Javascript實現圖片輪播效果(二)圖片序列節點的控制實現
編輯:關於JavaScript
推薦閱讀:Jquery代碼實現圖片輪播效果(一)
在上篇文章給大家介紹了Javascript實現圖片輪播效果(一)讓圖片跳動起來,這裡我們實現圖片序列節點的跳轉實現.在圖片跳轉的同時,我們一般需要知道他跳轉的是哪個位置,這裡就是圖片序列節點需要跟圖片一同顯示.下面我們就直接作分析.
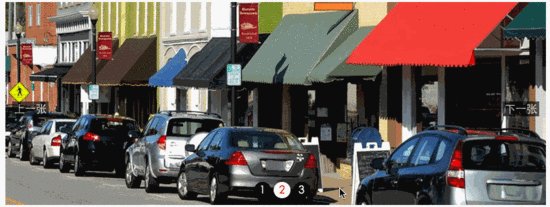
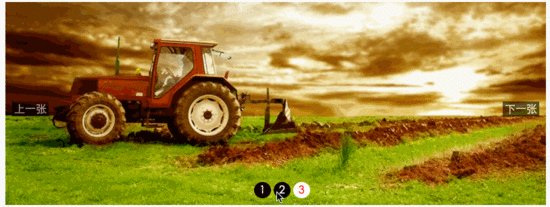
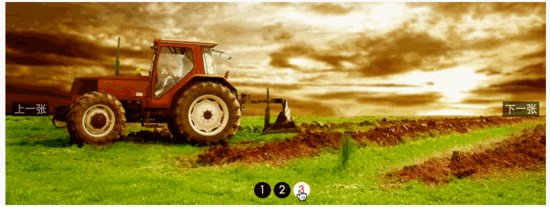
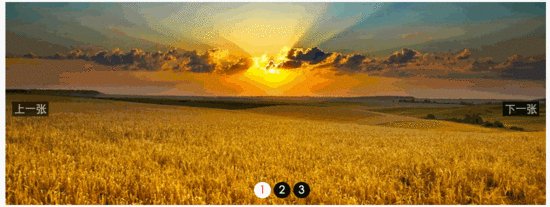
在沒講正文之前先給大家展示效果圖:

在HTML,CSS代碼結構中我們需要加入一個圖片序列是否選中的樣式
#slider ol li a.active{
background-color: #ffffff;
color: #ff0000;
}
JS代碼中我們需要對上一篇文章的JS代碼做一些改變和增加,這裡首先要改變的是將跳轉的代碼做一次封裝,封裝到一個方法中,然後返回setInterval的值.這個主要是為序列節點實現一些功能.
然後在跳轉代碼中,改變相應的序列節點的樣式,為了能夠展示跳轉的位置.
//圖片節點
var slider = document.getElementById("slider");
var imgul = slider.getElementsByTagName("ul")[0];
var imglis = imgul.getElementsByTagName("li");
var len = imglis.length;
//圖片序列節點
var numol = slider.getElementsByTagName("ol")[0];
var numlinks = numol.getElementsByTagName("a");
//共享序列
var index = 0;
//圖片跳轉,圖片跳轉的同時,改變序列節點的跳轉
var jump = function () {
return setInterval(function(){
if(index >= len){
index = 0;
}
//圖片跳轉
imgul.style.left = - (800 * index) + "px";
//改變序列節點樣式:首先要清除所有的鏈接的樣式,然後在激活對應的序列節點樣式
for (var i = 0; i < len; i++) {
numlinks[i].setAttribute("class","");
}
numlinks[index].setAttribute("class","active");
index++;
},2000);
};
var jumpindex = jump();
這裡還需要加入序列節點的hover狀態下的控制.
hover後圖片跳轉應該停止,應停留在hover下的圖片展示這裡序列節點的數目與圖片的數目是相對應的,因此可以通過當前序列節點所在的位置來改變其他的狀態.
當鼠標離開序列節點後,應當讓圖片繼續自動跳轉.
//增加序列節點的hover控制: 1. hover後要禁止圖片的跳轉,顯示在當前的圖片上,這裡就需要清除跳轉 2.hover離開後,在當前的圖片上做圖片的跳轉
for (var i = 0; i < len; i++){
//hover
numlinks[i].onmouseover = function () {
clearInterval(jumpindex);
for (var i = 0; i < len; i++) {
numlinks[i].setAttribute("class","");
if (numlinks[i] === this){
index = i;
}
}
imgul.style.left = - (800 * index) + "px";
numlinks[index].setAttribute("class","active");
}
//out
numlinks[i].onmouseout = function(){
jumpindex = jump();
}
}
這樣我們就完成了第二步的效果.到此本文的全部敘述也就給大家介紹完了,希望對大家有所幫助。
小編推薦
熱門推薦