讀者朋友們好,前面我已經大概的了解了Javascript的作用以及一些基本的函數聲明與變量聲明,今天我們就接著前面的內容講解,我們就來看一下javscript的邏輯(正序,分支,循環)以及一些簡單的運算符
下面我們就來講一些簡單的操作運算符
- + 加號:1.用來計算兩個數字相加之和,2.用來拼接兩個字符串
- - 減號:1.用來計算兩個數字相減之差,2.用在一個數字前面來標識成一個負數
- * 乘號:用來計算兩具數字相乘之積
- / 除號:用來計算被除數除以除數後,所得的商
- % 取余:用來計算被除數除以除數後,所得的余數(這裡計算是整除,將取得整除後的余數)
- = 賦值:用來把一個值(可以是對象,函數,數字,字符串,布爾)賦值給一個變量

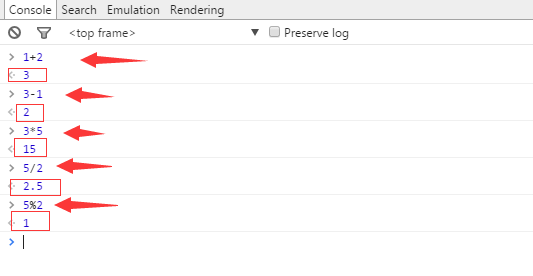
在這裡,我們可以清楚地看到運算符把運算的的結果給顯示了出來,加 減 乘 除 我就不用再贅述贅述,相信大家的計算能應該都比我好,因為我只是中學畢業而已,稍微要多說一點的就是取余運算,看到上面的例子 5%2 取余得1,是這樣計算的,5÷ 2 = 2 …… 1 ,這個在小學二年級就應該看到過的計算吧,被除數 ÷ 除數 = 商…… 余數,這個余數就是取余操作的結果,還要就是昨天已經提及過的等於符號,就是用來賦值的 var temp = 值; 我們用var 關鍵字來聲明變量,用 = 來給你賦值,值 的類型可以是對象,函數,數字,字符串,布爾;前面已經給大家說了,函數是什麼,就是用function來聲明的一個函數體,那就是函數,數字不用說吧,字符串,就用引號包含的一串字符串,布爾值,就是只有兩個值的一種類型,true 和 false,沒有第三種。
接一來我們來看一下各種值的樣子吧
//這裡我們給了一個空對象(null)
var temp_1 = null;
//這裡我們給一個函數
var temp_2 = function(){
console.log("Write Something");
};
//這裡我們給了一個字符串
var temp_3 = "My name is MrDream";
//這裡我們給了一個boolean值
var temp_4 = true;
這些基本操作,大家應該是一目了然,希望讀者朋友看到這些基礎的東西時候,現在不要著急,現在我們還處於入門介紹講解階段,所以這些基礎的東西,大家必須要明白,到後面的文章,我還會講更多的東西,不然,基礎不打好,後面,我講一些你們到時候覺得牛逼的東西時,你們如果只能拿去復制代碼使用就沒有意思,不能自主寫出一些自己想要的的東西。
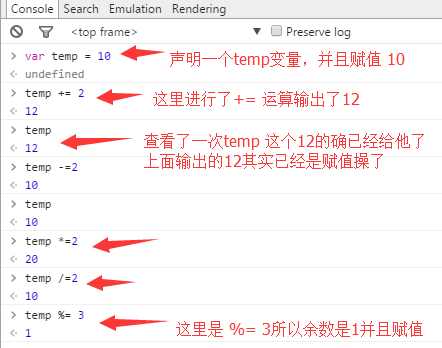
下面我們再來進一步理解一下運算符的小小升級後是什麼樣的?(注:目前,我只說一些基本的運算符,還有一些特殊的運算符,後面我會在一些應用中講解,到時候理解才更深刻)
- += 加等:先把兩個操作對象進行相加運算,然後再把相加後的值賦值給第一個操作對象
- -= 減等:先把兩個操作對象進行相減運算,然後再把相加後的值賦值給第一個操作對象
- *= 乘等:先把兩個操作對象進行相乘運算,然後再把相加後的值賦值給第一個操作對象
- /= 除等:先把兩個操作對象進行相除運算,然後再把相加後的值賦值給第一個操作對象
- %= 余等:先把兩個操作對象進行取余運算,然後再把相加後的值賦值給第一個操作對象

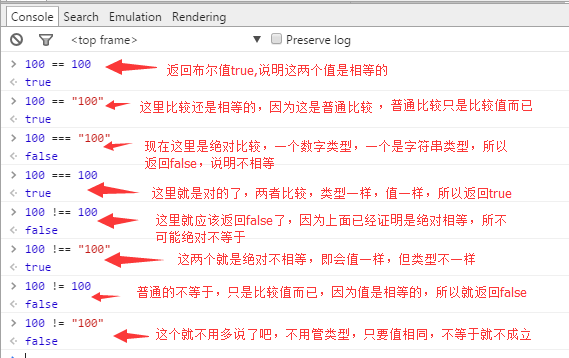
再來一些與簡單的比較判斷運算符
- == 等於:判斷運算符兩邊的對象是否相等
- === 絕對等於:判斷運算符兩邊的對象是否絕對相等
- !== 絕對不等於:判斷運算符兩邊的對象是否絕對不相等
- != 不等於:判斷運算符兩邊的對象是否不相等
- || 或者(或):首先判斷運算符左右兩邊的對象是否為"非空對象或者非未定義對象",如果兩個都是,就返回右為值,如果有一個值不是,就返回不是那個值
- && 並且(與):首先判斷運算符左右兩邊的對象是否為"非空對象或者非未定義對象",如果兩都不是,就返回右邊值,如果有一個值是,就返回是的那個值,如果兩個都是,就返回左邊那個。
- ! 取反(非):把一個值轉換成布爾值後,再取反
(注:這裡提及到的 或者,並且,取反 運算符,我是用大家一般的理解邏輯去講的,其實內部操作,是涉及到二進制的 或 與 非 運算產生的結果,我們面說到二進制的時候再詳說)下面我們看一些示例

下面就講一點或與非的操作,理解上就多了一點難度了

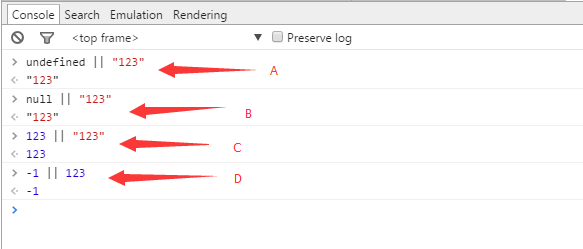
看圖說話,A處,因為運算符左邊未定義對象,所以返回 右邊的值;B處,因為左邊是空對象,所以返回右邊的值;C處,因為左邊有實在的值 數字123,所以返回123;D處因為左邊是實在的值 數字-1,所以返回左邊的值。補充一條:數0也是個特殊值,如果左邊是0,那麼就會返回右為的值。
小結一下或操作符的作用:就用來查看運算符左右兩邊是否是 未定義值,空值,0,false,如果左邊是這些值,就返回右邊的值,如果左邊不是這些類型的值,就返回左邊的值。
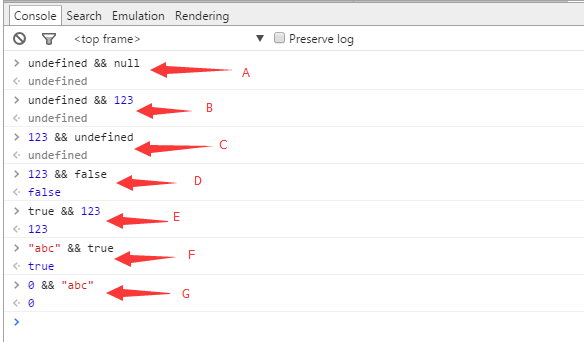
接著與操作

仍然看圖說話,A處:左右分別為未定義對象和空對象,返回左邊的值;B處左邊是空對象,所以返回左邊;C處:右邊是未定義對象,所以返回右邊值;D處:與C處同理;E處:兩都是非空對象,左邊的布爾值是true,所以返回右邊;F處與E處同理;G處:因為左邊是0,與未定義對象,空對象以及false同級,所以返回左邊值。
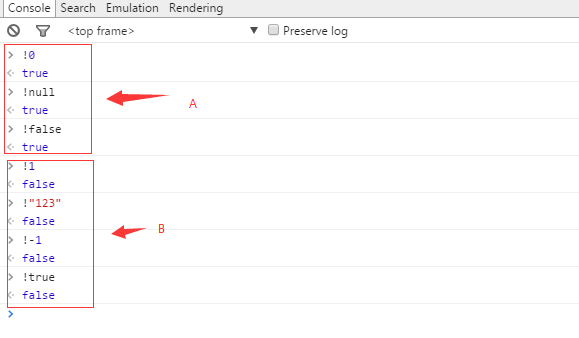
最後一個就是非操作

繼續看圖說話,A處:操作是0 false null 未定義之類的值,取返,就獲得了布爾值的true;B處:都是對實實在在的值取反操作,獲得的主是布爾值false。我們可以總結出,取反獲得的就是布爾值,不實際的值取反就是正確,實際的值取反就是錯誤。
好了,今天就寫到這裡,總結一下,今天,其實也就講了一些很基本的運算符,但是運算符的個數有點多,所以還是寫了這麼對,才將其表述完,還有一些特殊的操作符,我們以後再說,只要每天進步一點點,成就一代大神也不是夢。