JavaScript SweetAlert插件實現超酷消息警告框
編輯:關於JavaScript
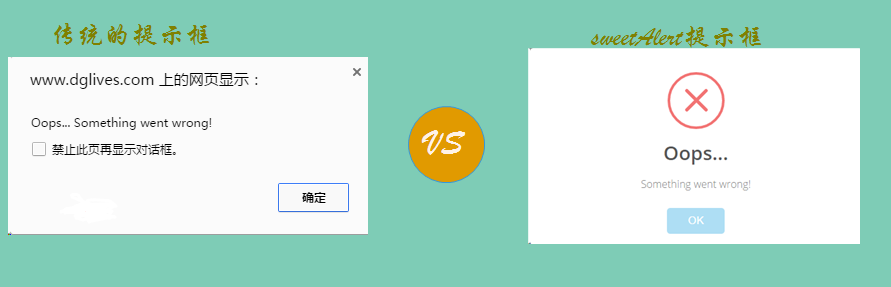
今天給大家推薦一款不錯的超酷消息警告框–SweetAlert;SweetAlert是一款不需要jQuery支持的原生js提示框,風格類似bootstrap。它的提示框不僅美麗動人,並且允許自定義,支持設置提示框標題、提示類型、內容展示圖片、確認取消按鈕文本、點擊後回調函數等。和傳統的alert相比:

SweetAlert 能在頁面自動居中,支持桌面環境,移動端和平板,並且高度自定義。接下來看看它的具體使用!
HTML
首先引入相應的js和css,該插件不需要jQuery插件的支持:
<link rel="stylesheet" type="text/css" href="http://sandbox.runjs.cn/uploads/rs/499/ixc5vbvz/sweetalert.css"/> <script src="http://sandbox.runjs.cn/uploads/rs/499/ixc5vbvz/sweetalert.min.js"></script>
然後放置6個不同的按鈕:
<div class="demo_1"> 基本示例:<button>點擊這裡</button> </div> <div class="demo_2"> 提示成功:<button>點擊這裡</button> </div> <div class="demo_3"> 提示失敗:<button>點擊這裡</button> </div> <div class="demo_4"> 提示確認:<button>點擊這裡</button> </div> <div class="demo_5"> 定義內容:<button>點擊這裡</button> </div> <div class="demo_6"> 確認輸入:<button>點擊這裡</button> </div>
JavaScript
定義js事件:
$(function() {
$(".demo_1 button").click(function() {
swal("這是一個信息提示框!");
});
$(".demo_2 button").click(function() {
swal("Good!", "彈出了一個操作成功的提示框", "success");
});
$(".demo_3 button").click(function() {
swal("OMG!", "彈出了一個錯誤提示框", "error");
});
$(".demo_4 button").click(function() {
swal({
title: "您確定要刪除嗎?",
text: "您確定要刪除這條數據?",
type: "warning",
showCancelButton: true,
closeOnConfirm: false,
confirmButtonText: "是的,我要刪除",
confirmButtonColor: "#ec6c62"
}, function() {
$.ajax({
url: "do.php",
type: "DELETE"
}).done(function(data) {
swal("操作成功!", "已成功刪除數據!", "success");
}).error(function(data) {
swal("OMG", "刪除操作失敗了!", "error");
});
});
});
$(".demo_5 button").click(function() {
swal({
title: "Good!",
text: '自定義<span style="color:red">圖片</span>、<a href="#">HTML內容</a>。<br/>5秒後自動關閉。',
imageUrl: "images/thumbs-up.jpg",
html: true,
timer: 5000,
showConfirmButton: false
});
});
$(".demo_6 button").click(function() {
swal({
title: "輸入框來了",
text: "這裡可以輸入並確認:",
type: "input",
showCancelButton: true,
closeOnConfirm: false,
animation: "slide-from-top",
inputPlaceholder: "填點東西到這裡面吧"
}, function(inputValue) {
if (inputValue === false)
return false;
if (inputValue === "") {
swal.showInputError("請輸入!");
return false
}
swal("棒極了!", "您填寫的是: " + inputValue, "success");
});
});
});
小編推薦
熱門推薦