實現原理
柵格系統是Bootstrap中的核心,正是因為柵格系統的存在,Bootstrap才能有著如此強大的響應式布局方案。下面是官方文檔中的解說:
Bootstrap內置了一套響應式、移動設備優先的流式柵格系統,隨著屏幕設備或視口(viewport)尺寸的增加,系統會自動分為最多12列。它包含了易於使用的預定義classe,還有強大的mixin用於生成更具語義的布局。
我們來理解一下這一段話,可以發現其中最重要的部分就是 移動設備優先 ,那麼什麼是移動設備優先呢?
Bootstrap的基礎CSS代碼 默認從小屏幕設備 (比如移動設備、平板電腦)開始,然後使用 媒體查詢擴展到大屏幕設備 (比如筆記本電腦、台式電腦)上的組件和網格。
有著如下策略:
內容:決定什麼是最重要的。
布局:優先設計更小的寬度。
漸進增強:隨著屏幕大小增加而添加元素。
工作原理
數據行( .row )必須包含在容器 .container (固定寬度)或 .container-fluid (100%寬度)中,以便為其賦予合適的排列(aligment)和內填充(padding)。如:
<div class="container"><!-- 水平居中,兩邊有margin,最小屏幕時,充滿父元素 --> <div class="row"></div> </div> <!-- 或者 --> <div class="container-fluid"><!-- 默認一直充滿整個父元素 --> <div class="row"></div> </div>
在數據行( .row )中可以添加列(column),但列數之和不能超過平分的總列數(在超過時,多余部分會換行顯示),默認12。(使用Less或者Sass可以進行自定義設置)如:
<div class="container"> <div class="row"> <div class="col-md-2"></div> <div class="col-md-6"></div> <div class="col-md-4"></div>
頁面上的 具體內容 應當放置於列(column)內,並且 只有列 (column)可以作為數據行 .row 容器的 直接子元素 。
預定義的網格類,比如 .row 和 .col-xs-4 ,可用於快速創建網格布局。
柵格系統中的列是通過指定 1到12 的值來表示其跨越的范圍。例如,三個等寬的列可以使用三個 .col-xs-4 來創建。
注意事項:
正如上面在注釋部分所展現的一樣的 .container (固定寬度)是固定寬度的布局方式。通過查看源碼,在查看 .container 類的時候我們會發現,它的寬度是響應式的:(如下)
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
/*........*/
從上面的css代碼可以看到,該類默認為整個父元素的寬度(最小屏幕),但是在大屏幕下有著不同的寬度,並且在不同寬度下左右margin會同時增加或減少(水平居中)。
.container-fluid 類就和 .container 的默認情況一樣,為100%寬度。 (CSS代碼一樣)
除此之外
從源碼中我們還可以發現,除了有左右margin外,還可以看到該類是有著左右填充(padding)存在的。
如果我們繼續查看源碼,可以發現數據行 .row 中的每一個列也有著左右填充(padding)的存在,如下:
.col-md-1, .col-lg-12 /*......*/{
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}
看到這裡,大家應該都能想到會有什麼樣的情況出現!我們在第一個和最後一個列因為 雙填充 的存在, 實際上對於內容的隔離 已經到了 30px 。我們需要怎麼消除影響呢?
Bootstrap是通過 .rows 上的外邊距(margin)取負 margin-left: -15px;margin-right: -15px; ,表示第一列和最後一列的行偏移,用來抵消第一個列的左內距和最後一列的右內距。
基本用法
bootstrap3.x使用了四種柵格選項來形成柵格系統,這四種選項在官網上的介紹如下圖,很多人不理解,這裡跟大家詳解一下四種柵格選項之間的區別,其實區別只有一條就是適合不同尺寸的屏幕設備。我們看class前綴這一項,我們姑且以前綴命名這四種柵格選項,他們分別是col-xs、col-sm、col-md、col-lg,我們懂英文的就知道,lg是large的縮寫,md是mid的縮寫,sm是small的縮寫,xs是***的縮寫。這樣命名就體現了這幾種class適應的屏幕寬度不同。下面我們分別介紹這幾種class的特點。
通過下表可以詳細查看Bootstrap的柵格系統如何在多種屏幕設備上工作的。

通過源碼可以發現,如下:
.col-md-1/*......*/{ float: left;}/*所有的列都是默認向左浮動的*/
.col-md-1 {
width: 8.33333333%;
}
.col-md-2 {
width: 16.66666667%;
}
/*.....*/
.col-md-12 {
width: 100%;
}
從這些CSS代碼也就不難發現,Bootstrap中每一列所占的寬度,以及為何在列數設置超過12時,超過部分會換行顯示了。
在下面所有的示例中每一列的背景顏色與邊框的效果由如下CSS代碼控制:
[class *= col-]{
background-color: #eee;
border: 1px solid #ccc;
}
基礎
那麼我們就來看看一些示例吧,下面這種方式是最基本的用法:
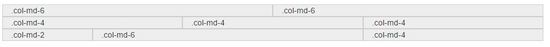
<div class="container"> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-2">.col-md-2</div> <div class="col-md-6">.col-md-6</div> <div class="col-md-4">.col-md-4</div> </div> </div>
實現的效果如下:

Bootstrap作為一個響應式框架當然不會只有那麼簡單的功能,我們繼續往下走吧!
列偏移
在某些情況下,我們不希望相鄰的列緊靠在一起,如果你希望不通過額外的margin或其他的手段來實現的話,Bootstrap內置為我們提供了列偏移(offset),這一系列的類來幫助我們實現想要的效果。
只需要給需要偏移的列元素上添加類名 col-md-offset-* ( 星號代表要偏移的列組合數 ),那麼具有這個類名的列就會向右偏移。
這些類實際是通過使用 * 選擇器為當前元素增加了左側的邊距(margin)。例如:在列元素中添加 .col-md-offset-6 類將 .col-md-6 元素向右側偏移了6個列(column)的寬度。
現在我們的代碼是這樣的:
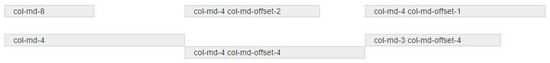
<div class="container"> <div class="row"> <div class="col-md-2 ">col-md-8 </div> <div class="col-md-3 col-md-offset-2">col-md-4 col-md-offset-2</div> <div class="col-md-4 col-md-offset-1">col-md-4 col-md-offset-1</div> </div> <p><br></p> <div class="row"> <div class="col-md-4 ">col-md-4 </div> <div class="col-md-3 col-md-offset-4">col-md-3 col-md-offset-4</div> <div class="col-md-4 col-md-offset-4">col-md-4 col-md-offset-4</div> </div> </div>
可以實現的效果如下:

從實現的效果我們就能發現一些東西,注意 第二段的顯示效果與代碼 ,從那裡我們可以發現:使用 col-md-offset-* 對列進行向右偏移時,要保證列與偏移列的總數不超過12,不然會致列斷行顯示。
其實原因也很簡單:因為該類是對於列設置 margin-left ,並且我們在上面的源碼展示中,也可以看有每一列都有著 float:left 的屬性,從這些地方我們就不難發現在(偏移+列寬)超過12時,為何會換行顯示了
列排序
列排序其實就是改變列的方向(順序),就是改變左右浮動,並且設置浮動的距離。在Bootstrap框架的網格系統中是通過添加類名 col-md-push-* 和 col-md-pull-* (和上面一樣,星號代表移動的列組合數)。
Bootstrap僅通過設置left和right來實現定位效果。通過查看源碼,我們可以看到基本設置比較簡單,如下:
.col-md-pull-12 {
right: 100%;
}
/*...*/
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: auto;
}
還是繼續看看我們的實際效果吧!代碼如下
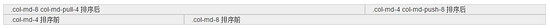
<div class="container"> <div class="row"> <div class="col-md-4 col-md-push-8">.col-md-4 col-md-push-8 </div> <div class="col-md-8 col-md-pull-4">.col-md-8 col-md-pull-4 </div> </div> <div class="row"> <div class="col-md-4 ">.col-md-4 默認</div> <div class="col-md-8 ">.col-md-8 默認</div> </div> </div>

我們可以發現列的位置已經發生了改變
列嵌套
Bootstrap框架的網格系統還支持列的嵌套。你可以在一個列中添加一個或者多個行( .row )容器,然後在這個行容器中插入列(像前面介紹的一樣使用列)。但在列容器中的行容器( .row ),寬度為100%時,就是當前外部列的寬度。(其實就是在列中嵌套多個列,下面會有實際效果展示)
注意:被嵌套的行( .row )所包含的列(column)的個數不能超過12(其實,沒有要求你必須占滿12列 -_- )。
我們現在有這樣一個需求:
創建一個8-4列網格。(備注:以中屏md(970px)為例)。
在第一個8列網格中插入8-4列網格。
在第二個4列網格中插入9-3列網格。
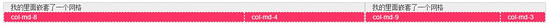
效果如下:

該如何實現呢?
<div class="container"> <div class="row"> <div class="col-md-8"> 我的裡面嵌套了一個網格 <div class="row"> <div class="col-md-8">col-md-8</div> <div class="col-md-4">col-md-4</div> </div> </div> <div class="col-md-4"> 我的裡面嵌套了一個網格 <div class="row"> <div class="col-md-9">col-md-9</div> <div class="col-md-3">col-md-3</div> </div> </div> </div> </div>
是不是很簡單呢?當然為了完全實現和效果圖一樣的展示,我們還需要對CSS進行一些添加:
[class *= col-] [class *= col-] {
background-color: #f36;
border:1px dashed #fff;
color: #fff;
}
以上所述是小編給大家分享的Bootstrap入門書籍之(三)柵格系統,希望對大家有所幫助!