最近有時間了解了下html5的各API,發現新浪微博的頭像設置是使用canvas實現截圖的,加之前段時間了解了下html5的File API使用File API 之FileReader實現文件上傳《JavaScript File API文件上傳預覽》,更加覺得html5好玩了,想著也試試寫寫這功能權當學習canvas吧。
下面奉上我自己寫的一個demo,代碼寫得比較少,很多細節不會處理。如果有不得當的地方懇請指教,謝謝啦 ^_^ ^_^
功能實現步奏:
- 一、獲取文件,讀取文件並生成url
- 二、根據容器的大小使用canvas繪制圖片
- 三、使用canvas繪制遮罩層
- 四、使用canvas繪制裁剪後的圖片
- 五、拖動裁剪框,重新裁剪圖片
PS:因為是先把demo寫好再寫這篇文章的,所以分段貼的代碼是直接從代碼裡面一段段拷的,要留意this對象喔
第一步:獲取文件,讀取文件並生成url
在這裡我是使用html5裡面的file api處理本地文件上傳的,因為這樣可以不需要把圖片上傳到服務器,再由服務器返回圖片地址來做預覽,詳細請看:使用File API 之FileReader實現文件上傳
document.getElementById('post_file').onchange = function() {
var fileList = this.files[0];
var oFReader = new FileReader();
oFReader.readAsDataURL(fileList);
oFReader.onload = function (oFREvent) { //當讀取操作成功完成時調用.
postFile.paintImage(oFREvent.target.result);//把預覽圖片url傳給函數
};
}
第二步:根據容器的大小使用canvas繪制圖片
在上一步使用File API的FileReader已經得到了需要上傳圖片的地址了,接下來需要使用canvas把這個圖片繪制出來。這裡為什麼不直接插入img而用canvas重新繪制呢,這不是多此一舉了嗎?其實不然。如果用img直接插入頁面,就無法自適應居中了,如果使用canvas繪制圖片,不但能使圖片自適應居中以及能等比例縮放,並且方便把圖片的坐標,尺寸大小傳給後來的遮罩層,這樣能根據圖片的坐標以及圖片的尺寸大小來繪制遮罩層。
這裡稍微要注意下canvas的drawImage方法。
paintImage: function(url) {
var t = this;
var createCanvas = t.getImage.getContext("2d");
var img = new Image();
img.src = url;
img.onload = function(){
//等比例縮放圖片(如果圖片寬高都比容器小,則繪制的圖片寬高 = 原圖片的寬高。)
//如果圖片的寬度或者高度比容器大,則寬度或者高度 = 容器的寬度或者高度,另一高度或者寬度則等比例縮放
//t.imgWidth:繪制後圖片的寬度;t.imgHeight:繪制後圖片的高度;t.px:繪制後圖片的X軸;t.py:繪制後圖片的Y軸
if ( img.width < t.regional.offsetWidth && img.height < t.regional.offsetHeight) {
t.imgWidth = img.width;
t.imgHeight = img.height;
} else {
var pWidth = img.width / (img.height / t.regional.offsetHeight);
var pHeight = img.height / (img.width / t.regional.offsetWidth);
t.imgWidth = img.width > img.height ? t.regional.offsetWidth : pWidth;
t.imgHeight = img.height > img.width ? t.regional.offsetHeight : pHeight;
}
//圖片的坐標
t.px = (t.regional.offsetWidth - t.imgWidth) / 2 + 'px';
t.py = (t.regional.offsetHeight - t.imgHeight) / 2 + 'px';
t.getImage.height = t.imgHeight;
t.getImage.width = t.imgWidth;
t.getImage.style.left = t.px;
t.getImage.style.top = t.py;
createCanvas.drawImage(img,0,0,t.imgWidth,t.imgHeight);//沒用直接插入背景圖片而用canvas繪制圖片,是為了調整所需框內圖片的大小
t.imgUrl = t.getImage.toDataURL();//儲存canvas繪制的圖片地址
t.cutImage();
t.drag();
};
},
出來的效果是這樣的:

第三步:使用canvas繪制遮罩層
在上一步中已經把需要裁剪的背景圖繪制出來了,現在需要根據背景圖的坐標和尺寸來繪制遮罩層覆蓋在背景上面,並且使用canvas的clearRect方法清空出一塊裁剪區域,使之與不裁剪的地方做明暗對比。
(這裡的遮罩層僅僅是用來做顯示效果,並沒有做裁剪圖片的工作。不知道這一步能不能直接去掉?有知道的童鞋麻煩告訴下我。)
//繪制遮罩層:
t.editBox.height = t.imgHeight;
t.editBox.width = t.imgWidth;
t.editBox.style.display = 'block';
t.editBox.style.left = t.px;
t.editBox.style.top = t.py;
var cover = t.editBox.getContext("2d");
cover.fillStyle = "rgba(0, 0, 0, 0.5)";
cover.fillRect (0,0, t.imgWidth, t.imgHeight);
cover.clearRect(t.sx, t.sy, t.sHeight, t.sWidth);
第四步:使用canvas繪制裁剪後的圖片
在第三步裡面,把遮罩層繪制好了,但是遮罩層並沒有裁剪的能力,僅僅是用來顯示裁剪區域與非裁剪區域的對比而已,所以這裡就開始做裁剪圖片的功能了。同樣使用到canvas的drawImage方法。
//繪制剪切圖片:
t.editPic.height = t.sHeight;
t.editPic.width = t.sWidth;
var ctx = t.editPic.getContext('2d');
var images = new Image();
images.src = t.imgUrl;
images.onload = function(){
ctx.drawImage(images,t.sx, t.sy, t.sHeight, t.sWidth, 0, 0, t.sHeight, t.sWidth); //裁剪圖片
document.getElementById('show_edit').getElementsByTagName('img')[0].src = t.editPic.toDataURL(); //把裁剪後的圖片使用img標簽顯示出來
}
第五步:拖動裁剪框,重新裁剪圖片
使用截圖上傳頭像功能時我們希望能裁剪到滿意的圖片,所以裁剪框就需要不停的變動才得以裁剪出完美的圖片。前幾步已經把裁剪圖片的基本功能做出來了,所以現在需要做的就是裁剪框跟進鼠標的移動來實時裁剪圖片。
drag: function() {
var t = this;
var draging = false;
var startX = 0;
var startY = 0;
document.getElementById('cover_box').onmousemove = function(e) {
//獲取鼠標到背景圖片的距離
var pageX = e.pageX - ( t.regional.offsetLeft + this.offsetLeft );
var pageY = e.pageY - ( t.regional.offsetTop + this.offsetTop );
//判斷鼠標是否在裁剪區域裡面:
if ( pageX > t.sx && pageX < t.sx + t.sWidth && pageY > t.sy && pageY < t.sy + t.sHeight ) {
this.style.cursor = 'move';
this.onmousedown = function(){
draging = true;
//記錄上一次截圖的坐標
t.ex = t.sx;
t.ey = t.sy;
//記錄鼠標按下時候的坐標
startX = e.pageX - ( t.regional.offsetLeft + this.offsetLeft );
startY = e.pageY - ( t.regional.offsetTop + this.offsetTop );
}
window.onmouseup = function() {
draging = false;
}
if (draging) {
//移動時裁剪區域的坐標 = 上次記錄的定位 + (當前鼠標的位置 - 按下鼠標的位置),裁剪區域不能超出遮罩層的區域;
if ( t.ex + (pageX - startX) < 0 ) {
t.sx = 0;
} else if ( t.ex + (pageX - startX) + t.sWidth > t.imgWidth) {
t.sx = t.imgWidth - t.sWidth;
} else {
t.sx = t.ex + (pageX - startX);
};
if (t.ey + (pageY - startY) < 0) {
t.sy = 0;
} else if ( t.ey + (pageY - startY) + t.sHeight > t.imgHeight ) {
t.sy = t.imgHeight - t.sHeight;
} else {
t.sy = t.ey + (pageY - startY);
}
t.cutImage();
}
} else{
this.style.cursor = 'auto';
}
};
}
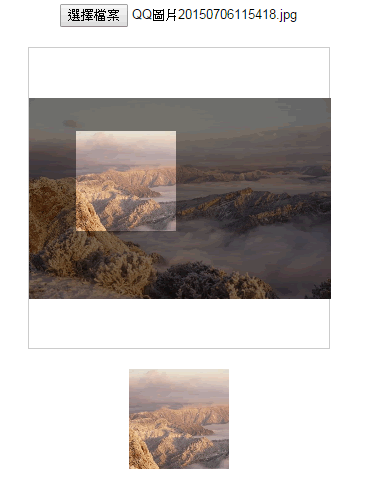
大功告成,圖片如下:

有童鞋指出,每移動一下鼠標就裁剪一張圖片不是很耗性能嗎,為什麼不用background-position來做預覽效果 保存的時候才用canvas裁出來?一聽覺得這建議很有道理,所以就在第四步把代碼稍微改動了一下。鼠標移動的時候的預覽效果是改變圖片的background-position,點擊保存按鈕的時候才裁剪圖片,把裁剪下來的圖片生成新的url就可以傳給服務器啦~~
以下代碼是改正過來的,大家有什麼其它好的建議歡迎指出來喔 ^_^ ^_^
demo完整代碼如下:
注意:因為用的是seajs寫的,所以稍微留意下文件的加載情況啦
css:
body{text-align:center;}
#label{border:1px solid #ccc;background-color:#fff;text-align:center;height:300px; width:300px;margin:20px auto;position:relative;}
#get_image{position:absolute;}
#edit_pic{position:absolute;display:none;background:#000;}
#cover_box{position: absolute;z-index: 9999;display:none;top:0px;left:0px;}
#show_edit{margin: 0 auto;display:inline-block;}
#show_pic{height:100px;width:100px;border:2px solid #000;overflow:hidden;margin:0 auto;display:inline-block; }
html:
<input type="file" name="file" id="post_file">
<button id="save_button">保存</button>
<div id="label">
<canvas id="get_image"></canvas>
<p>
<canvas id="cover_box"></canvas>
<canvas id="edit_pic"></canvas>
</p>
</div>
<p>
<span id="show_edit"></span>
<span id="show_pic"><img src=""></span>
</p>
<script type="text/javascript" src="../../lib/seajs/sea.js"></script>
<script type="text/javascript">
seajs.use(['_example/fileAPI/index_v2.js'], function(clipFile) {
clipFile.init({
clipPos: { //裁剪框的默認尺寸與定位
x: 15,
y: 15,
height: 100,
width: 100,
},
});
});
</script>
js:
define(function(require, exports, module) {
'use strict';
var postFile = {
init: function(options) {
var t = this;
t.regional = document.getElementById('label');
t.getImage = document.getElementById('get_image');
t.clipPic = document.getElementById('edit_pic');
t.coverBox = document.getElementById('cover_box');
t.achieve = document.getElementById('show_edit');
t.clipPos = options.clipPos;
//初始化圖片基本參數
t.bgPagePos = {
x: 0,
y: 0,
height: 0,
width: 0
};
//傳進圖片
document.getElementById('post_file').addEventListener("change", t.handleFiles, false);
//點擊保存按鈕後再裁剪圖片
document.getElementById('save_button').onclick = function() {
//繪制剪切後的圖片:
t.clipPic.height = t.clipPos.height;
t.clipPic.width = t.clipPos.width;
var ctx = t.clipPic.getContext('2d');
var images = new Image();
images.src = t.imgUrl;
images.onload = function(){
//drawImage(images,相對於裁剪圖片的X, 相對於裁剪圖片的Y, 裁剪的高度, 裁剪的寬度, 顯示在畫布的X, 顯示在畫布的Y, 顯示在畫布多高, 顯示在畫布多寬);
ctx.drawImage(images,t.clipPos.x, t.clipPos.y, t.clipPos.height, t.clipPos.width, 0, 0, t.clipPos.height, t.clipPos.width); //裁剪圖片
document.getElementById('show_pic').getElementsByTagName('img')[0].src = t.clipPic.toDataURL();
}
};
t.drag();
},
handleFiles: function() {
var fileList = this.files[0];
var oFReader = new FileReader();
//讀取文件內容
oFReader.readAsDataURL(fileList);
//當讀取操作成功完成時調用.
oFReader.onload = function (oFREvent) {
//把預覽圖片URL傳給函數
postFile.paintImage(oFREvent.target.result);
};
},
paintImage: function(url) {
var t = this;
var createCanvas = t.getImage.getContext("2d");
var img = new Image();
img.src = url;
//把傳進來的圖片進行等比例縮放
img.onload = function(){
//等比例縮放圖片(如果圖片寬高都比容器小,則繪制的圖片寬高 = 原圖片的寬高。)
//如果圖片的寬度或者高度比容器大,則寬度或者高度 = 容器的寬度或者高度,另一高度或者寬度則等比例縮放
//t.bgPagePos.width:繪制後圖片的寬度;
//t.bgPagePos.height:繪制後圖片的高度;
//t.bgPagePos.x:繪制後圖片的X軸;
//t.bgPagePos.y:繪制後圖片的Y軸
if ( img.width < t.regional.offsetWidth && img.height < t.regional.offsetHeight) {
t.bgPagePos.width = img.width;
t.bgPagePos.height = img.height;
} else {
var pWidth = img.width / (img.height / t.regional.offsetHeight);
var pHeight = img.height / (img.width / t.regional.offsetWidth);
t.bgPagePos.width = img.width > img.height ? t.regional.offsetWidth : pWidth;
t.bgPagePos.height = img.height > img.width ? t.regional.offsetHeight : pHeight;
}
//圖片的坐標
t.bgPagePos.x = (t.regional.offsetWidth - t.bgPagePos.width) / 2 + 'px';
t.bgPagePos.y = (t.regional.offsetHeight - t.bgPagePos.height) / 2 + 'px';
t.getImage.height = t.bgPagePos.height;
t.getImage.width = t.bgPagePos.width;
t.getImage.style.left = t.bgPagePos.x;
t.getImage.style.top = t.bgPagePos.y;
createCanvas.drawImage(img,0,0,t.bgPagePos.width,t.bgPagePos.height);//沒用直接插入背景圖片而用canvas繪制圖片,是為了調整所需框內圖片的大小
t.imgUrl = t.getImage.toDataURL();//儲存canvas繪制的圖片地址
t.clipImg();
};
},
clipImg: function() {
var t = this;
//繪制遮罩層:
t.coverBox.height = t.bgPagePos.height;
t.coverBox.width = t.bgPagePos.width;
t.coverBox.style.display = 'block';
t.coverBox.style.left = t.bgPagePos.x;
t.coverBox.style.top = t.bgPagePos.y;
var cover = t.coverBox.getContext("2d");
cover.fillStyle = "rgba(0, 0, 0, 0.5)";
cover.fillRect (0,0, t.bgPagePos.width, t.bgPagePos.height);
cover.clearRect(t.clipPos.x, t.clipPos.y, t.clipPos.height, t.clipPos.width);
t.achieve.style.background = 'url(' + t.imgUrl + ')' + -t.clipPos.x + 'px ' + -t.clipPos.y + 'px no-repeat';
t.achieve.style.height = t.clipPos.height + 'px';
t.achieve.style.width = t.clipPos.width + 'px';
},
drag: function() {
var t = this;
var draging = false;
var _startPos = null;
t.coverBox.onmousemove = function(e) {
e = e || window.event;
if ( e.pageX == null && e.clientX != null ) {
var doc = document.documentElement, body = document.body;
e.pageX = e.clientX + (doc && doc.scrollLeft || body && body.scrollLeft || 0) - (doc && doc.clientLeft || body && body.clientLeft || 0);
e.pageY = e.clientY + (doc && doc.scrollTop || body && body.scrollTop);
}
//獲取鼠標到背景圖片的距離
var _mousePos = {
left: e.pageX - ( t.regional.offsetLeft + this.offsetLeft ),
top: e.pageY - ( t.regional.offsetTop + this.offsetTop )
}
//判斷鼠標是否在裁剪區域裡面:
if ( _mousePos.left > t.clipPos.x && _mousePos.left < t.clipPos.x + t.clipPos.width && _mousePos.top > t.clipPos.y && _mousePos.top < t.clipPos.y + t.clipPos.height ) {
this.style.cursor = 'move';
this.onmousedown = function(){
draging = true;
//記錄上一次截圖的坐標
t.ex = t.clipPos.x;
t.ey = t.clipPos.y;
//記錄鼠標按下時候的坐標
_startPos = {
left: e.pageX - ( t.regional.offsetLeft + this.offsetLeft ),
top: e.pageY - ( t.regional.offsetTop + this.offsetTop )
}
}
if (draging) {
//移動時裁剪區域的坐標 = 上次記錄的定位 + (當前鼠標的位置 - 按下鼠標的位置),裁剪區域不能超出遮罩層的區域;
if ( t.ex + ( _mousePos.left - _startPos.left ) < 0 ) {
t.clipPos.x = 0;
} else if ( t.ex + ( _mousePos.left - _startPos.left ) + t.clipPos.width > t.bgPagePos.width ) {
t.clipPos.x = t.bgPagePos.width - t.clipPos.width;
} else {
t.clipPos.x = t.ex + ( _mousePos.left - _startPos.left );
};
if (t.ey + ( _mousePos.top - _startPos.top ) < 0) {
t.clipPos.y = 0;
} else if ( t.ey + ( _mousePos.top - _startPos.top ) + t.clipPos.height > t.bgPagePos.height ) {
t.clipPos.y = t.bgPagePos.height - t.clipPos.height;
} else {
t.clipPos.y = t.ey + ( _mousePos.top - _startPos.top );
}
t.clipImg();
}
document.body.onmouseup = function() {
draging = false;
document.onmousemove = null;
document.onmouseup = null;
}
} else{
this.style.cursor = 'auto';
}
};
}
}
return postFile;
});
以上就是本文的全部內容,希望對大家的學習有所幫助。