什麼是Bootstrap?
Bootstrap是一個用於快速開發 Web 應用程序和網站的前端框架。Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的。
Bootstrap 是 2011 年八月在 GitHub 上發布的開源產品。Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 開發的。
基於html5、css3的bootstrap,具有下面這些誘人特性:
(1)移動設備優先;
(2)漂亮的設計;
(3)友好的學習曲線;
(4)卓越的兼容性;
(5)響應式設計;
(6)12列響應式柵格結構;
(7)樣式向導文檔。
自定義JQuery插件,完整的類庫,基於Less、Sass等
Bootstrap下載
可以在其中文官網 中下載,可以很明顯的看到一個大大的下載按鈕,此外還可以通過CDN,git命令,以及npm等等方式進行下載。
如果您恰好看了我寫的sublime Text的博客的話,肯定知道我們是可以直接通過插件進行安裝的。只需要在 ctrl + shift + P 時,輸入 fecth:manage ,進行如下設置:
"packages":
{
"Bootstrap": "https://github.com/twbs/bootstrap/releases/download/v3.3.6/bootstrap-3.3.6-dist.zip"
}
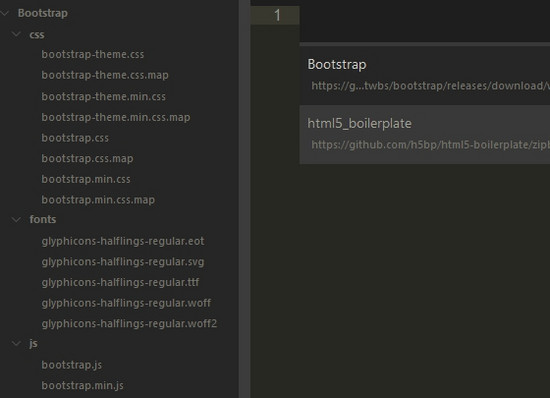
之後就可以直接通過sublime Text進行下載了,還是剛剛的步驟,但是這一次輸入的是 fetch:package 。找到 Bootstrap ,如果下載成功在您的文件夾中應該可以看到主要包括三個文件夾 css , fonts 和 js ,如下:

可以看到除去字體文件夾外的其他文件夾中每一分文件都有兩個不同的版本,一個完整版的文件,方便查看源碼如: bootstrap.js 和一個用於實際生產情況的壓縮文件如 bottstrap.min.js ;
在字體文件中可以看到有很多文件,但是它的功能很簡單,就是是用來制作 icon圖標 的文件,使用了CSS3的@font-face技術。
在實際情況中,如果你還想使用更多的圖標,還可以在 Iconfont-阿裡巴巴矢量圖標庫 ,自行查找設置。
Bootstrap標准模板
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 在IE運行最新的渲染模式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 初始化移動浏覽顯示 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其後! --> <title>Bootstrap 標准模板</title> <!-- 1. 加載Bootstrap層疊樣式表 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 你自己自定義的樣式文件 --> <link href="css/your-style.css" rel="stylesheet"> <!-- 以下兩個插件用於在IE8以及以下版本浏覽器支持HTML5元素和媒體查詢,如果不需要用可以移除 --> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>hello,world</h1> <!-- 2. 如果要使用Bootstrap的js插件,必須加載jquery庫,且必須在bootstrap庫之前 --> <script src="js/jquery-min-1.11.3.js"></script> <!-- 3. 包括所有bootstrap的js插件或者可以根據需要使用的js插件調用--> <script src="js/bootstrap.min.js"></script> </body> </html>
全局樣式
Bootstrap框架的核心是輕量的CSS基礎代碼庫,他並沒有一味的重置樣式,而是注重各浏覽器基礎表現,降低開發難度。
為了增強跨浏覽器表現的一致性,Bootstrap使用了Normalize.css。但沒有一味全部使用該重置樣式,而是在此基礎之上進行了一些改良,讓其更加符合Bootstrap的設計思想。
Bootstrap保留和堅持部分浏覽器的基礎樣式,解決部分潛在的問題,提升一些細節的體驗,在排版、鏈接樣式設置了基本的全局樣式。具體說明如下:
移除body的margin聲明
設置body的背景色為白色
為排版設置了基本的字體、字號和行高
設置全局鏈接顏色,且當鏈接處於懸浮 :hover 狀態時才會顯示下劃線樣式
Bootstrap簡介部分到此就結束了,在Bootstrap的 中文官網 中,有著層次清晰且詳細的說明文檔,下面就和我一起走進
Bootstrap的世界吧!