我們接下來要學習的東西呢,是Bootstrap為我們提供的一些組件,這些組件的使用非常簡單,可以方便快捷幫助我們搭建網站,並且能達到一個不錯的顯示效果。我們最需要注意的就是: HTML的結構 和bootstrap提供 添加到結構上的類以及屬性 。
這些組件的交互功能是依賴於jQuery庫實現的,所以還必須引入jQuery.js,且必須在Bootstrap.js之前。正式上線的話直接使用壓縮版本就可以了如下:
<script src="../js/jquery-min-1.11.3.js"></script><script src="../js/bootstrap.min.js"></script>
菜單
基本用法
在官方文檔中,我們看到的下拉菜單組件是這樣的:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> 下拉菜單<span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">菜單項1</a></li> <li><a href="#">菜單項2</a></li> </ul></div>
那麼,到底哪一些屬性是必須的、用來控制行為的呢?又有哪一部分是起到修飾作用的?
我們來自己簡化一下這一段代碼:
<div class="dropdown"> <button class="dropdown-toggle"data-toggle="dropdown">下拉菜單</button> <ul class="dropdown-menu" > <li>菜單項1</li> <li>菜單項2</li> </ul></div>
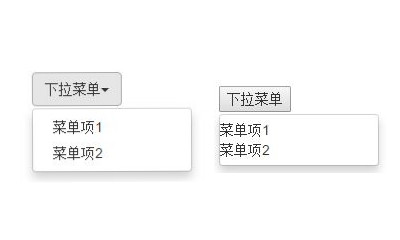
我們來看看簡化前後的對比圖:

在使用Bootstrap框架中的下拉菜單組件時,其結構運用的正確與否非常的重要,如果結構和類名未使用正確,直接影響組件是否能正常運用。經過我們上面的簡化,最終可以看到核心要求有以下幾點:
使用一個名為 .dropdown 的容器包裹了整個下拉菜單元素,示例中為: <div class="dropdown"></div>使用了一個 <button> 按鈕做為父菜單,並且定義類名 .dropdown-toggle 和自定義 data-toggle 屬性,且值必須和最外容器類名一致,此示例為: data-toggle="dropdown"下拉菜單項使用一個ul列表,並且定義一個類名為 .dropdown-menu ,此示例為: <ul class="dropdown-menu">
也就是說,我們僅僅需要牢記這3個步驟我們就可以使下拉菜單生效, <button> 內的 <span> 標簽,也僅僅是用來進行圖標的展示,讓菜單更加清晰。不過雖然如此,我個人建議在 實際的使用過程 中,把Bootstrap框架中的下拉菜單的 其它屬性也一並加上 ,這樣更加友好的為不同的客戶 如:屏幕閱讀器 提供了一個優質的體驗。
那麼這些是怎麼起作用的呢?
查看CSS源碼可以看到 .dropdown-menu 有一個 display:none ,所以下拉列表項默認隱藏的;
我們繼續打開chrome開發者工具(F12),可以看到每一次在列表項展現出來時, .dropdown 類後還增加了一個 .open 的類;不用多說想肯定就是這個類在起作用,我們再繼續回到CSS源碼中去可以看到:
.open > .dropdown-menu { display: block;}
看到這裡也應該不用過多說明了,添加了這個 .open 類時, .dropdown-menu 自然的就顯示出來了。
下拉菜單修飾
下拉分隔線
在Bootstrap框架中的下拉菜單還提供了下拉分隔線,假設下拉菜單有兩個組,那麼組與組之間可以通過添加一個 空 的 <li> ,並且給這個 <li> 添加類名 .divider 來實現添加下拉分隔線的功能。
<li class="divider"></li> 對應的樣式代碼:
.dropdown-menu .divider { height: 1px; margin: 9px 0; overflow: hidden; background-color: #e5e5e5;}
菜單標題
上一小節講解通過添加 divider 可以將下拉菜單分組,為了讓這個分組更明顯,還可以給每個組添加一個頭部(標題): <li class="dropdown-header">第一部分菜單頭部</li> 。
從源碼中比較關鍵的兩個點是:標題的字體顏色是: color: #777; ,還有內填充 padding: 3px 20px;
對齊方式
Bootstrap框架中下拉菜單 默認是左對齊 也就是添加 .dropdown-menu-left 類所能達到的效果,如果你想讓下拉菜單 相對於父容器右對齊 時,可以在 .dropdown-menu 上(也就是你的菜單項的ul)添加一個 .pull-right 或者 .dropdown-menu-right 類名,如下所示:
<ul class="dropdown-menu pull-right" >
源碼如下:
.dropdown-menu.pull-right,.dropdown-menu-right {/*兩個類自選*/ right: 0; left: auto;}
當然你只進行這樣的設置的話,可能還會有一些奇怪的情況出現,比如列表項跑到屏幕最右邊去了,所以同時一定要為 .dropdown 添加 float:left 樣式。
.dropdown{ float: left;}

菜單項狀態
下拉菜單項的默認的狀態(不用設置)有懸浮狀態( :hover )和焦點狀態( :focus ):(包括下面提到的狀態都必須在li中包含a標簽才有- -)
下拉菜單項除了上面兩種狀態,還有 當前狀態 ( .active )和 禁用狀態 ( .disabled )。這兩種狀態使用方法只需要在對應的菜單項上添加對應的類名如: <li class="disabled"><a href="#">桃</a></li>
我們可以實現下面這樣的效果:

按鈕
我們在 《Bootstrap入門書籍之(二)表單》 中,已經了解過了Bootstrap中按鈕的使用,在這裡我們繼續進行一些擴展!
按鈕組及工具欄
單個按鈕在Web頁面中的運用有時候並不能滿足我們的業務需求,常常會看到將多個按鈕組合在一起使用,比如富文本編輯器裡的一組小圖標按鈕等。這個時候我們就會需要用到按鈕組
對於結構方面,非常的簡單。使用一個名為 .btn-group 的容器,把多個按鈕放到這個容器中。如:
<div class="btn-group"> <button type="button" class="btn btn-default">向左</button> <button type="button" class="btn btn-danger">中間</button> <button type="button" class="btn btn-default">向右</button></div>
如何轉化成工具欄呢?只需要再用一個 .btn-toolbar 的內容,將我們的 .btn-group 再進行一次包裹,同時,我們還可以使用 .btn-group-lg 大按鈕組、 .btn-group-xs :超小按鈕組這一系列的類添加到 .btn-group 容器來進行對一組按鈕進行大小控制如下:
<div class= "btn-toolbar"> <!-- …… --> <div class= "btn-group "> <button type="button" class="btn btn-default">向左</button> <button type="button" class="btn btn-danger">中間</button> <button type="button" class="btn btn-default">向右</button> </div> <div class= "btn-group btn-group-sm"> <button type="button" class="btn btn-default">向左</button> <button type="button" class="btn btn-danger">中間</button> <button type="button" class="btn btn-default">向右</button> </div> <!-- …… --></div>
上面兩段代碼效果如下:

嵌套分組
這裡的嵌套分組其實就是在分組按鈕中嵌套了一個下拉菜單。使用的時候,只需要把當初制作下拉菜單的 .dropdown 的容器換成 .btn-group ,並且和普通的按鈕放在同一級。如下所示:
<div class="btn-group"> <button class="btn btn-default" type="button">首頁</button> <div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">產品展示<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">公司簡介</a></li> <li><a href="##">企業文化</a></li> <li><a href="##">組織結構</a></li> <li><a href="##">客服服務</a></li> </ul> </div> <button class="btn btn-default" type="button">關於</button></div>
當然我們還可以從 水平按鈕組 變成 垂直分組 ,只需要在水平分組的最外層容器的類名 .btn-group 替換成 .btn-group-vertical ,就可以實現垂直分組的效果。
按鈕的向下向上三角形
我們在下拉菜單和嵌套分組都都看到了一個按鈕的向下三角形,我們是通過在 <button> 標簽中添加一個 <span> 標簽元素,並且命名為 caret ,這個三角形完全是通過CSS代碼來實現的:
.caret { display: inline-block; width: 0; height: 0; margin-left: 2px; vertical-align: middle; border-top: 4px solid; border-right: 4px solid transparent; border-left: 4px solid transparent;}
有的時候我們的下拉菜單會 向上彈起 ,這個時候我們的 三角方向需要朝上 顯示,實現方法:需要在 .btn-group 類上追加 dropup 類名(這也是做向上彈起下拉菜單要用的類名)。
.dropup .caret{ content: ""; border-top: 0;/*可以看到這裡top與bottom的變化*/ border-bottom: 4px solid;}
那麼現在就來對比一下,上面代碼以及類的添加可以達到的不同效果:

導航
導航對於一位前端開發人來說眼應該都不陌生。可以說,每一個網頁裡面都會有導航的存在,便於用戶查找網站所提供的各項功能服務。那麼如何使用Bootstrap框架制作各式各樣的導航呢?
基礎樣式
Bootstrap框架中制作導航條主要通過 .nav 樣式。默認的 .nav 樣式 不提供 默認的導航樣式,必須附加另外一個樣式才會有效,比如 nav-tabs 、 nav-pills 之類。
<ul class="nav nav-tabs"> <li><a href="#">HTML5</a></li> <li><a href="#">CSS3</a></li> <li><a href="#">JavaScript</a></li></ul>
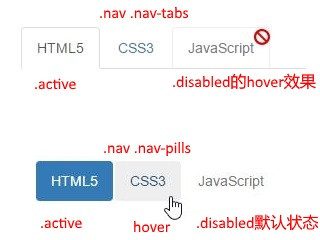
當然他們同樣也有 當前狀態 ( .active )和 禁用狀態 ( .disabled ),我們給第一個導航添加當前狀態,最後一個導航添加禁用狀態,實現效果如下:

修飾
垂直堆疊的導航
在實際運用當中,除了水平導航之外,還有垂直導航,就類似前面介紹的垂直排列按鈕一樣。制作垂直堆疊導航只需要在 .nav-pills的基礎上添加一個 .nav-stacked 類名即可,同時,我們和下拉菜單一樣,同樣可以使用組之間的分割線例,只需要在導航項之間添加 <li class=”nav-divider”></li> ,如:
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">HTML5</a></li> <li><a href="#">CSS3</a></li> <li class="nav-divider"></li> <li class="disabled"><a href="#">JavaScript</a></li></ul>
復制到浏覽器中看看效果吧!
你應該已經發現了在垂直導航中,每一個導航項都是占 文字居左 ,占100%的父容器寬度的,如果你想有響應式的效果,應該和柵格系統一起使用,另外為什麼不試試使用 nav-tabs 來實現垂直導航呢?看看效果,你就會明白為什麼不使用了。
自適應導航
自適應導航和前面制作自適應按鈕是一樣的,不過更換了一個類名, .nav-justified 。當然他需要和 .nav-tabs 或者 .nav-pills
配合在一起使用。 它是響應式的,在寬度足夠時,給多個導航項,均分空間;在達到一個臨界值(768px)時,它會和垂直導航一樣:每一項都充滿父容器的寬度,不同的是,他的文字是 居中顯示 的
導航中加下拉菜單(二級導航)
前面介紹的都是使用制作一級導航,但很多時候,在Web頁面常常會用到二級導航的效果。
在Bootstrap框架中制作二級導航就更容易了。只需要將li當作父容器,使用類名 .dropdown ,同時在 li 中嵌套另一個列表 ul
<ul class="nav nav-pills"> <li ><a href="#">HTML5</a></li> <li><a href="#">CSS3</a></li> <li class="dropdown"> <a href="##" class="dropdown-toggle" data-toggle="dropdown">JavaScript<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="##">JQuery</a></li> <li><a href="##">Vue</a></li> … </ul></ul>
這裡的話不進行太多的講解,與上面的嵌套按鈕效果一致。
面包屑式導航
面包屑(Breadcrumb)一般用於導航,主要是起的作用是告訴用戶現在所處頁面的位置( 當前位置 )。一般在文章、博客、列表處用的比較多,需要用到 .breadcrumb 類。
<ol class="breadcrumb"> <li><a href="#">個人首頁</a></li> <li><a href="#">標簽</a></li> <li class="active">Bootstrap</li></ol>
可以實現的效果:

是不是很簡潔明了呢?
關於Bootstrap入門書籍之(四)菜單、按鈕及導航的相關知識就給大家介紹這麼多,下篇給大家介紹Bootstrap入門書籍之(五)導航條、分頁導航,感興趣的朋友繼續關注,謝謝!