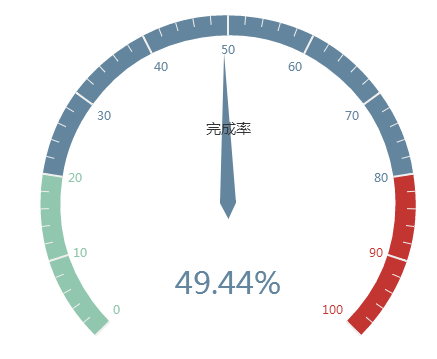
大家在汽車駕駛艙裡一眼就可以看到儀表盤,使用使用Echarts制作的儀表盤可以輕松展示用戶的數據,清晰的看出某個指標值所在的范圍,儀表盤形式的報表應用在各種統計系統中,本文結合實例講解儀表盤在銷售任務完成率的統計應用。

效果演示 源碼下載
HTML
首先引入Echarts,然後在需要放置圖表的地方加上div#myChart,同時給它加上寬度和高度屬性。
<script src="echarts.min.js"></script> <div id="myChart" style="width: 600px;height:400px;"></div>
Javascript
接下來要初始化echarts實例,然後設置選項,最後渲染圖像。
var myChart = echarts.init(document.getElementById('myChart'));
option = {
tooltip : {
formatter: "{a} <br/>{b} : {c}%"
},
series : [
{
name:'業務指標',
type:'gauge',
detail : {formatter:'{value}%'}, //儀表盤顯示數據
axisLine: { //儀表盤軸線樣式
lineStyle: {
width: 20
}
},
splitLine: { //分割線樣式
length: 20
},
data:[{value: 50, name: '完成率'}]
}
]
};
myChart.setOption(option);
選項設置中的tooltip是一個提示框組件,默認參數show:true是顯示提示框的。參數formatter是提示框浮層內容格式,它支持字符串模板和回調函數兩種形式。一般我們使用字符串模板,模板變量有 {a}, {b},{c},{d},{e},分別表示系列名,數據名,數據值等。 在 trigger 為 'axis' 的時候,會有多個系列的數據,此時可以通過 {a0}, {a1}, {a2} 這種後面加索引的方式表示系列的索引。 不同圖表類型下的 {a},{b},{c},{d} 含義不一樣。對餅圖、儀表盤、漏斗圖三種類型的圖表參數含義為: {a}(系列名稱),{b}(數據項名稱),{c}(數值), {d}(百分比)。
選項中的series是系列列表。每個系列通過 type 決定自己的圖表類型,它包含很多參數。其中參數name表示系列名稱,用於tooltip的顯示,legend 的圖例篩選,在 setOption 更新數據和配置項時用於指定對應的系列。參數type指圖表類型,type:'gauge'即儀表盤。參數detail是指儀表盤詳情,用於顯示數據,可以定義數據顯示的高寬大小,背景色,邊框顏色等等,本例中定義了儀表盤的詳情顯示為百分數。參數axisLine可以定義儀表盤軸線相關配置,如軸線樣式等。參數splitLine用來定義儀表盤中的分隔線樣式,如線長、線的顏色、線寬等等。參數data則是用來展示數據的,可以設置儀表盤指標對應的值以及名稱。
如果是一個動態變化的儀表盤,可以使用setInterval()定時變換儀表值,如以下代碼。
clearInterval(timeTicket);
var timeTicket = setInterval(function () {
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
},2000);
以上內容給大家介紹了ECharts儀表盤實例代碼,希望對大家有所幫助!
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- jquery操作復選框(checkbox)的12個小技巧總結
- 使用jquery.easysector.js繪制百分比餅圖
- 解決wx.onMenuShareTimeline出現的問題
- JavaScript中removeChild 方法開發示例代碼
- ECSHOP中實現ajax彈窗登錄功能
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】