js判斷上傳文件後綴名是否合法
編輯:關於JavaScript
本文實例介紹了js判斷上傳文件後綴名是否合法的詳細代碼,分享給大家供大家參考,具體內容如下
效果圖:
選擇文件

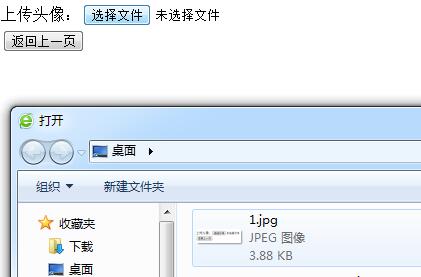
選擇1.jpg文件

上傳成功合法

除圖片文件格式以外,其他都是不合法的操作。
具體代碼:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>判斷文件上傳是否合法</title>
<script type="text/javascript">
//3、(字符)檢查文件上傳表單控件,如果含有[jpg,jpeg,gif,png]則顯示“文件類型合法”,否則“顯示文件類型錯誤”
function checkFileExt(filename)
{
var flag = false; //狀態
var arr = ["jpg","png","gif"];
//取出上傳文件的擴展名
var index = filename.lastIndexOf(".");
var ext = filename.substr(index+1);
//循環比較
for(var i=0;i<arr.length;i++)
{
if(ext == arr[i])
{
flag = true; //一旦找到合適的,立即退出循環
break;
}
}
//條件判斷
if(flag)
{
document.write("文件名合法");
}else
{
document.write("文件名不合法");
}
}
</script>
</head>
<body>
<form name="form1" method="post" enctype="multipart/form-data">
上傳頭像:<input type="file" name="uploadFile" onchange="checkFileExt(this.value)" />
</form>
<input type="button" value="返回上一頁" onclick="javascript:history.go(-1)" />
</body>
</html>
希望本文所述對大家學習javascript程序設計有所幫助。
小編推薦
熱門推薦