從今天開始,我將帶領新朋友們,從了解javascript開始,一步一步地進階到大神境界,別的不廢話,現在開始,我們就一點一點地從入門階段開始。
我們還是介紹一下javascript的身世,不然,大家會對javascript存在非常大的誤解,它的產生歷史,我們就過於多說,我也記不住,上學開始歷史也沒及過格
js與我們經常用來開發後台程序的java語言不是什麼親戚,他們的使用范圍也是相差非常遠,js只是用在html,用來對document節點進行增刪改查,構建與服務器通訊的一種解釋性語言而已,這只是最簡單的理解,後面我們來對javascript進行詳細深入的學習,好了,我們就從語法開始,雖然,我說了不再廢話,但是,我感覺我仍然還是這麼啰嗦,好了,大家也不要介意,想修煉成大神的朋友們,也請忍耐一下我這習慣。
還得聲明一點,看此文章的人,默認是有HTML基礎的朋友如果連下面的代碼還不理解的人,就請先理解之後,再來修煉,獨門秘笈也不是一般人能夠修煉的,萬一走火入魔了呢,怎麼辦?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
</head>
<body>
<h1>javascript大神修煉記</h1>
<div>………………</div>
<script type="text/javascript">
function MyFun(){
……
}
</script>
</body>
</html>
這樣的代碼,大家就應該很熟悉了吧,我還得說一點的就是,script標簽跟大家在課本上面看到的寫法不一樣,我是寫在body標簽裡面,而且還是寫在body標簽最後面,這是因為網頁的加載順序,是從上往下,按節點渲染,資源也是從上往下,逐個加載,至於資源響應速度,就與服務器和當前的訪問情況而論了,這是題外話了。頁面從上向往下逐個渲染到script標簽時候,就開始解析javascript代碼,如果javascript代碼存在對document節點有操作的情況,那麼,它才能正確地得到節點對象,不然,就會存在代碼執行出錯的風險。所以我們的script標簽就沒有寫在head標簽裡面。
我們再來看一下語法,我們先用程序入門的方式進行講解,不然,直接操作document節點,某些朋友可能會接受不了,說到程序,大家後面還得接觸OOP,所以我們現在講 類,函數,變量,如果你覺得陌生,不要怕,我曾經也是這樣,但是,逐漸地我就能理解了,相信你也一樣,在javascript裡面,類和函數有互相轉化的概念,所以還存在很多理解上問題,所以我決定,就從函數開始講,先不讓大家接觸類的概念
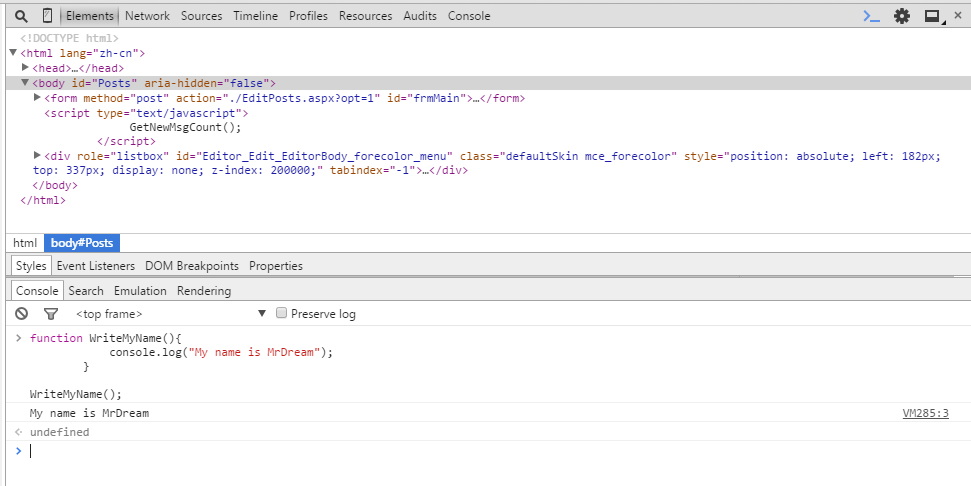
function WriteMyName(){
console.log("My name is MrDream");
}
WriteMyName();

我這是用chrome浏覽器,按一下F12,進入console面板,對代碼進行調試,大家也要習慣用這個浏覽器,後面大家看我調試的多了,大家也會喜歡上這款浏覽器,自然也會習慣用它來進行代碼調試。
前面我用function關鍵字聲明了一個函數WriteMyName,在方法體裡面我只寫了一句簡單的console.log("My name is MrDream"),然後,直接用函數名加一個括號
WriteMyName(),這樣就可以執行前面的函數體裡面的內容了,裡面的內容就是,打印一句話,打印的內容是My name is MrDream,現在大家只要明白 console.log就是打印的意思就行了。
簡單小結一下函數體聲明語法 function 函數名(){函數體}
下面我們再來看一下,帶參數的函數
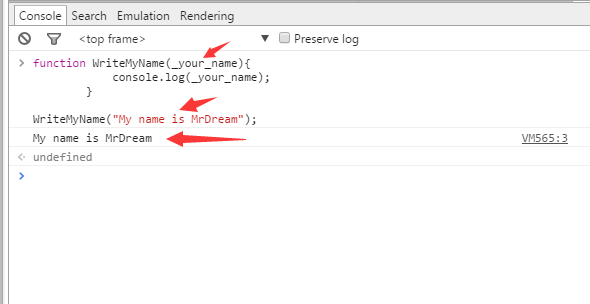
function WriteMyName(_your_name){
console.log(_your_name);
}
WriteMyName("My name is MrDream");

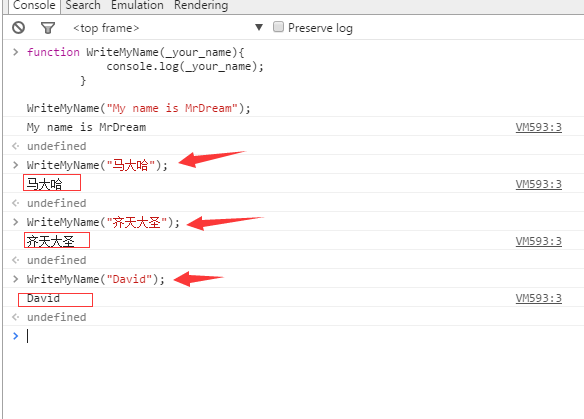
現在聲明的函數跟前面的函數區別就是,打印的內容是用參數形式進行傳遞,那麼帶的好處就是,我們之前調用WriteMyName()的時候,只是打印裡面固定的內容,然而現在,我們就可以這樣寫WriteMyName("馬大哈"),一對雙引號裡面寫入任意一個名字,我們就可以打印出來了,是不是更方便了啊,我們再來看一下

靈活性就比之前的高多了,我們可以給函數體傳遞任意的字符串名字了,大家記住了,字符串,一定要帶上外面的一對引號,不然,會出錯,目前的你還不能理解,這是為什麼,接下來,我們會繼續講變量的聲明,首先,我們得理解,變量是什麼,變量的作用
var five = 5;
var six = 6;
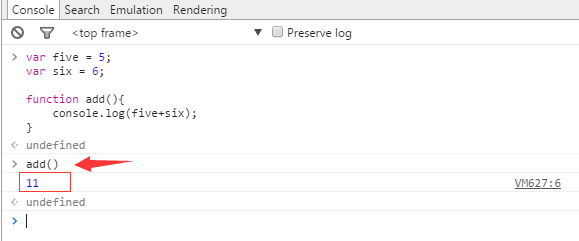
function add(){
console.log(five+six);
}
我們同樣是使用函數名+括號進行函數調用 add(),我們來看一下效果

函數體裡面仍然是一句打印語句,打印的結果是11,5+6=11,沒有錯吧,如果我們要做其他值的加法,怎麼辦呢?是不是要修改變量呢,對了,前面的var就是用來聲明變量的關鍵字,我們聲明了一個five和一個six,並且給他們賦值,然後,打印這兩個變量相加。
是不是覺得我們每次想打印的時候,都要修改函數體裡面的變量,這樣就很麻煩了,那們我們來試一個傳遞參數的函數
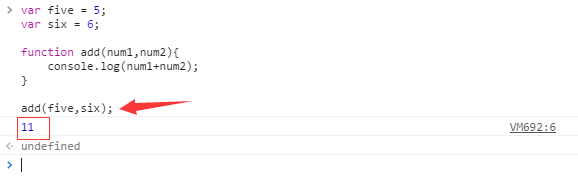
var five = 5;
var six = 6;
function add(num1,num2){
console.log(num1+num2);
}
add(five,six);

我們在函數num1,num2處的位置分別傳入了變量five,six同樣打印出來正確的結果,這樣,我們就可以方便地傳入其他的值了

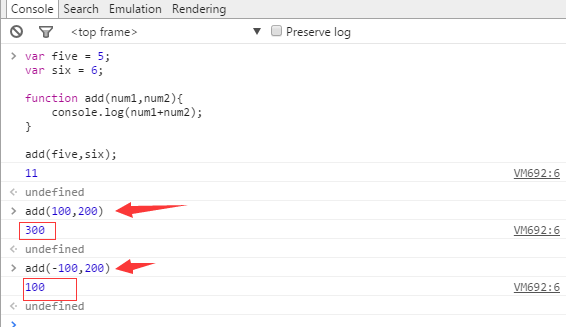
現在看一下,我們可以傳入變量,也可以傳入數字,正負均可,如果需要使用不固定的值在函數體進行計算的時候,我們就需要把這個函數寫在帶參數的函數。
總結一下,我們今天學會了什麼?
第一,javascript是用來干什麼的
第二,javsscript代碼放在頁面的什麼位置最合適
第三,變量的聲明,用什麼關鍵字
第四,我們學會了函數的聲明(帶參數,不帶參數,帶參數的原因),用什麼關鍵字
哈哈 離大神又更近了一步,希望大家再接再厲,堅持下去,一定會有所收獲。
- 上一頁:javascript每日必學之運算符
- 下一頁:js實現異步循環實現代碼