導航條
導航條(navbar)和上一節介紹的Bootstrap入門書籍之(四)菜單、按鈕及導航。導航(nav),就相差一個字,多了一個“條”字。其實在Bootstrap框架中他們還是明顯的區別。在導航條(navbar)中有一個背景色、而且導航條可以是純鏈接(類似導航),也可以是表單,還有就是表單和導航一起結合等多種形式。它們在移動設備上可以折疊(並且可開可關),且在視口(viewport)寬度增加時逐漸變為水平展開模式。
基礎導航條
實際上,導航條和導航在外觀上的差別並不是那麼的大,但是在實際使用中導航條要比導航復雜得多。下面就來實現一個最基礎的導航條。
<div class="navbar navbar-default" role="navigation"><!--role是為了方便屏幕閱讀器理解此處內容--> <ul class="nav navbar-nav"> <li class="active"><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">PHP</a></li> </ul> </div>
可以達到的效果是這樣的:
寬屏:

窄屏:

在制作一個基礎導航條時,主要注意以下幾點:
1.首先在制作導航的列表( <ul class="nav"> )基礎上添加類名 .navbar-nav
2.在列表外部添加一個容器(div)在這裡允許的話 推薦使用 <nav> ,並且使用類名 .navbar 和 .navbar-default
3.navbar 類的主要功能就是設置左右padding和圓角等效果,通過 .navbar-default 來進行控制導航條的顏色比如還有 .navbar-inverse 。
帶標題、二級菜單
在Web頁面制作中,一般都可以在菜單前面看到有一個標題(文字字號比其它文字稍大一些),其實在Bootstrap框架也為大家做了這方面考慮,其通過 .navbar-header 和 .navbar-brand 來實現,如:
<div class="navbar-header"> <a href="##" class="navbar-brand">WEB開發</a> </div>
當然也可以用來做logo, 中文官網描述 ,在此不進行詳細描述。
二級菜單自然不用多說,在上一篇博客中已經進行了詳細說明,若還是不太了解的話,可以再去翻翻我的上一篇博客,我們一起來看看下面這段代碼以及能實現的效果:(注意這裡使用的是 navbar-inverse 反色的導航條)
<div class="navbar navbar-inverse" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">WEB開發</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li class="dropdown" > <a href="#" class="dropdown-toggle" data-toggle="dropdown">JavaScript <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">jQuery</a></li> <li><a href="#">Vue</a></li> <li><a href="#">NodeJS</a></li> </ul> </li> <li ><a href="#">PHP</a></li> </ul> </div>
效果如下:

帶表單
我們常常在導航條中都能看到搜索表單,比如知乎,新浪微博等等都具有,Bootstrap框架當然不可能缺掉這樣的東西。使用方法也非常簡單:
在Bootstrap框架中提供了一個 .navbar-form ,在 .navbar 容器中放置一個帶有 .navbar-form 類名的表單;再添加 .navbar-left 讓表單左浮動,更好實現對齊。
在Bootstrap中,還提供了 .navbar-right 樣式,讓元素在導航條靠右對齊。
把這段代碼復制到代碼當中看看效果吧:
<form action="##" class="navbar-form navbar-left" rol="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="請輸入關鍵詞" /> </div> <button type="submit" class="btn btn-default">搜索</button> </form>
按鈕、文本和鏈接
除了上面的一些樣式之外,bootstrap框架提供了三種其他樣式:
1.導航條中的按鈕 navbar-btn ,使不在 <form> 中的按鈕在導航條裡垂直居中
2.導航條中的文本 navbar-text ,一般使用 <p> 元素,達到最優的行距
3.導航條中的普通鏈接 navbar-link ,非導航的鏈接,添加這個類,可以有正確的默認顏色與反色設置
但這三種樣式在框架中使用時受到一定的限制,需要和 navbar-brand 、 navbar-nav 配合起來使用。而且 對數量也有一定的限制,一般情況在使用一到兩個不會有問題,超過兩個就會有問題 。
固定導航條
有時,我們希望導航條固定在浏覽器頂部或底部,Bootstrap為我們方便的提供了兩個類來實現這樣的樣式:
.navbar-fixed-top :導航條固定在浏覽器窗口頂部
.navbar-fixed-bottom :導航條固定在浏覽器窗口底部
使用方法很簡單,只需要在制作導航條最外部容器(navbar)上追加對應的類名即可。
<nav class="navbar navbar-default navbar-static-top"> ... </nav>
這個固定的導航條會 遮住頁面上的其它內容 ,除非你給 <body> 元素底部設置了 padding 。提示:導航條的 默認高度 是 50px。如: body { padding-bottom: 70px; } ,當然你也可以使用你自己的值。
響應式導航條
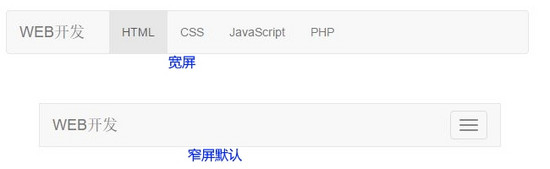
在上面的例子中,導航條就僅僅能大屏幕下有一個不錯的效果,在屏幕變小的情況下,還 直接把所有的導航項直接展現出來就不適合了 。為了有一個更好的顯示效果,響應式的導航條設計也就隨之而來。我們先來看看效果,再一步一步分析它!

窄屏時,點擊右邊的按鈕圖標可展開,效果與上面的展開效果除了 active 狀態不再溢出容器外,其他基本相同。實現代碼如下:
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <!-- .navbar-toggle樣式用於toggle收縮的內容,即nav-collapse collapse樣式所在元素 --> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <!-- 確保無論是寬屏還是窄屏,navbar-brand都顯示 --> <a href="#" class="navbar-brand">WEB開發</a> </div> <!-- 屏幕寬度小於768px時,div.navbar-responsive-collapse容器裡的內容都會隱藏,顯示icon-bar圖標,當點擊icon-bar圖標時,再展開。屏幕大於768px時,默認顯示。 --> <div class="collapse navbar-collapse navbar-responsive-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">PHP</a></li> </ul> </div> </div>
分析:
和普通導航條一樣,最外層使用 <div class="navbar navbar-default" role="navigation"> 容器包裹,主要是 .navbar 和 .navbar-default 類。
保證在窄屏時 需要折疊的內容必須 包裹在帶一個div內,並且為這個div加入 .collapse 、 .navbar-collapse 兩個類名。最後為這個div 添加一個class類名或者id名 。
保證在窄屏時要顯示的圖標樣式(固定寫法):
<button class="navbar-toggle" type="button" data-toggle="collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
並為button添加 data-target=”.類名/#id名” ,究競是類名還是id名呢?由 需要折疊的div 來決定。(這裡很關鍵,你可以把上面的代碼在這裡進行修改,會發現無法展開)
分頁導航
分頁導航幾乎在所有的網站都可以看到,好的分頁導航可以給用戶帶來更好額用戶體驗,還可以方便爬蟲在網頁中進行搜索。
帶頁碼的分頁導航
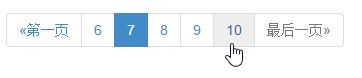
帶頁碼的分頁導航,應該是最常見的一種分頁導航,特別是在列表頁內容很多的時候,會給用戶提供帶頁碼的分頁導航方式,在Bootstrap中使用的是 ul>li>a 這樣的結構,在ul標簽上加入 pagination 類:
<ul class="pagination "> <li><a href="#">«第一頁</a></li> <li><a href="#">6</a></li> <li class="active"><a href="#">7</a></li> <li><a href="#">8</a></li> <li><a href="#">9</a></li> <li><a href="#">10</a></li> <li class="disabled"><a href="#">最後一頁»</a></li> </ul>
實現效果如下:

可以看到同樣會有 hover 、 active 、 disabled 等等狀態,當然它也可以調整大小:在外層容器中的 .pagination 類後,添加 .pagination-lg 讓分頁導航變大; .pagination-sm 讓分頁導航變小:
翻頁分頁導航
其實這種方式,就是看不到具體的頁碼,只會提供一個 上一頁 和 下一頁 的按鈕。
使用方式很簡單,也就是在ul標簽上添加 pager 類:
<ul class="pager"> <li><a href="#">«上一頁</a></li> <li><a href="#">下一頁»</a></li> </ul>
它默認是居中顯示的,如果我們需要一個居左一個居右顯示的話,添加兩個樣式: previous 讓“上一步”按鈕居左; next 讓“下一步”按鈕居右。(同樣可以使用 disabled 表示禁用狀態)
<ul class="pager"> <li class="previous disabled"><a href="#">«上一頁</a></li> <li class="next"><a href="#">下一頁»</a></li> </ul>
其他
標簽
在一些Web頁面中常常會添加一個標簽用來告訴用戶一些額外的信息,比如說在導航上添加了一個新導航項,可能就會加一個“new”標簽,來告訴用戶。這是新添加的導航項。
在Bootstrap專門將這樣的效果提取成為了單獨的標簽組件。可以使用 <span> 這樣的行內標簽添加 .label 類來控制大小,再使用情景類來控制高亮顯示的顏色如: label-default 、 label-danger 等等(在原來筆記中說到過這樣的情景類,只不過這裡需要加上不同的前綴)

徽章(角標)
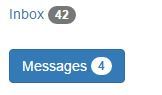
其實和上面的標簽效果很大一部分是類似的,一般用作信息提示,例如剩余多少未讀信息等等,也就是我們常常能在右上角看到的未讀信息提示。在Bootstrap中,把這種效果稱作為徽章效果,使用 badge 類來實現。
給鏈接、導航等元素嵌套 <span class="badge"> 元素,可以很醒目的展示新的或未讀的信息條目。
<a href="#">Inbox <span class="badge">42</span></a> <button class="btn btn-primary" type="button"> Messages <span class="badge">4</span> </button>

通過查看源碼,我們可以發現Bootstrap同樣使用 :empty 偽元素,來設置當沒有內容的時候隱藏:
.badge:empty {
display: none;
}
需要注意的是IE8 不支持 :empty 選擇符,所以不會默認隱藏;
Bootstrap 中的徽章會適配導航元素的激活狀態。
<ul class="nav nav-pills" role="tablist"> <li role="presentation" class="active"><a href="#">Home <span class="badge">42</span></a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages <span class="badge">3</span></a></li> </ul>

關於Bootstrap入門書籍之(五)導航條、分頁導航就給大家介紹到這裡,希望對大家有所幫助!