朋友們大家好,今天,我們繼續接著前面的內容講,前們我們已經講了條件分支,今天我們就講循環,顧名思義就是,重復執行相同的操作,正常循環是受程序控制的,不正常的情況,就會出現死循環,那就是我們的代碼中出現bug,那樣,我們還要學會調式bug,等我們先把基礎知識講完了之後,我還會專門用篇幅來講解浏覽器裡面的調試,那種程序就會在我們掌控之中,這才是我們想要結果。
循環包括的結構體有 for , while , do--while,for循環有兩種形式的存在,一種是數字變量變化所引起的循環,另一種就是for...in形式,是屬性或者下標所引起的循環變化,但for...in不是關鍵,關鍵還是for,例如在C#語言中,它的名稱叫做foreach,好了,只是一個稱謂而已,沒有別的不同,我講到的時候,再仔細說。
從for開始
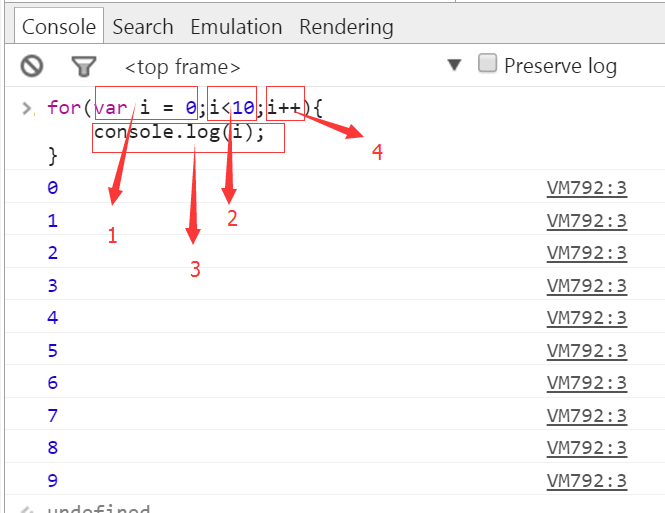
for(var i = 0;i<10;i++){
console.log(i);
}

(這裡用到了一個新的運算符,也是前面我所講漏了的,但是,大家一看就明白,小於運算符,運算返回結果是布爾值(true,false))
這裡成功地打印出了1到9,看到上面的4個執行步驟,第一步(聲明變量),只執行一次;接著第二步判斷條件是否成立(跟if後面的條件接收一樣的類型),如果成立,緊跟著就執行循環體裡面的內容,這裡視為第三步,第三步執行完了之後,就是執行第四步讓變量變化;然後,又執行第二步,判斷是否成立。至此已經接上頭了,然後循環就是這樣交替的。
注:解釋一下第四步 i++ 我們可以這樣理解 i = i + 1;一下子就明白了,前面聲明了i = 0;那麼i = i + 1 就是讓 i 重新賦值,就是使其變化,i = 0 + 1;這樣 i 就變成了1,當執行完了一圈的時候打印出的是0,i 就變成了1,第二圈執行完的時候,打印是1, i 就變成了2,……,第10圈執行完時,打印的是9,i 就變了10,當再次去第二步執行判斷時,i < 10 就是 10 < 10,返回的是false,所以不成立,這樣後面就不再繼續。
上面我們已經講到的控制,是完全按我們的意圖執行了10次,如果是同樣的條件 ,我們中途時可不可以跳出循環呢?答案是肯定可以的,這就要使用我們已經了解過的一個關鍵字了 break 下在我們來看看示例代碼
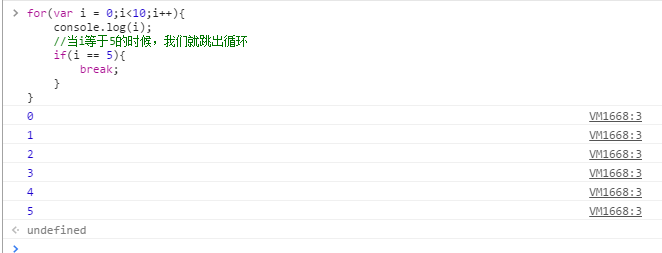
for(var i = 0;i<10;i++){
console.log(i);
//當i等於5的時候,我們就跳出循環
if(i == 5){
break;
}
}

看到了吧,只要在滿足我們的條件時候,我們想在什麼時候跳出循環,都是可以的,這就強制打斷了後面的步驟執行。
既然有強制打斷,那麼,我就想問了,還有沒有強制繼續循環呢?答案還是肯定可以的,我們就要使用一個新的關鍵字continue
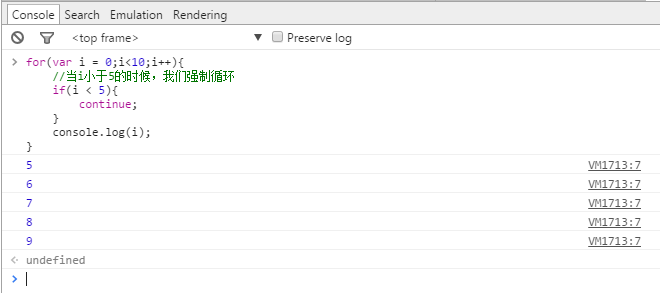
for(var i = 0;i<10;i++){
//當i小於5的時候,我們強制循環
if(i < 5){
continue;
}
console.log(i);
}

是不是達到了我們想要的效果呢,當 i 小於5的時候,我們就強循環了,後面的打印都還沒執行,就繼續下一次的循環,當 i 大於或等於 5 的時候,我們才打印出 i 的值來。
下面我們就接著來講for...in,在這之前,我們得再了解一種數據類型,就是數組,前面我之所以沒有說,因為前面就算說了,大家也還不能理解,所以現在我們先來了解一下數組,我們這裡只說一維數組,現在還沒有必要講二維以及多維數組,看示例代碼
//聲明一個數組,用中括號包含,組裡面的內容單位用逗號分隔,數組可以包含各種類型的值 var arr = [1,2,"abc","MrDream",true,false,null]; //數組取值就是用下標來獲取,在程序中,第一個值的下標就是0,第二個才是1,後面的以此類推 //在這裡 arr 數組裡面,我們放了7個值進去,所以最大的下標就是6
接下來,我們來看一下怎麼來取得其中單個的值
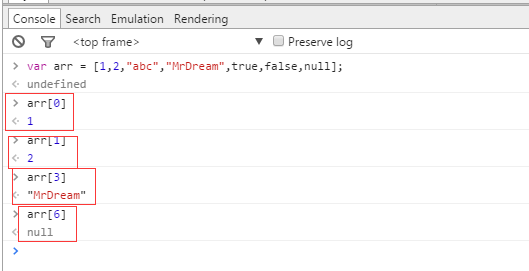
arr[0] // 1 arr[1] // 2 arr[2] // "abc" arr[3] // "MrDream" arr[4] // true arr[5] // false arr[6] // null
我們來執行一下,看看是不是這樣的

跟我們預想中的一樣吧
從上面的例子, 我們可以這樣拿到數組中的值,並且打印出來,但是每次都這樣寫是不是很麻煩呢?對了,我們就可以使用循環了
var arr = [1,2,"abc","MrDream",true,false,null];
for(var i = 0;i<7;i++){
console.log(arr[i]);
}
哈哈,看到循環的神奇之處了吧,就是這麼的方便,但是這裡,我們是用的一個變量來模擬的下標,下面我就用for...in來循環
var arr = [1,2,"abc","MrDream",true,false,null];
for(var i in arr){
console.log(arr[i]);
}

for...in在javascript中就是用來循環 數組的下標和對象的屬性,對象的屬性以及對象,我們後面再說,現在我們只說數組,我現在來解釋一下for...in這種寫法的執行步驟,var i用來聲明一個變量下標(針對數組),in 用來指定在哪個集合裡面,依次取得下標,如果數組裡面沒有東西,循環也將會直接終止。這個理解比前面的理解要抽象,大家多寫幾次就會理解了。
現在我們來驗證一下,在數組中,我們取得的變量是不是下標

看到示例了吧,明顯就是取得的下標。
下在我們就講解新的循環方式 while
while(條件){
//執行
}
現在大家看到條件兩個字是不是再也不陌生了,還是跟if後面的條件使用同一類型,我們還是用售票來舉個例子
var tickets = 10;//車票總數量
//條件,當車票數量大於0時,就執行售票行為
while(tickets > 0){
console.log("目前還有"+ tickets +"張可售車票,下一位");//這裡我們用到了字符串拼接
tickets --; //賣出一張車票,我們就減少一張
}
注:在這裡,我們又接觸到一個前面沒有提及到的運算符 -- ,就是使得變量自減1;和上面所說的 ++ 運算方式一樣。

這裡我們剛好執行10次售賣動作,是不是感覺這種寫循環方式很簡單呢?就這麼一下下,我們就把它給理解透徹了,首先就是判斷條件是否成立,如果成立,就執行循環體裡面的行為,直到條件不成立為止。說到這裡,大家是不是覺得很疑惑,這種循環,只有條件,成立時,才執行裡面的循環,和前面的for循環,差不多,只有先滿足條件,然後才執行裡面的內容。那麼有沒有一種循環式,是先執行一次循環體內容,然後才來判斷條件是否成立?問得好,我們就是需要這樣的研究精神,然後,javascript語言也沒有讓我們失望,他還真有這樣循環體,那就是do...while;下面我們先看語法
do{
//執行
}while(條件)
這裡就是先執行一次循環體裡面的內容,然後再來判斷條件是否成立,如果條件成立,那麼就又循環前面的內容執行
下面我們就以人生勵志賺錢為例進行講解 路人甲想取媳婦,但是只有10萬元存款,但是取媳婦需要50萬,那麼怎麼辦,只有辛苦工作了,當有足夠多的存款的時候,就可以高高興興地取媳婦了
var money = 100000; //路人甲有10萬元存款
do{
console.log("辛苦工作1年,存下了10萬");
money += 100000; //工作後,有錢了,就修改一次變量
}while(money < 500000); //條件是,存款不足50萬,又繼續執行工作行為
看到了吧,沒有錢,就先去努力賺錢,路人甲 同學經過4年的不懈努力,終於存夠了50萬(因為他之前已經有10萬元了),終於取上媳婦了,過上了幸福美滿的生活。我們也要努力了。
這樣講大家是不是一下就理解了do...while循環的方式了呢。
總結一下,我們今天講解了循環,包括了4種循環方式 for 、 for...in 、 while 、 do...while,大家是不是已經學會了呢,看一遍不過瘾,我們還可以多看幾遍,今天所講的東西,理解上是有一些小困難,但多寫多練,自然就能熟練使用了。