一、Bootstrap icon picker組件
這個組件是在github上面搜索的時候找到的,初初看上去,確實是很不錯的,並且是基於bootstrap風格的,所以更加適合使用bootstrap風格布局的項目。既然是github上面的,毋庸置疑,這是一個開源組件,源碼地址。好了,說了這麼多,一起來看看它到底長啥樣子吧。
1、組件效果預覽
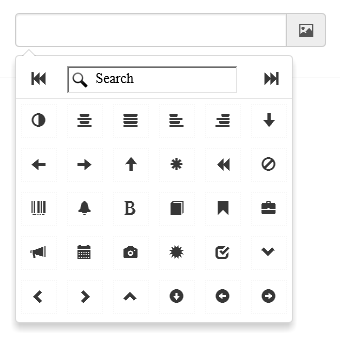
第一次初始化

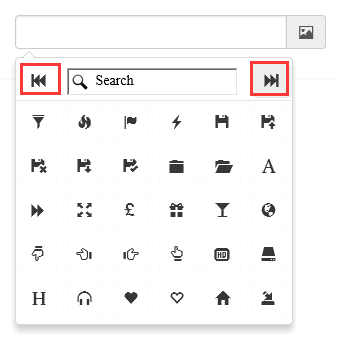
支持“上一頁”和“下一頁”

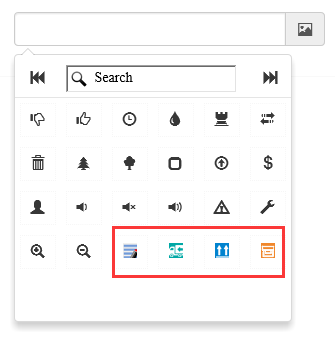
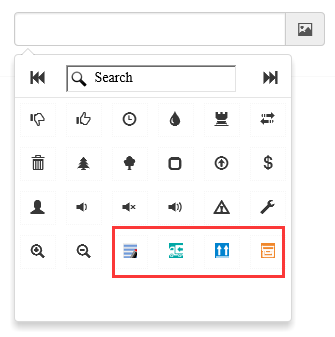
支持自定義圖標的選擇

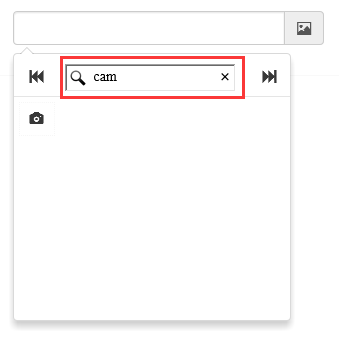
支持模糊搜索圖標,比如我們搜索camera

選擇圖標後對應的樣式放入到文本框裡面

2、組件代碼示例
(1)普通用法
此組件基於bootstrap和jquery,需要引用的文件如下
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/css/icon-picker.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.9.1.js"></script> <script src="~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/js/iconPicker.js"></script>
在html頁面上面放置一個普通的的input文本框
<input type="text" class="form-control" id="txt_boostrap_icon">
JS初始化
$(function () {
//bootstrap icon初始化
$("#txt_boostrap_icon").iconPicker();
});
這樣初始化之後就能看到如上圖的效果了。有木有很簡單~~
然後我們需要獲取選中的值,和普通input文本框的使用方法沒有任何區別 var bootstrap_icon = $("#txt_boostrap_icon").val();
(2)自定義圖標
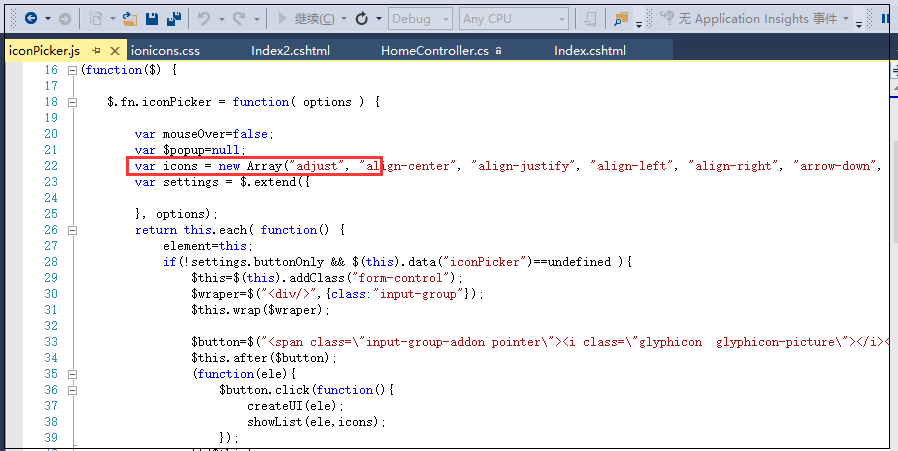
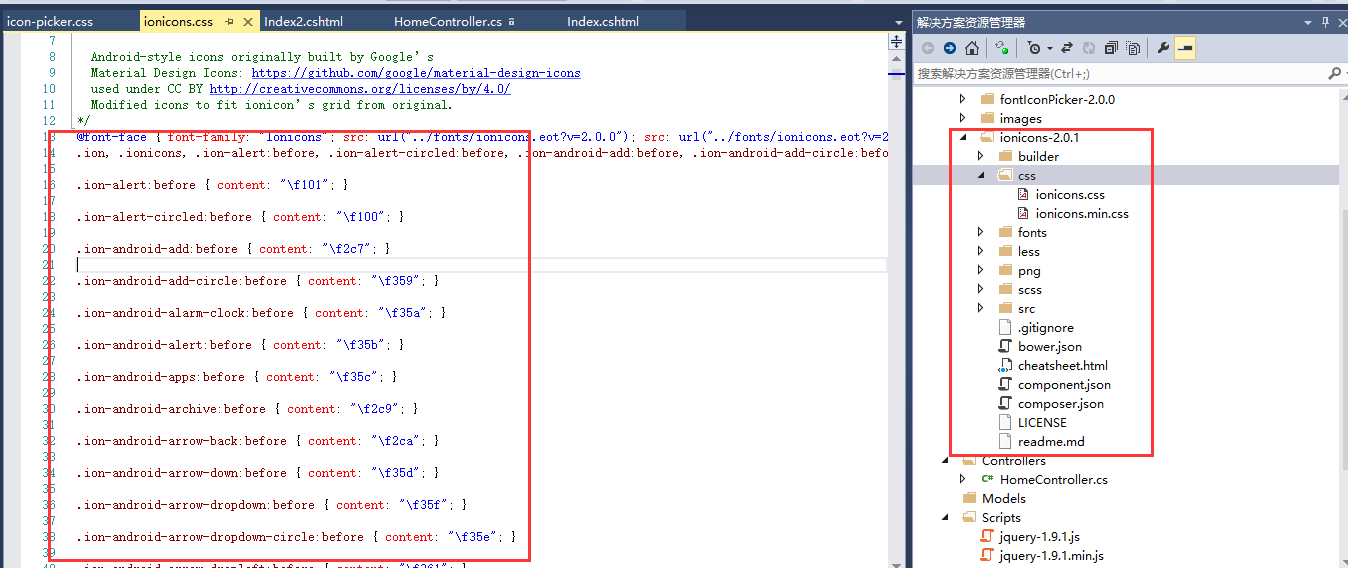
我們看到使用上面的方法初始化之後,圖標的個數是固定的那麼幾十個。如果我們需要往裡面加一些我們自己的icon圖標怎麼辦呢?又或者,我們需要使用背景圖片來作為圖標,該怎麼辦?別急,辦法總是會有的!我們先來簡單看看它的js源碼:

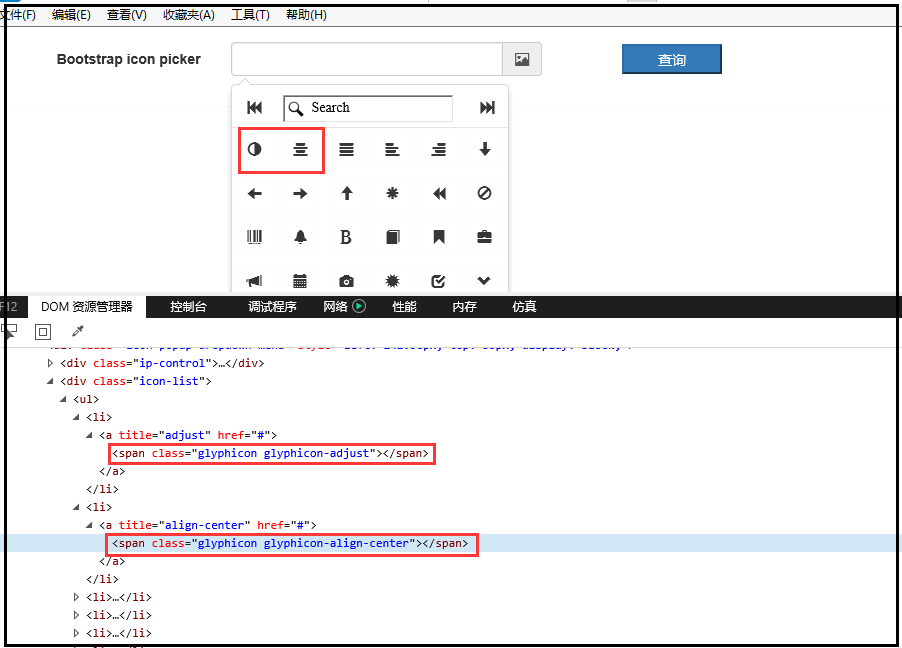
總共也就一百多行代碼,要看懂也不難。我們重點來看看上面紅線匡裡面的變量icons,觀察發現這個數組裡面存放的就是我們所有圖標的集合。再來看看生成的html源碼。

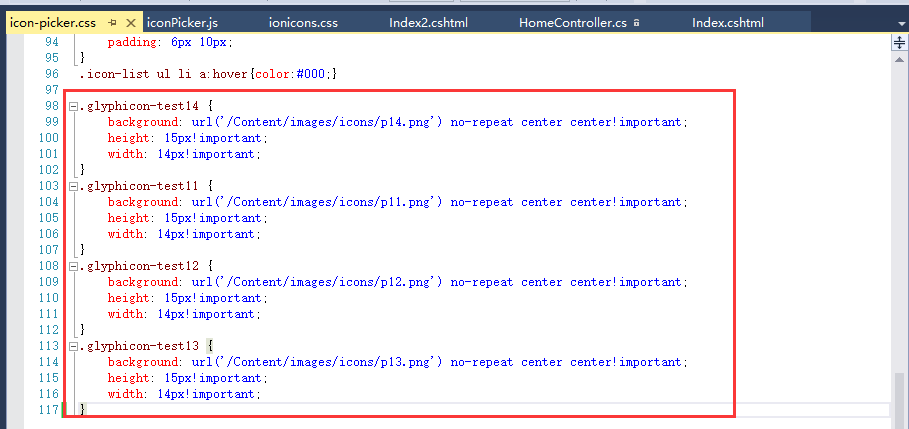
由此我們猜想是否可以自定義樣式也命名為glyphicon-這樣的一些樣式來自定義圖標呢?有了這個想法,我們在css文件裡面新加兩個樣式

然後在icons變量裡面加test11、test12、test13、test14四個項之後
復制代碼 代碼如下:var icons = new Array("adjust", "align-center", "align-justify", "align-left", "align-right", "arrow-down", "arrow-left", "arrow-right", "arrow-up",......... "zoom-out","test11","test12","test13", "test14");
好了,大功告成。接下來就是刷新頁面看效果了。

所以這個組件最大的好處就是擴展自己的圖標方便,不管是用content寫還是使用背景圖片都可以無縫對接。槓槓的!
二、jQuery fontIconPicker組件
jquery fonticonpicker是博主是找jquery插件的時候無意中發現的,不發現不要緊,仔細研究後發現這組件真心不錯,尤其是界面效果很棒。並且開源,文檔全,功能豐富。
1、組件效果預覽
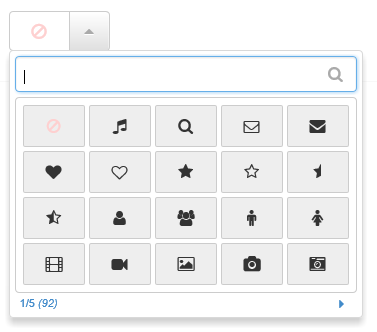
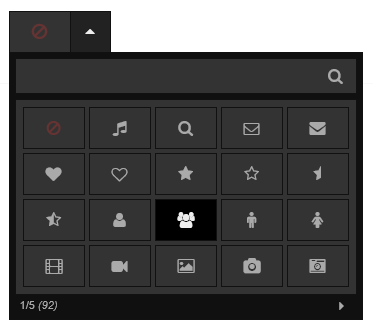
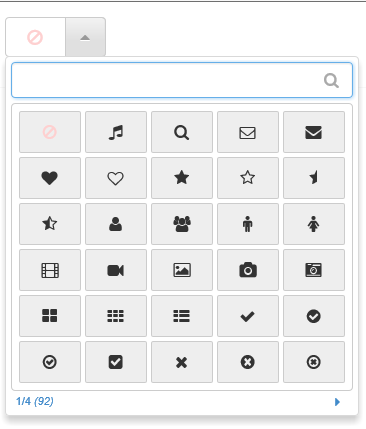
初始化的時候有自定義了四種主題(博主更偏愛第一種bootstrap風格的)




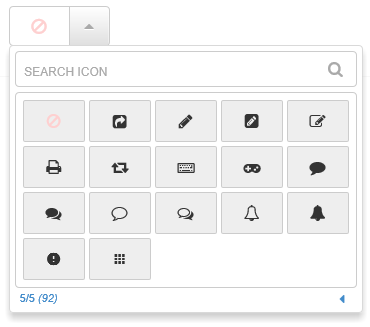
支持分頁

鼠標上上面效果

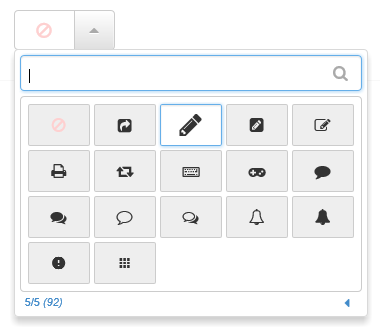
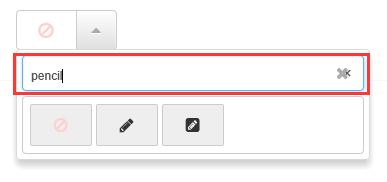
支持模糊搜索

支持自定義每頁顯示的圖標個數

選擇某個圖標後的效果

2、組件代碼示例
(1)普通用法
這個組件不需要bootstrap的支持,但是需要jquery的支持,不過我們測試的需要還是將bootstrap.css給引用進來。
<script src="~/Scripts/jquery-1.9.1.js"></script> <script src="~/Content/fontIconPicker-2.0.0/jquery.fonticonpicker.js"></script> <link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/css/jquery.fonticonpicker.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/grey-theme/jquery.fonticonpicker.grey.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/dark-grey-theme/jquery.fonticonpicker.darkgrey.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/bootstrap-theme/jquery.fonticonpicker.bootstrap.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/inverted-theme/jquery.fonticonpicker.inverted.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/fontIconPicker-2.0.0/demo/fontello-7275ca86/css/fontello.css" rel="stylesheet" />
效果炫,必然引用的文件就多了。
再來看看html准備
1)靜態html
<select id="myselect" name="myselect" class="myselect"> <option value="">No icon</option> <option>icon-user</option> <option>icon-search</option> <option>icon-right-dir</option> <option>icon-star</option> <option>icon-cancel</option> <option>icon-help-circled</option> <option>icon-info-circled</option> <option>icon-eye</option> <option>icon-tag</option> <option>icon-bookmark</option> <option>icon-heart</option> <option>icon-thumbs-down-alt</option> <option>icon-upload-cloud</option> <option>icon-phone-squared</option> <option>icon-cog</option> <option>icon-wrench</option> <option>icon-volume-down</option> <option>icon-down-dir</option> <option>icon-up-dir</option> <option>icon-left-dir</option> <option>icon-thumbs-up-alt</option> </select>
2)如果是動態設置圖標,這裡只需要放一個空的select即可
<select id="myselect" name="myselect" class="myselect"></select>
JS初始化
1)靜態初始化(針對select裡面已經寫好了option的情況)
$(function () {
//jquery icon初始化
$('#myselect').fontIconPicker(); // Load with default options
});
2)動態初始化(針對空的select標簽)
$(function () {
//jquery icon初始化
$('#myselect').fontIconPicker({
theme: 'fip-bootstrap',//四種主題風格:fip-grey, fip-darkgrey, fip-bootstrap, fip-inverted
source: ["icon-music", "icon-search", "icon-mail", "icon-mail-alt", "icon-heart", "icon-heart-empty", "icon-star", "icon-star-empty", "icon-star-half", "icon-star-half-alt", "icon-user", "icon-users", "icon-male", "icon-female", "icon-video", "icon-videocam", "icon-picture", "icon-camera", "icon-camera-alt", "icon-th-large", "icon-th", "icon-th-list", "icon-ok", "icon-ok-circled", "icon-ok-circled2", "icon-ok-squared", "icon-cancel", "icon-cancel-circled", "icon-cancel-circled2", "icon-plus", "icon-plus-circled", "icon-plus-squared", "icon-plus-squared-small", "icon-minus", "icon-minus-circled", "icon-minus-squared", "icon-minus-squared-alt", "icon-minus-squared-small", "icon-help", "icon-help-circled", "icon-info-circled", "icon-info", "icon-home", "icon-link", "icon-unlink", "icon-link-ext", "icon-link-ext-alt", "icon-attach", "icon-lock", "icon-lock-open", "icon-lock-open-alt", "icon-pin", "icon-eye", "icon-eye-off", "icon-tag", "icon-tags", "icon-bookmark", "icon-bookmark-empty", "icon-flag", "icon-flag-empty", "icon-flag-checkered", "icon-thumbs-up", "icon-thumbs-down", "icon-thumbs-up-alt", "icon-thumbs-down-alt", "icon-download", "icon-upload", "icon-download-cloud", "icon-upload-cloud", "icon-reply", "icon-reply-all", "icon-forward", "icon-quote-left", "icon-quote-right", "icon-code", "icon-export", "icon-export-alt", "icon-pencil", "icon-pencil-squared", "icon-edit", "icon-print", "icon-retweet", "icon-keyboard", "icon-gamepad", "icon-comment", "icon-chat", "icon-chat-empty", "icon-bell", "icon-bell-alt", "ion-android-alert", "ion-android-apps"],
emptyIcon: true,//是否顯示空
emptyIconValue: "none",//空值
iconsPerPage: 30, //每頁顯示圖標的個數,默認20
hasSearch: true,//是否顯示試試框,默認true
});
});
其實也很簡單,就那麼幾個可以設置的參數,代碼裡面已經寫了相應的注釋,這裡就不做過多講解。
同樣,獲取選中的值,可以直接使用jquery的val()即可。
(2)自定義圖標
看了上面bootstrap icon的自定義圖標,你是否也在想,這個組件也能支持自定義就好了。呵呵,博主也是這樣想得。行不行呢?我們先來試一試。
1)使用背景圖片的圖標嘗試,結果失敗
首先直接在頁面上面定義一個使用背景圖片的樣式
<style type="text/css">
.glyphicon-test13 {
background: url('/Content/images/icons/p13.png') no-repeat center center!important;
height: 15px!important;
width: 14px!important;
}
</style>
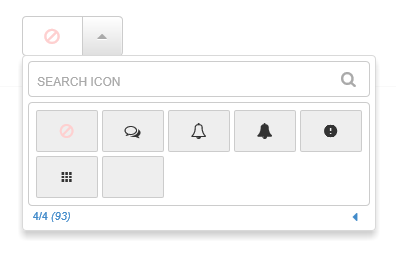
然後將"glyphicon-test13"放入到初始化source對應的數組的最後,看似大功告成。我們刷新下界面看看

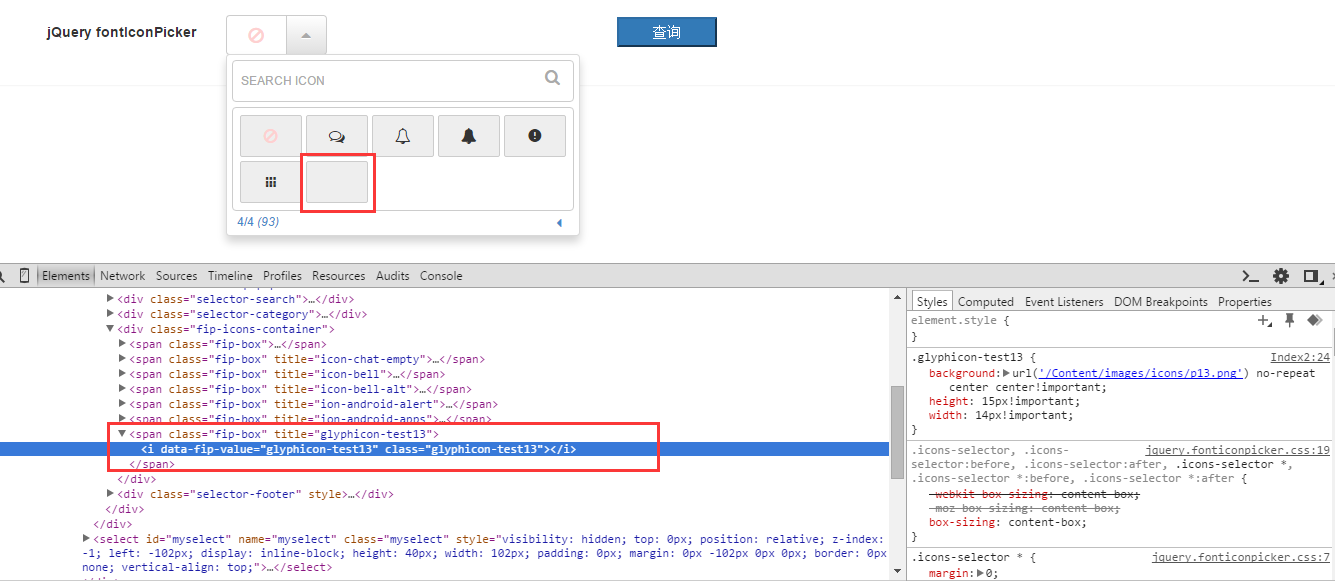
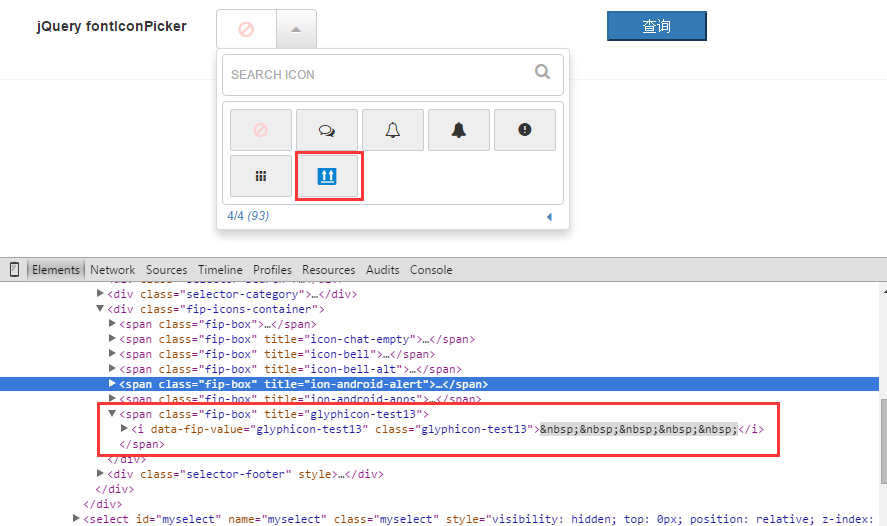
事與願違,圖標背景圖無法正常顯示。這是為什麼呢?好奇心又來了,審核元素看看:

原來這個組件生成的是i標簽,它和上面的span是不同的,span可以作為容器,而只能作為一種斜體標簽。所以此種嘗試失敗。但是不服氣了,你說i標簽不是容器沒有實際的占位是吧,我們將i裡面寫入多個空格行不行呢?

可以看到向i標簽裡面加入空格之後,確實可以讓圖片顯示出來,貌似問題完美解決!但是,但是,別高興太早了,選中的時候還是不行,因為選中的裡面還是空的i標簽。所以總的來說,這種方式可以作為一種參考思路,後面有時間看是否可以適當修改下源碼實現這個功能,目前這階段是不支持自定背景圖片的!
2)使用css寫的圖標嘗試,結果成功
既然自定義背景圖片不行,那麼如果我們自定icon呢,也就是如果我們都通過:before{content:""}這種方式來寫的圖標是否可以呢?答案是可以的。我們找到一個專門放icon的網站,去裡面下載icon包,引用到我們項目的頁面中來。

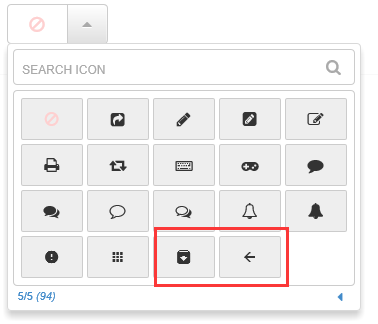
我們隨便選兩個"ion-android-archive"、"ion-android-arrow-back"放到初始化source對應的數組的最後。刷新界面

選中之後

三、比較
以上就是兩種icon圖標選擇組件的使用示例。對比一下,這種組件其實各有利弊。
1、從界面效果來看,第二種(jquery fontIconPicker)要比第一種(Bootstrap icon picker)要好看,界面更炫,用戶體驗更好。這個沒有爭議。
2、從組件的輕量級上面來說,第一種是要比第二種更優的,很明顯,第二種引用了那麼多的css,肯定或多或少會導致組件的臃腫。
3、從使用是否方便的角度來看,第一種使用更加簡單,更易擴展;第二種api 更加全面,可自定義的項比較多,使用靈活,但是自定義背景圖片目前會有問題。
好了,這篇就到這裡。如果你的項目正好也需要用到這種圖標選擇組件,可以用起來試試。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程