JavaScipt中棧的實現方法
編輯:關於JavaScript
接下來就是數據結構的第一部分,棧。
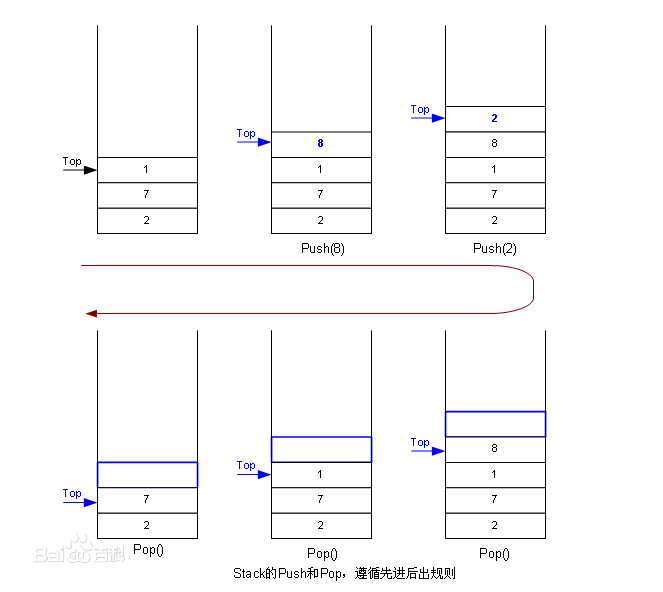
棧是一種遵從後進先出原則(LIFO,全稱為Last In First Out)的有序集合。棧頂永遠是最新的元素。
舉個例子就是:棧就像放在箱子裡的一疊書 你要拿下面的書先要把上面的書拿開。(當然,你不能先拿下面的書)
看圖示也可明白。

JavaScipt中棧的實現
首先,創建一個構造函數。
/**
* 棧的構造函數
*/
function Stack() {
// 用數組來模擬棧
var item = [];
}
棧需要有如下的方法:
- push(element(s)): 添加幾個元素到棧頂
- pop(): 移除並返回棧頂元素
- peek(): 返回棧頂元素
- isAmpty: 檢查棧是否為空,為空則返回true
- clear: 移除棧中所有元素
- size: 返回棧中元素個數。
- print: 以字符串顯示棧中所有內容
push方法的實現
說明: 需要往棧中添加新元素,元素位置在隊列的末尾。也就是說,我們可以用數組的push方法來模擬實現。
實現:
/**
* 將元素送入棧,放置於數組的最後一位
* @param {Any} element 接受的元素,不限制類型
*/
this.push = function(element) {
items.push(element);
};
pop方法的實現
說明: 需要把棧頂元素彈出,同時返回被彈出的值。可以用數組的pop方法來模擬實現。
實現:
/**
* 彈出棧頂元素
* @return {Any} 返回被彈出的值
*/
this.pop = function() {
return items.pop();
};
peek方法的實現
說明: 查看棧頂元素,可以用數組長度來實現。
實現:
/**
* 查看棧頂元素
* @return {Any} 返回棧頂元素
*/
this.peek = function() {
return items[items.length - 1];
}
其余方法的實現
說明: 前三個是棧方法的核心,其余方法則在此一次性列出。因為下文要講的隊列,會與這部分有很大重合。
實現:
/**
* 確定棧是否為空
* @return {Boolean} 若棧為空則返回true,不為空則返回false
*/
this.isAmpty = function() {
return items.length === 0
};
/**
* 清空棧中所有內容
*/
this.clear = function() {
items = [];
};
/**
* 返回棧的長度
* @return {Number} 棧的長度
*/
this.size = function() {
return items.length;
};
/**
* 以字符串顯示棧中所有內容
*/
this.print = function() {
console.log(items.toString());
};
實際應用
棧的實際應用比較多,書中有個十進制轉二進制的函數。(不懂二進制怎麼算的話可以百度)下面是函數的源代碼。
原理就是輸入要轉換的數字,不斷的除以二並取整。並且最後運用while循環,將棧中所有數字拼接成字符串輸出。
/**
* 將10進制數字轉為2進制數字
* @param {Number} decNumber 要轉換的10進制數字
* @return {Number} 轉換後的2進制數字
*/
function divideBy2(decNumber) {
var remStack = new Stack(),
rem,
binaryString = '';
while (decNumber > 0) {
rem = Math.floor(decNumber % 2);
remStack.push(rem);
decNumber = Math.floor(decNumber / 2);
}
while (!remStack.isAmpty()) {
binaryString += remStack.pop().toString();
}
return binaryString;
};
到此而言,棧的學習就告一段落了,希望對大家學習javascript中棧的實現方法有所幫助。
小編推薦
熱門推薦