Bootstrap 使用了一些 HTML5 元素和 CSS 屬性,所以需要使用 HTML5 文檔類型。
<!DOCTYPE html> <html lang="zh-CN"> ... </html>
為了讓 Bootstrap 開發的網站對移動設備友好,確保適當的繪制和觸屏縮放,需要在網頁的 head 之中添加 viewport meta 標簽,如下所示:
<meta name="viewport" content="width=device-width, //視口寬度為設備寬度 initial-scale=1.0, //縮放程度 maximum-scale=1.0, //最大縮放級別(可選) user-scalable=no">//禁止頁面縮放(可選)
Bootstrap 使用 Normalize 來建立跨浏覽器的一致性。Normalize.css 是一個很小的 CSS 文件,在 HTML 元素的默認樣式中提供了更好的跨浏覽器一致性。
關於布局
Bootstrap 提供了一套響應式、移動設備優先的流式網格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。
img-responsive 用於img元素
container 用於包裹頁面上的內容的元素
- 行需要放在container,並用來創建列的水平組。
- 預定義的網格類,比如 .row 和 .col-xs-4,可用於快速創建網格布局。

- 行列可相互嵌套,嵌套後的自適應以父級元素為准,而不是設備寬度
- 要創建三個相等的列,則使用三個 col-xs-4,要是12個列就12個col-xs-1。
<div class="container"> <div class="row"> <div class="col-xs-6 col-md-2 col-md-offset-1"></div> <div class="col-xs-6 col-md-3"></div> <div class="col-xs-6 col-md-3"></div> <div class="col-xs-6 col-md-3"></div> </div> <div class="row">...</div> </div> <div class="container">.... <!--以上代碼在手機上就是兩行兩列,在電腦上是一行四列,其中第一列前面有空白,比其它列寬度小三分之一--> //可使用.col-md-push-* 和 .col-md-pull-* 這種類設定顯示,col-md-push-6按照我個人的理解,是在左面浮動了6列,然後再插入元素,col-md-pull-3則是在右邊浮動了3列,然後從右往左插入元素
- 媒體查詢是非常別致的"有條件的 CSS 規則"。它只適用於一些基於某些規定條件的 CSS。如果滿足那些條件,則應用相應的樣式。
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
//對於所有帶有 min-width: @screen-sm-min 的設備,如果屏幕的寬度小於 @screen-sm-max,則會進行一些處理。
關於排版
- 關於文本
<small>本行內容是在標簽內</small><br> <strong>本行內容是在標簽內</strong><br> <em>本行內容是在標簽內,並呈現為斜體</em><br> <p class="text-left">向左對齊文本</p> <p class="text-center">居中對齊文本</p> <p class="text-right">向右對齊文本</p> <p class="text-muted">本行內容是減弱的</p>灰 <p class="text-primary">本行內容帶有一個 primary class</p>藍 <p class="text-success">本行內容帶有一個 success class</p>綠 <p class="text-info">本行內容帶有一個 info class</p>深藍 <p class="text-warning">本行內容帶有一個 warning class</p>黃 <p class="text-danger">本行內容帶有一個 danger class</p>紅
Bootstrap 定義 <abbr> 元素的樣式為顯示在文本底部的一條虛線邊框,當鼠標懸停在上面時會顯示完整的文本(只要您為 <abbr> title 屬性添加了文本)。為了得到一個更小字體的文本,請添加 .initialism 到 <abbr>。
<abbr title="World Wide Web">WWW</abbr><br> <abbr title="Real Simple Syndication" class="initialism">RSS</abbr>
- 使用 <address> 標簽,您可以在網頁上顯示聯系信息。
- 使用<Blockqoute>標簽作為引用
<blockquote>這是一個帶有源標題的引用。<small>Someone famous in Source Title</small></blockquote>
- list-unstyled用於未定義樣式列表ul,list-inline用於水平列表ul
- pre-scrollable使pre可滾動
- <code>內聯顯示代碼,<pre>顯示多行代碼
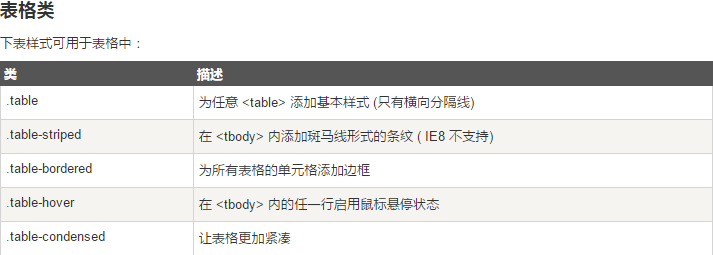
關於表格


通過把任意的 .table 包在 .table-responsive class 內,您可以讓表格水平滾動以適應小型設備(小於 768px)。當在大於 768px 寬的大型設備上查看時,您將看不到任何的差別。
<div class="table-responsive"> <table class="table"> <caption>響應式表格布局</caption> <thead> <tr> <th>產品</th> <th>付款日期</th> <th>狀態</th> </tr> </thead> <tbody> <tr> <td>產品1</td> <td>23/11/2013</td> <td>待發貨</td> </tr> </tbody> </table> </div>
關於表單
- 在form上加上屬性role="form"就會應用Bootstrap基本的表單結構,此時默認為垂直表單
- 把標簽和控件放在一個帶有 class .form-group 的 <div> 中。這是獲取最佳間距所必需的。
- 向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control。
<input type="text" class="form-control" placeholder="文本輸入"/> <textarea class="form-control" rows="3"></textarea> <label for="name">可多選的選擇列表</label> <select multiple class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select>
- 在form加上類calss=form-inline,那麼表單元素就會變成內聯的
- 在form加上類class=form-horizontal,那麼表單元素就會變成水平的
1)設置表單控件padding和margin值
2)改變“form-group”的表現形式,類似於網格系統的“row”。
3)向標簽添加 class .control-label。
- 復選框和單選框
1)對一系列復選框和單選框使用 .checkbox-inline 或 .radio-inline class,控制它們顯示在同一行上。
- 當您需要在一個水平表單內的表單標簽後放置純文本時,請在 <p> 上使用 class .form-control-static。
- 禁用的輸入框 input,如果您想要禁用一個輸入框 input,只需要簡單地添加 disabled 屬性
- 對 <fieldset> 添加 disabled 屬性來禁用 <fieldset> 內的所有控件。
- Bootstrap 包含了錯誤、警告和成功消息的驗證樣式。只需要對父元素簡單地添加適當的 class(.has-warning、 .has-error 或 .has-success)即可使用驗證狀態。
- .input-lg 和.input-sm可以改變輸入框的高度樣式
- help-block Bootstrap 表單控件可以在輸入框 input 上有一個塊級幫助文本。為了添加一個占用整個寬度的內容塊,請在 <input> 後使用 .help-block。
<input class="form-control" type="text" placeholder=""> <span class="help-block">一個較長的幫助文本塊,超過一行, 需要擴展到下一行。本實例中的幫助文本總共有兩行。</span>
關於按鈕
<button type="button" class="btn btn-default">默認按鈕</button> <!-- 提供額外的視覺效果,標識一組按鈕中的原始動作 --> <button type="button" class="btn btn-primary">原始按鈕</button> <!-- 表示一個成功的或積極的動作 --> <button type="button" class="btn btn-success">成功按鈕</button> <!-- 信息警告消息的上下文按鈕 --> <button type="button" class="btn btn-info">信息按鈕</button> <!-- 表示應謹慎采取的動作 --> <button type="button" class="btn btn-warning">警告按鈕</button> <!-- 表示一個危險的或潛在的負面動作 --> <button type="button" class="btn btn-danger">危險按鈕</button> <!-- 並不強調是一個按鈕,看起來像一個鏈接,但同時保持按鈕的行為 --> <button type="button" class="btn btn-link">鏈接按鈕</button>
按鈕的大小
<p> <button type="button" class="btn btn-primary btn-lg"> 大的原始按鈕 </button> </p> <p> <button type="button" class="btn btn-primary"> 默認大小的原始按鈕 </button> </p> <p> <button type="button" class="btn btn-primary btn-sm"> 小的原始按鈕 </button> </p> <p> <button type="button" class="btn btn-primary btn-xs"> 特別小的原始按鈕 </button> </p> <p> <button type="button" class="btn btn-primary btn-lg btn-block"> 塊級的原始按鈕 </button> </p>
- class為active表示激活按鈕
- class為disabled表示禁用按鈕
在a和input上使用按鈕class也能弄成按鈕的樣子,但是考慮到跨浏覽器的問題還是在button上比較好。
關於圖片
關於圖片的樣式除了之前提到的img-responsive用於圖片的自適應之外還有以下三個樣式:
- .img-rounded 圓角圖片
- .img-circle 圓形圖片
- .img-thumbnail 縮略圖功能
關於其它樣式類
- .pull-left左浮動
- .pull-right右浮動
- center-block內容居中
- .clearfix清除浮動
- .caret顯示下拉式
- .close關閉圖標
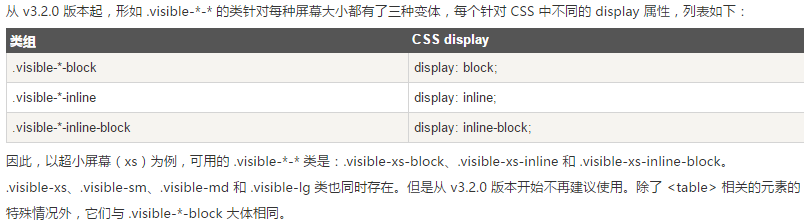
關於不同設備


如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是Bootstrap中CSS的使用方法,希望大家會喜歡。