關於獲取DIV內部內容報錯的原因分析及解決辦法
編輯:關於JavaScript
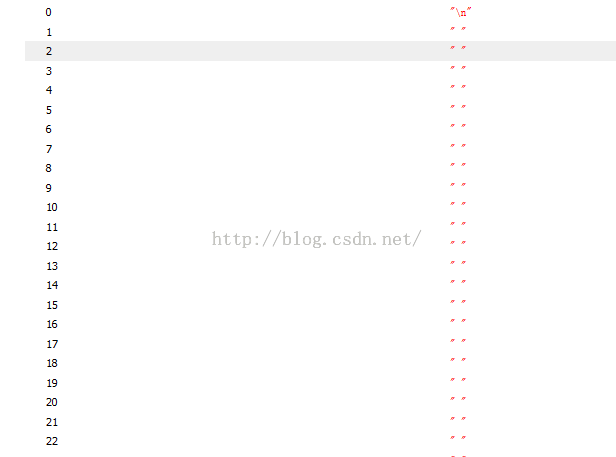
1、錯誤描述

2、錯誤原因
由於向div中添加元素,利用append();
$("#divStyle").append("<div><label>_data[i].name</label></div>");
append裡面是動態數據,當請求數據為空時,獲取並判斷div中的內容:
var divContent = $("#divStyle").html();
if(divContent == null || divContent.length == 0)
{
$("#divStyle").append("<div><img src='/images/head.png'></div>");
}
在判斷時始終不進到if裡,後來用console調試,發現即使沒有數據div內部也有好多空格和換行
3、解決辦法
(1)利用JS隱藏法
當判斷請求的數據為空時,將無數據提示圖片顯示,否則隱藏無數據提示圖片;
(2)利用JsViews請求數據方法
以上所述本文給大家介紹的關於獲取DIV內部內容報錯的原因分析及解決辦法,希望對大家有所幫助。
小編推薦
熱門推薦