推薦閱讀:Bootstrap入門書籍之(零)Bootstrap簡介
Bootstrap 使用 Helvetica Neue、 Helvetica、 Arial 和 sans-serif 作為其默認的字體棧。
使用 Bootstrap 的排版特性,您可以創建標題、段落、列表及其他內聯元素。
1. 標題
在Bootstrap中使用標題的方式和常規html一樣:從 <h1> 到 <h6> 分別從大到小安排標題元素,只不過在Bootstrap中重新設置了其默認樣式,從源碼中可以看到有如下共性:
字體顏色與字體樣式繼承自父元素,字體粗細為500,且行高全部設為1.1(也就是font-size的1.1倍)
{ font-family: inherit;
font-weight: 500;
line-height: 1.1;
color: inherit;
}
在不同大小的標題中有著如下區別:
在Bootstrap中對於不同級別標題字體大小設置為: h1=36px,h2=30px,h3=24px,h4=18px,h5=14px和h6=12px。
重新設置了 margin-top 和 margin-bottom 的值, h1~h3 重置後的值都是 20px ; h4~h6 重置後的值都是 10px 。
除此之外在Bootstrap中為了 讓非標題元素和標題使用相同的樣式 ,還特意定義了 .h1~.h6 六個類名。如下所示:
在Bootstrap中,下面的代碼,顯示效果相同。
<!--Bootstrap中的標題--> <h1>Bootstrap標題一</h1> <h2>Bootstrap標題二</h2> <h3>Bootstrap標題三</h3> <h4>Bootstrap標題四</h4> <h5>Bootstrap標題五</h5> <h6>Bootstrap標題六</h6> <!--Bootstrap中讓非標題元素和標題使用相同的樣式--> <div class="h1">Bootstrap標題一</div> <div class="h2">Bootstrap標題二</div> <div class="h3">Bootstrap標題三</div> <div class="h4">Bootstrap標題四</div> <div class="h5">Bootstrap標題五</div> <div class="h6">Bootstrap標題六</div>
因為在實際應用中,我們可能經常會遇到除了主標題外,之後緊跟著一個副標題的情況。Bootstrap人性化的為我們設置了這樣一個效果。使用方式也特別簡單,如下:
<h1>Bootstrap標題一<small>我是副標題</small></h1>
當然毋庸置疑的是,從 <h1> 到 <h6> 都可以使用該設置。副標題 <small> 有著自己一些獨特的樣式:
行高全部都設置為了1,而且字體粗細變成了常規效果(不加粗),同時顏色被設置為灰色( #999 )。
在h1~h3內的 <small> 標簽文本,其大小都設置為當前字號的65%;而在h4~h6內的字號都設置為當前字號的75%;
2. 正文文本
Bootstrap中的文本全局樣式如下:
字體大小為14px
行高為1.42867143(約等於20px)
字體顏色為 #333
p標簽外部有著10個像素的下外邊距 margin-bottom:10px;
當然,你是可以自行設置重置樣式的。^_^
3. 強調
字體風格相關
<p class="lead">lead</p><!-- 字體變大,行高變大,下外邊距變大 --> <i>i</i><!--無特殊意義, 斜體 --> <small>small</small><!-- 小號字體--> <strong>strong</strong><!-- 語氣強烈的強調,粗體 --> <em>em</em><!-- 強調,斜體 -->
強調相關的類
在Bootstrap中定義了一系列的這樣的類,用於不同的情景,出去text外,還有bg(背景顏色)等等。使用方法類似,只是前面的文本進行了一些改變!所以。 記住這6個單詞吧
<p class="text-muted">提示,使用淺灰色(#999)</p> <p class="text-primary">主要,使用藍色(#428bca)</p> <p class="text-success">成功,使用淺綠色(#3c763d)</p> <p class="text-info">通知信息,使用淺藍色(#31708f)</p> <p class="text-warning">警告,使用黃色(#8a6d3b)</p> <p class="text-danger">危險,使用褐色(#a94442)</p>
4. 文本對齊風格
<p class="text-left">我居左</p> <p class="text-center">我居中</p> <p class="text-right">我居右</p> <p class="text-justify">我兩端對齊</p>
在Bootstrap中,為了簡化操作,方便使用,使用了上面這四個類分別對應我們在CSS中常常使用 text-align 來實現文本的對齊風格的設置。
5. 列表
在Bootstrap中對於列表的設置與原生的html基本一致,需要注意的有:
在列表之間有10px的下外邊距
在嵌套列表中,不含有下邊距
Bootstrap當然不會就這麼簡單做一點點修改,它定義了一些關於列表的類給我們使用。
去點列表 .list-unstyled
.list-unstyled {
padding-left: 0;
list-style: none;
}
從源碼中,我們可以看到這樣的信息,它除了將項目編號去除之外,還將默認的左邊距也清除掉了。
<ol> <li class="list-unstyled"> 項目列表 <ul class="list-unstyled"> <li>帶有項目編號</li> <li>帶有項目編號</li> </ul> </li> </ol>
在這樣一段代碼中,三個列表項會整齊的 排列在一起 ,且都沒有 項目符號
內聯列表 .list-inline
除了去點列表之外,Bootstrap還可以通過添加類名“.list-inline”來實現內聯列表,簡單點說就是 把垂直列表換成水平列表,而且去掉項目符號(編號),保持水平顯示。 也可以說內聯列表就是為制作水平導航而生。
水平定義列表 .dl-horizontal
現有代碼如下:
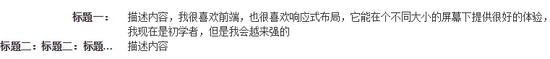
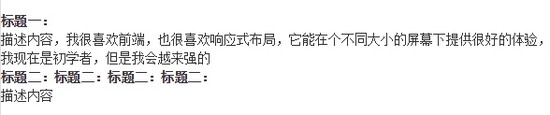
<dl class="dl-horizontal"> <dt>標題一:</dt> <dd>描述內容,我很喜歡前端,也很喜歡響應式布局,它能在個不同大小的屏幕下提供很好的體驗,我現在是初學者,但是我會越來強的</dd> <dt>標題二:標題二:標題二:標題二:</dt> <dd>描述內容</dd> </dl>
在浏覽器全屏顯示中可以看到效果如下:

我們來把屏幕大小進行改變,在遇到一個臨界值時(小屏),水平定義列表將回復到原始的狀態,如下改變:

這是為什麼呢?我們去看看源碼吧!
原來在這裡添加了一個媒體查詢,只有 屏幕大於768px 的時候,添加類名 .dl-horizontal 才具有水平定義列表效果。其實現主要方式:
將dt設置了一個左浮動,並且設置了一個寬度為160px
將dd設置一個margin-left的值為180px,達到水平的效果
當標題寬度超過160px時,將會顯示三個省略號
現在再看看上面的效果是不是和這裡的描述都是一樣的呢?答案當然是肯定的 ^ ^
6. 代碼
在Bootstrap主要提供了三種代碼風格:
使用 <code></code> 來顯示單行內聯代碼——針對於 單個單詞或單個句子 的代碼
使用 <pre></pre> 來顯示多行塊代碼——針對於 多行代碼 (也就是成塊的代碼)
使用 <kbd></kbd> 來顯示用戶輸入代碼——表示 用戶要通過鍵盤輸入的內容
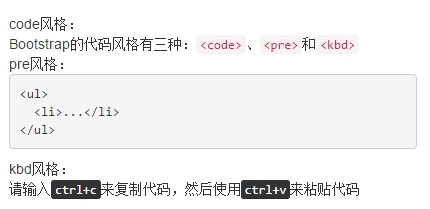
直接來看效果吧!

代碼如下:(需要注意的是,**不管使用哪種代碼風格,在代碼中碰到小於號( < )和大於號( > )都需要使用轉義字符來替代)
code風格:
<div>Bootstrap的代碼風格有三種:<code><code></code>、<code><pre></code>和<code><kbd></code></div>
pre風格:
<div> <pre> <ul> <li>...</li> </ul> </pre> </div>
kbd風格:
<div>請輸入<kbd>ctrl+c</kbd>來復制代碼,然後使用<kbd>ctrl+v</kbd>來粘貼代碼</div>
<pre> 元素一般用於顯示大塊的代碼,並保證原有格式不變。但有時候代碼太多,而且不想讓其占有太大的頁面篇幅,就想控制代碼塊的大小。Bootstrap也考慮到這一點,你只需要在 pre標簽 上添加類名 .pre-scrollable ,就可以控制代碼塊區域 最大高度為340px ,一旦超出這個高度,就會在 Y軸(縱向)出現滾動條。
當然,你也可以進行自定義配置,例如:只需要在自定義的css中,對於該類添加一個 word-wrap: normal; ,這樣的話,在代碼塊邊框橫向寬度小於內部代碼橫向長度時,就會出現橫向滾動條。
7. 表格
表格是Bootstrap的一個基礎組件之一,Bootstrap為表格提供了 1種基礎樣式 和 4種附加樣式 以及 1個支持響應式的表格 。
對應上面所說的,Bootstrap為表格不同的樣式風格提供了不同的類名,主要包括:
.table 基礎表格
.table-striped 斑馬線表格
.table-bordered 帶邊框的表格
.table-hover 鼠標懸停高亮的表格
.table-condensed 緊湊型表格
.table-responsive 響應式表格
.table 主要有三個作用:
給表格設置了margin-bottom:20px以及設置單元內距
在thead底部設置了一個2px的淺灰實線
每個單元格頂部設置了一個1px的淺灰實線
具體大家可以在源碼中查看,後幾種附加的樣式在這裡也不多說,但是下面說一些 注意事項:
後幾種表格附加樣式,必須在基礎樣式 .table 之後,例如 <table class="table table-bordered table-hover">
響應式表格:其原理是在表格 外部添加容器 把普通表格 包裹 起來,下面進行詳細說明:
<div class="table-responsive"><!-- 關鍵!容器包裹後實現響應式 --> <table class="table table-bordered"><!-- 設置表格樣式,帶邊框的表格 --> <thead><!-- 一個表格應該有表頭,若直接寫tr>td這樣的結構,浏覽器會自動創建一個tbody包裹 --> </thead> <tbody><!--與上同理,即使你不創建,浏覽器也會自動添加tbody包裹你的代碼 --> </tbody> </table> </div>
下面是寬屏的效果(和普通的表格無區別):

此處是窄屏的效果(可以看到滾動條的出現):

表格行的類,表格情景
在上面已經說到了在Bootstrap中,為不同的情景做了不一樣的顏色,用於不同的信息展示。只是在類名上做了一些小小的改變。下面就可以看到:

只需要在 <tr> 標簽添加上這些類就可以使用了。
除此之外,通過源碼可以看到,在這些顏色設置之外,Bootstrap還單獨設置了 hover效果(懸浮狀態) 的 顏色加深 效果(它對於不同的情況單獨進行了顏色設置)。
實現也特別簡單,只需要像 <table class="table-hover"> 這樣,在 <table> 標簽加上一個 table-hover 的類。(在未對 <tr> 進行情景顏色設置時,該類依然有效果,只是效果不一樣,上面已經說到了,因為它的單獨設置,具體請到源碼中查看)
也正因為這樣,如果你想自定義顏色的話, 除了修改 tr 元素的顏色樣式外,在 .table-hover 表格中也要做相應的調整!
排版的內容到這裡就結束了,希望對大家學習Bootstrap排版相關知識有所幫助!