對於基於浏覽器的應用而言,訪問本地文件都是一件頭疼的事情,通常我們能做的僅僅是使用<input type="file">標簽來上傳文件。實現過程是:選取文件的時候value 屬性保存了用戶指定的文件的名稱,表單被提交的時候,浏覽器會向服務器發送選中的文件的內容而不僅僅是發送文件名。再獲取服務器返回的地址,然後做預覽。
但是如果有一天我們要上傳一個圖片,傳了圖片後預覽想換另一張圖片,就又得先上傳到服務器再預覽。在網絡比較慢的情況下,這樣真的很折騰。
所以我們某些時候需要先預覽再上傳到服務器,特別是一些有剪切功能的需求,例如新浪微博的頭像更換。但是目前能做的只能是借助插件開發或者使用flash,由於不同浏覽器的技術實現不盡相同,為了讓程序能夠支持多浏覽器,我們的程序就會變得十分復雜而難於維護。幸好現在有了File API。
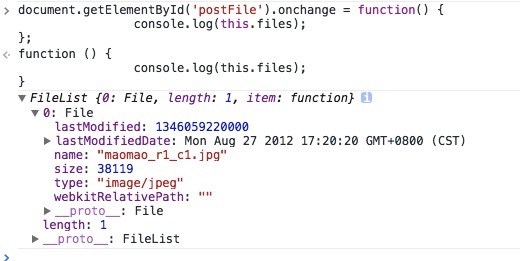
通過監聽change事件我們可得知用戶選擇的文件,並且添加了一個files集合,集合中將包含file對象,每個file對象對應著一個文件。並且都有以下只讀屬性name,size,type,lastModifiedDate.
以<input type="file" name="file">為例,監控onchange事打印它的file對象:

由此我們可得知用戶選取的文件格式,文件名以及文件大小等等的一些信息。因此我們很容易就能為所選取的文件作驗證判斷是否符合我們定的一些要求。
除此之外File API還提供了FileReader類型讀取文件中的數據。
FileReader類型實現的事一種異步文件讀取機制,類似於XMLHttpRequest,但是它讀的是文件系統而不是遠程服務器。並且提供了幾種讀取方法:
- readAsText(file,encoding):以純文本形式讀取文件,將讀取到的文本保存在result屬性中,第二個參數用於指定編碼類型,可選。
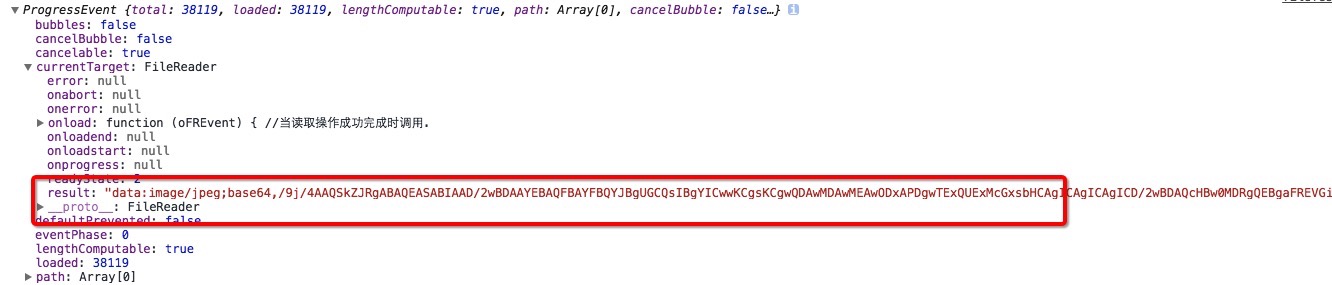
- readAsDataURL(file):讀取文件以數據URL的形式保存在result屬性中。
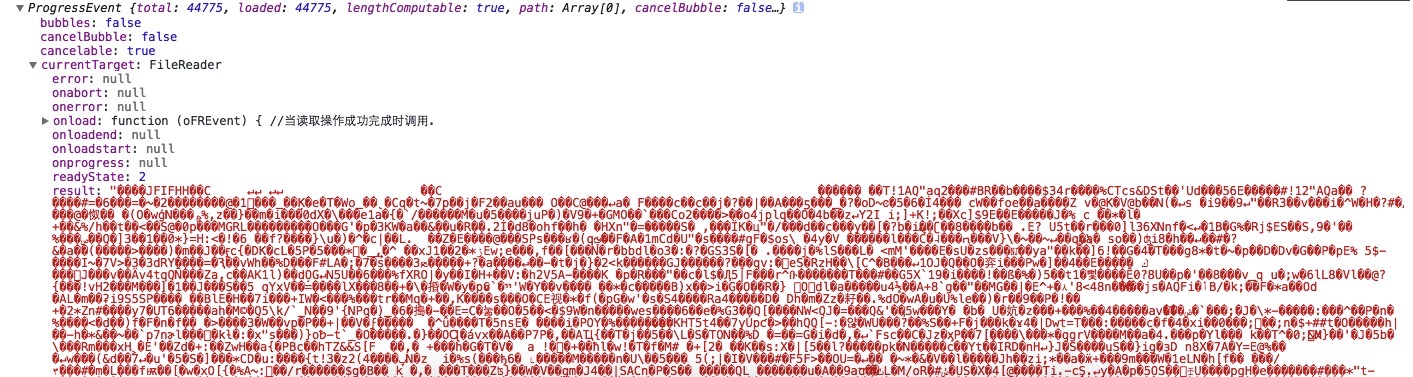
- readAsBinaryString(file):讀取文件並將一個字符串保存在result屬性中。
- readAsArrayBuffer(file):讀取文件並將一個包含文件人容的ArrayBuffer保存在result屬性中
通過以上方法分別讀取同一張本地圖片,並且把保存在result屬性中的信息打印出來對比如下:
readAsText(file,encoding):

readAsDataURL(file):

通過以上對比我們發現這些讀取文件的方法為靈活的處理文件數據提供了極大的方便。例如讀取圖像文件並且保存為數據url,可以做上傳前的預覽功能。
由於讀取的過程是異步的,所以FileReader裡面有幾個事件分別處理不同的情況:progress(是否讀取了新數據)、erro(是否發生了錯誤)、load(是否已經讀完了整個文件)。
由於種種原因無法讀取文件就會觸發error事件,觸發error事件的時會有一個屬性code(錯誤碼)保存在FileReader的error屬性裡面的一個對象中。
使用FileReader做上傳預覽的例子:
HTML:
<label class="item_label">上傳照片: <span style="width: 100px; height: 100px;border:1px solid #ccc; display:inline-block"><img src="#" id="uploadPreview" style="width: 100%; height: 100%;"></span> <input type="file" name="file" id="postFile" style="width:74px;"> <span id="error_text" style="display: none;">提示</span> </label>
JavaScript:
document.getElementById('postFile').onchange = function() {
var val = this.value;
var upLoadType = '.jpg,.gif,.bmp,.png';//['.jpg','.gif','.bmp','.png']; //可上傳的格式
var fileExt = val.substr(val.lastIndexOf(".")).toLowerCase(); //從字符串中抽出最後一次出現.之後的字符,並且轉換成小寫
var result = upLoadType.indexOf(fileExt); //查找後綴名是否符合條件,如果符合返回>=0,如果不符合則返回負數;
_alertMsg = $('#error_text');
var oFReader = new FileReader();
if (this.files.length === 0) { return; }
var oFile = this.files[0]; //如果只有一個文件則只需要訪問這個FileList對象中的第一個元素.
if (oFile.size / 1024 < 100) {
_alertMsg.html("<font style='color:blue'>√</font>").show()
};
if (result < 0) {
_alertMsg.html("請輸入正確格式:" + upLoadType).show();
} else{
_alertMsg.html("<font style='color:blue'>√</font>").show();
};
oFReader.readAsDataURL(oFile); // 開始在後台進行讀取操作。當圖像文件的所有內容加載後,他們轉換成一個data:URL,傳遞到onload回調函數中
oFReader.onload = function (oFREvent) { //當讀取操作成功完成時調用.
document.getElementById("uploadPreview").src = oFREvent.target.result;
};
};
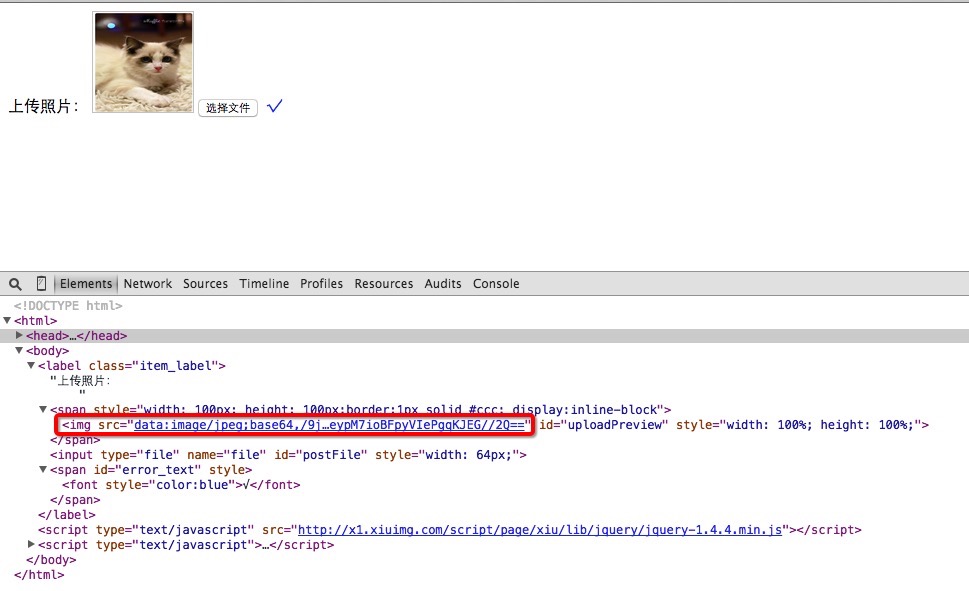
效果以及返回的圖片URL:

以上就是本文的全部內容,希望對大家的學習有所幫助。