 則文本區域div缺省即可. 對於大於預設的max-width值, 則文本區域div設定為width=max-width.
var maxWidth = 320;
var currentFont = "normal 13px Helvetica, Arial, sans-serif";
msgDiv.style.font = currentFont;
var currentWidth = GetCurrentStrWidth(message, currentFont);
// *) 設定文本區域的寬度
if (currentWidth <= maxWidth) {
msgDiv.style.width = "" + currentWidth + "px";
} else {
msgDiv.style.width = "" + maxWidth + "px";
}
當然這邊還有一個需要的注意的地方, 就是自動換行.
word-break: normal|break-all|keep-all;
值 描述
normal 使用浏覽器默認的換行規則。
break-all 允許在單詞內換行。
keep-all 只能在半角空格或連字符處換行。
為了防止太長的英文單詞(非常規詞)的影響, 最後選用了word-break: break-all.
• 滾動支持
滾動支持, 相對簡單, 只需要聊天對話框在y軸方向設定如下css屬性即可:
overflow-y : scroll;
• 底部自動對齊
這個也是老生常談的事了, 每次聊天窗口的內容有更新, 執行如下js代碼即可.
div.scrollTop = div.scrollHeight;
注: 既scrollTop和scrollHeight屬性值保持一致即可.
• Enter鍵響應捕獲
對enter鍵響應的支持, 添加如下監聽事件函數即可.
document.addEventListener("keydown", function (evt) {
if (evt.keyCode == 13) {
// TODO
}
});
後記:
原本以為實現一個聊天窗口的示例很容易, 卻在真正的實踐過程中磕磕碰碰, 步履蹒跚. 前端這一塊, 真心水很深. 事後回憶起來,覺得收獲很大, 當然對於文本的自適應, 采用了一個較復雜的辦法. 後來想想是不是加個max-width屬性就能輕松搞定了?
好了,關於本文給大家介紹的gameboy網頁闖關游戲(riddle webgame)--仿微信聊天的前端頁面設計和難點就給大家介紹這麼多,希望對大家走gameboy網頁闖關游戲有所幫助!
- 上一頁:浏覽器檢測JS代碼(兼容目前各大主流浏覽器)
- 下一頁:js面向對象的寫法
相關文章
- 解決wx.onMenuShareTimeline出現的問題
- 你知道setTimeout是如何運行的嗎?
- jquery插件ContextMenu設置右鍵菜單
- jQuery插件ContextMenu自定義圖標
- jQuery插件FusionWidgets實現的AngularGauge圖效果示例【附demo源碼】
- jQuery插件FusionCharts實現的Marimekko圖效果示例【附demo源碼】
- 淺析JS中的 map, filter, some, every, forEach, for in, for of 用法總結
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)
- 簡單談談Javascript函數中的arguments
- js oncontextmenu事件使用詳解