一、JQuery樹形控件
Jquery樹形控件是一款基於JQuery+bootstrap、完全通過js和樣式手寫出來的非常輕量級的控件,網上很多地方都能看到它的影子。它功能簡單、用戶體驗不錯。對於一些簡單的層級關系展示比較實用,但對於節點的增刪改實現起來就不容易了,如果非要做,可能需要自己去封裝。
1、一睹初容
全部收起

展開一級

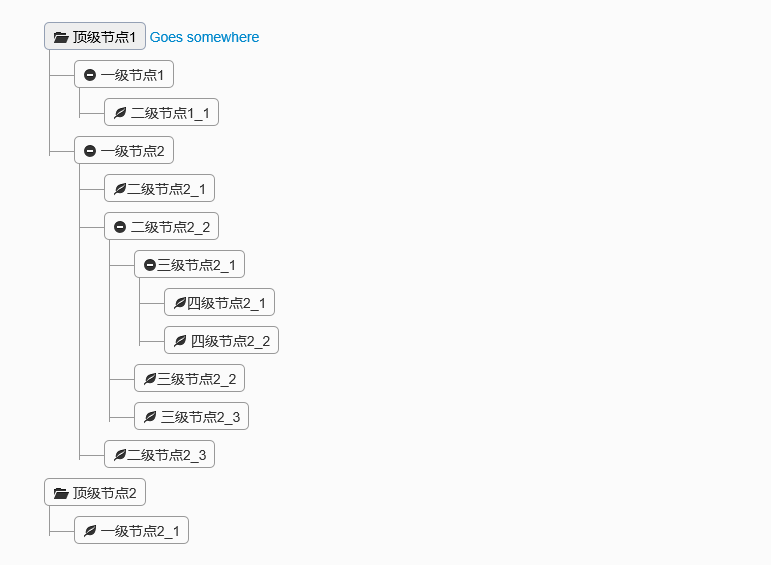
全部展開

2、代碼示例
此控件實現起來也非常簡單,只需要引用jQuery和bootstrap組件即可。
<link href="~/Content/Tree1/css/bootstrap.min.css" rel="stylesheet" />
<link href="~/Content/Tree1/css/style.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$('.tree li:has(ul)').addClass('parent_li').find(' > span').attr('title', 'Collapse this branch');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', 'Expand this branch').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', 'Collapse this branch').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
e.stopPropagation();
});
});
</script>
<div class="tree well">
<ul>
<li>
<span><i class="icon-folder-open"></i> 頂級節點1</span> <a href="">Goes somewhere</a>
<ul>
<li>
<span><i class="icon-minus-sign"></i> 一級節點1</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i> 二級節點1_1</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-minus-sign"></i> 一級節點2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i>二級節點2_1</span> <a href=""></a>
</li>
<li>
<span><i class="icon-minus-sign"></i> 二級節點2_2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-minus-sign"></i>三級節點2_1</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i>四級節點2_1</span> <a href=""></a>
</li>
<li>
<span><i class="icon-leaf"></i> 四級節點2_2</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-leaf"></i>三級節點2_2</span> <a href=""></a>
</li>
<li>
<span><i class="icon-leaf"></i> 三級節點2_3</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-leaf"></i>二級節點2_3</span> <a href=""></a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<span><i class="icon-folder-open"></i> 頂級節點2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i> 一級節點2_1</span> <a href=""></a>
</li>
</ul>
</li>
</ul>
</div>
這些代碼都是直接從網上down下來的,節點上面的圖標可以通過樣式修改,圖標樣式也是基於bootstrap的。如果需要動態添加節點,可以自己封裝組件去拼html,實現起來應該也比較簡單。由以上可知此組件的輕量級,如果你需要對節點作增刪改或者選擇等操作,不要急,下面的控件可能比較適用。
二、文件樹編輯插件Treed
這個組件是從網上找到的,最初演示,組內成員一致覺得效果很贊。因為它通過樹形展示,方便的提供了節點的增刪改。節點的伸縮效果也比較好。好了來看看。
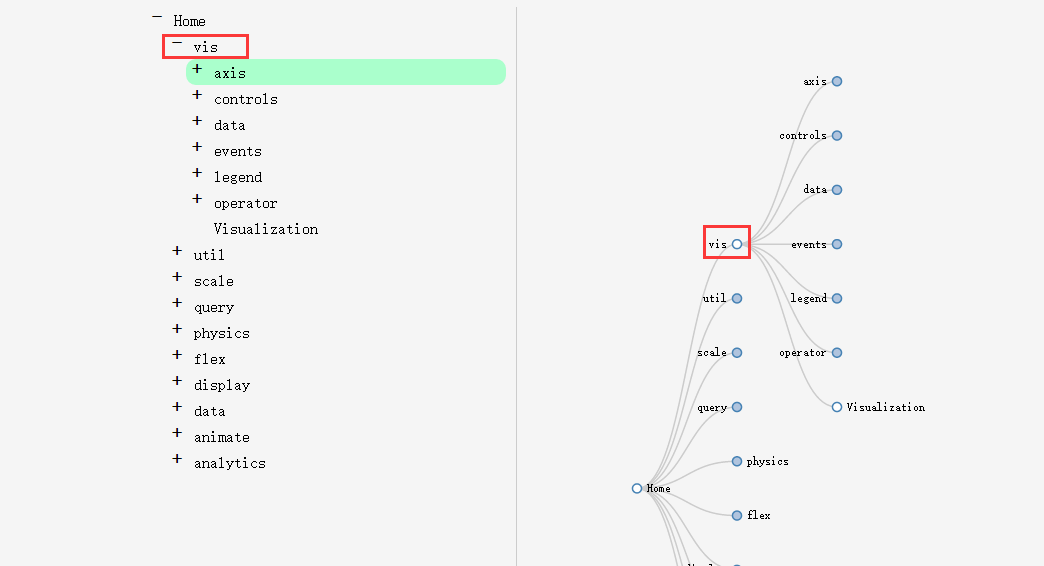
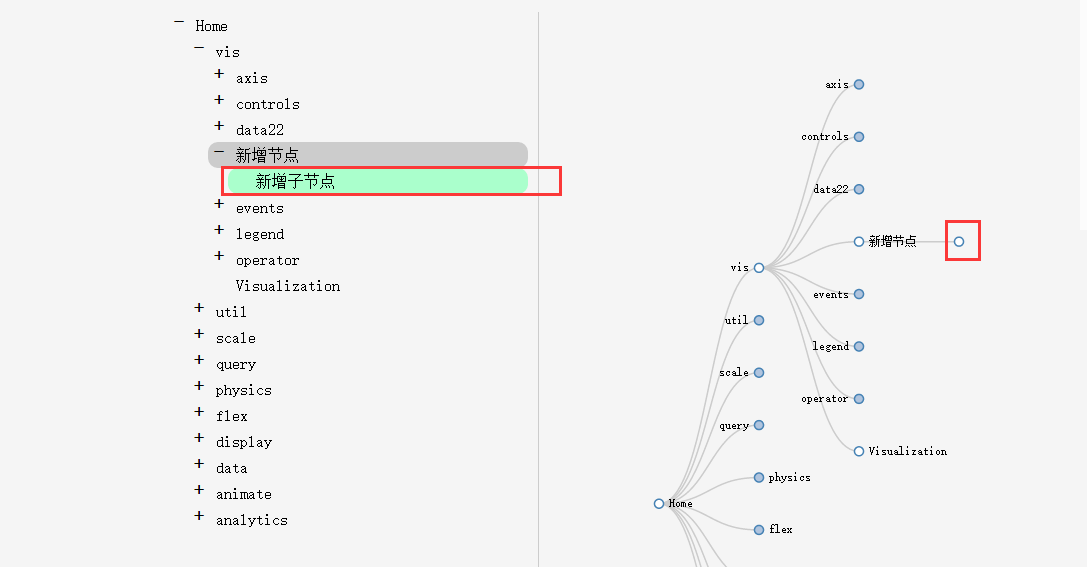
1、初見Treed
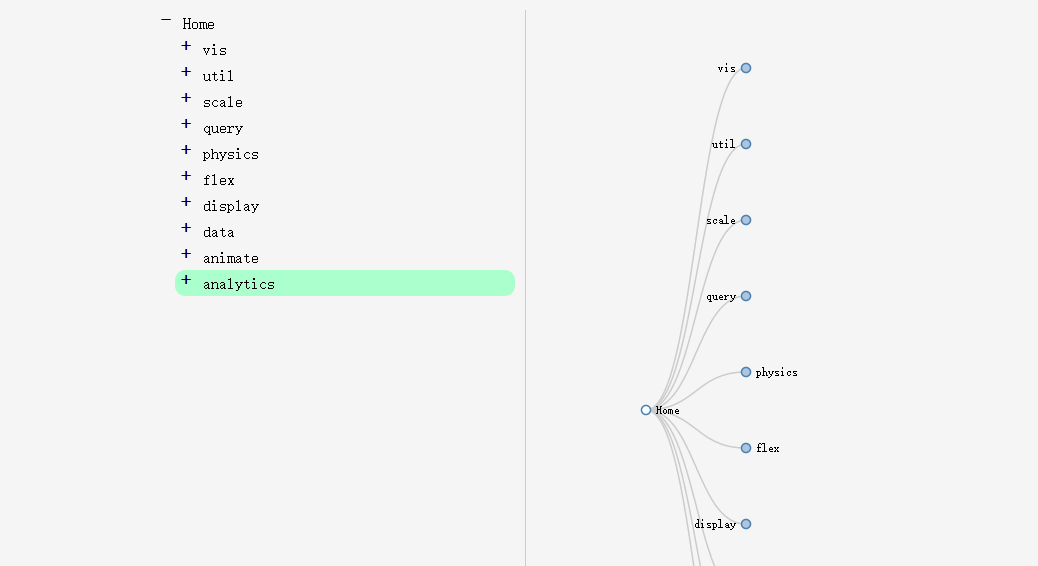
默認展開一級

點擊左邊的“+”號和右邊的節點都會去展開子節點

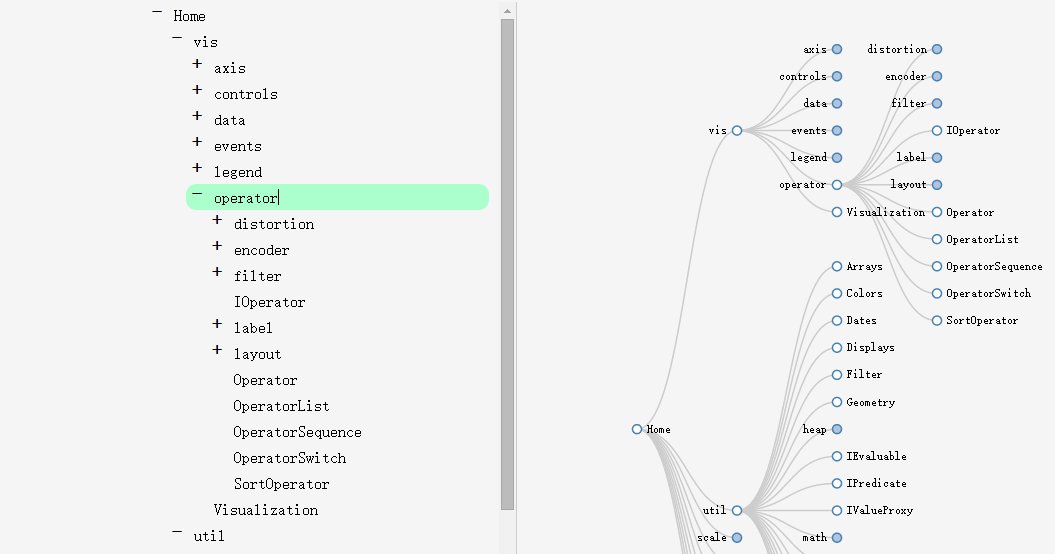
多級展開

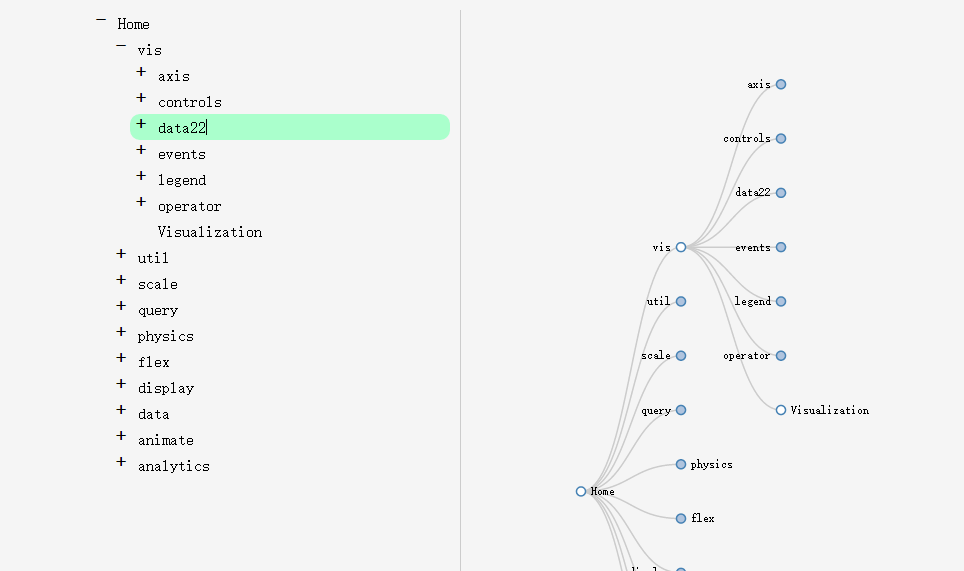
在左邊可以編輯節點名稱

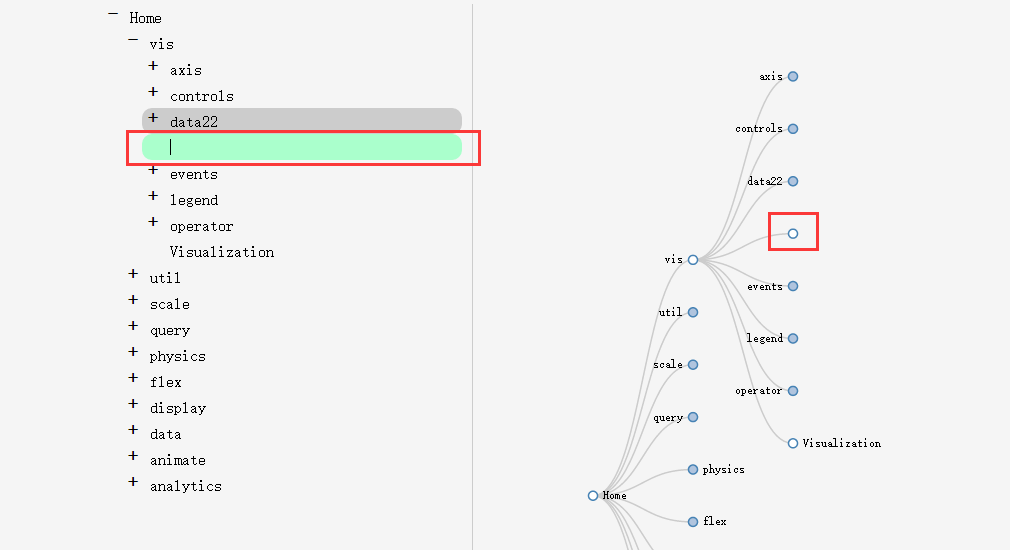
按Enter鍵換行新增兄弟節點,同樣刪除換行就可以刪除節點。

按Enter鍵後再按下Tab鍵可以新增子節點

很強大有木有。審核元素可知它使用的是html5的svg標簽來實現的,所以對浏覽器有一定的要求。
三、通用樹形控件——zTree
ztree是一個傳統的樹形組件,其強大的功能決定他在樹形控件界的地位。不管是樹形展示,還是編輯,又或者是節點單選和多選,它都提供了強大的功能API。但是,由於它界面效果不太好看,所以很多公司使用它的時候都會有一定的猶豫。所幸,至從出了扁平化風格後,ztree也做了一定的美化,比如它的Metro風格的組件和bootstrap風格就非常相像。今天就來結合Metro風格的ztree來介紹下這個組件的一些用法。
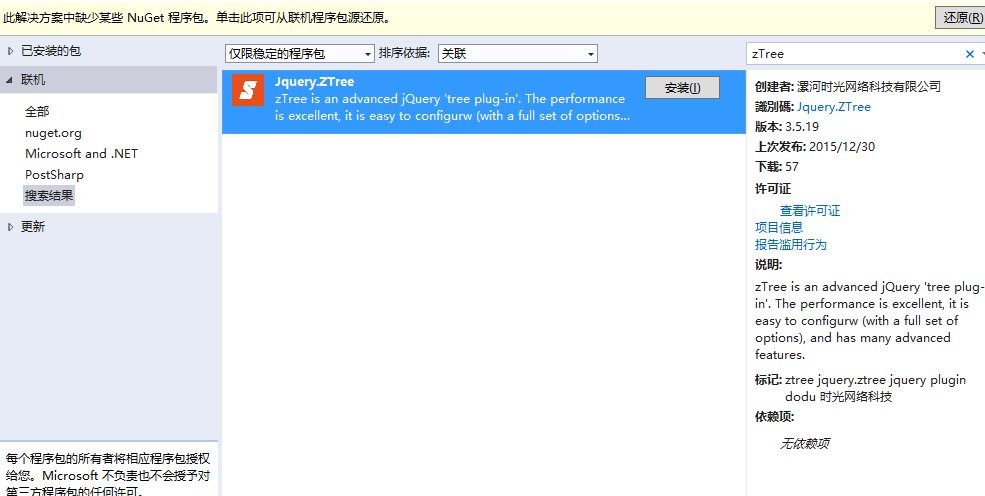
1、組件使用
此組件可直接通過Nuget去添加。

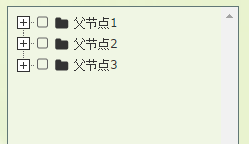
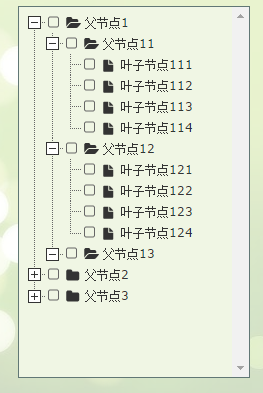
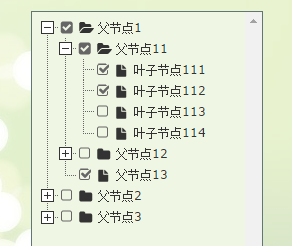
2、組件效果
節點全部收起

節點展開

節點選中,當然如果需要可以變成單選。

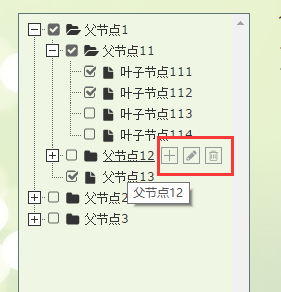
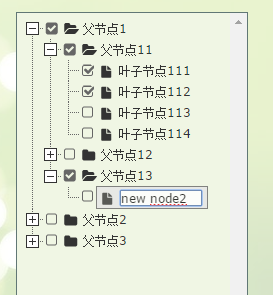
可以增刪改節點


點擊文本框出現樹

3、代碼示例
3.1 直接在界面顯示文本框
需要引用的js和css文件
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <script src="~/Scripts/jquery.ztree.all-3.5.js"></script> <link href="~/Content/zTree.theme.metro.css" rel="stylesheet" />
頁面html
<div id="menuContent" class="menuContent" style="width:95%;border:1px solid rgb(170,170,170);z-index:10;"> <ul id="treeDemo" class="ztree" style="margin-top:0; width:100%; height:auto;"></ul> </div>
Js初始化
var setting = {
view: {
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom,
selectedMulti: false
},
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
edit: {
enable: false
}
};
var zNodes = [
{ id: 1, pId: 0, name: "父節點1", open: true },
{ id: 11, pId: 1, name: "父節點11" },
{ id: 111, pId: 11, name: "葉子節點111" },
{ id: 112, pId: 11, name: "葉子節點112" },
{ id: 113, pId: 11, name: "葉子節點113" },
{ id: 114, pId: 11, name: "葉子節點114" },
{ id: 12, pId: 1, name: "父節點12" },
{ id: 121, pId: 12, name: "葉子節點121" },
{ id: 122, pId: 12, name: "葉子節點122" },
{ id: 123, pId: 12, name: "葉子節點123" },
{ id: 124, pId: 12, name: "葉子節點124" },
{ id: 13, pId: 1, name: "父節點13", isParent: true },
{ id: 2, pId: 0, name: "父節點2" },
{ id: 21, pId: 2, name: "父節點21", open: true },
{ id: 211, pId: 21, name: "葉子節點211" },
{ id: 212, pId: 21, name: "葉子節點212" },
{ id: 213, pId: 21, name: "葉子節點213" },
{ id: 214, pId: 21, name: "葉子節點214" },
{ id: 22, pId: 2, name: "父節點22" },
{ id: 221, pId: 22, name: "葉子節點221" },
{ id: 222, pId: 22, name: "葉子節點222" },
{ id: 223, pId: 22, name: "葉子節點223" },
{ id: 224, pId: 22, name: "葉子節點224" },
{ id: 23, pId: 2, name: "父節點23" },
{ id: 231, pId: 23, name: "葉子節點231" },
{ id: 232, pId: 23, name: "葉子節點232" },
{ id: 233, pId: 23, name: "葉子節點233" },
{ id: 234, pId: 23, name: "葉子節點234" },
{ id: 3, pId: 0, name: "父節點3", isParent: true }
];
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span");
if (treeNode.editNameFlag || $("#addBtn_" + treeNode.tId).length > 0) return;
var addStr = "<span class='button add' id='addBtn_" + treeNode.tId
+ "' title='add node' onfocus='this.blur();'></span>";
sObj.after(addStr);
var btn = $("#addBtn_" + treeNode.tId);
if (btn) btn.bind("click", function () {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.addNodes(treeNode, { id: (100 + newCount), pId: treeNode.id, name: "new node" + (newCount++) });
return false;
});
};
function removeHoverDom(treeId, treeNode) {
$("#addBtn_" + treeNode.tId).unbind().remove();
};
3.2 默認隱藏,觸發某個事件的時候出現樹。這種場景在項目裡面非常常見,一般用於選擇樹節點。所以博主把這個也單獨拿出來說下吧。
div默認是隱藏的。
<input type="text" class="form-control" id="txt_ztree" placeholder="點擊文本框出現ztree" onclick="showMenu()" />
<div id="menuContent2" class="menuContent" style="display:none;position: absolute;width:95%;border:1px solid rgb(170,170,170);z-index:10;">
<ul id="treeDemo2" class="ztree" style="margin-top:0; width:160px; height:auto;"></ul>
</div>
在js裡面初始化樹以及注冊showMenu()方法
var setting2 = {
check: {
enable: true,
chkStyle: "radio",
radioType: "all"
},
view: {
dblClickExpand: false
},
data: {
simpleData: {
enable: true
}
},
callback: {
onClick: onClickNode,
onCheck: onCheck
}
};
var zNodes = [
{ id: 1, pId: 0, name: "父節點1", open: true },
{ id: 11, pId: 1, name: "父節點11" },
{ id: 111, pId: 11, name: "葉子節點111" },
{ id: 112, pId: 11, name: "葉子節點112" },
{ id: 113, pId: 11, name: "葉子節點113" },
{ id: 114, pId: 11, name: "葉子節點114" },
{ id: 12, pId: 1, name: "父節點12" },
{ id: 121, pId: 12, name: "葉子節點121" },
{ id: 122, pId: 12, name: "葉子節點122" },
{ id: 123, pId: 12, name: "葉子節點123" },
{ id: 124, pId: 12, name: "葉子節點124" },
{ id: 13, pId: 1, name: "父節點13", isParent: true },
{ id: 2, pId: 0, name: "父節點2" },
{ id: 21, pId: 2, name: "父節點21", open: true },
{ id: 211, pId: 21, name: "葉子節點211" },
{ id: 212, pId: 21, name: "葉子節點212" },
{ id: 213, pId: 21, name: "葉子節點213" },
{ id: 214, pId: 21, name: "葉子節點214" },
{ id: 22, pId: 2, name: "父節點22" },
{ id: 221, pId: 22, name: "葉子節點221" },
{ id: 222, pId: 22, name: "葉子節點222" },
{ id: 223, pId: 22, name: "葉子節點223" },
{ id: 224, pId: 22, name: "葉子節點224" },
{ id: 23, pId: 2, name: "父節點23" },
{ id: 231, pId: 23, name: "葉子節點231" },
{ id: 232, pId: 23, name: "葉子節點232" },
{ id: 233, pId: 23, name: "葉子節點233" },
{ id: 234, pId: 23, name: "葉子節點234" },
{ id: 3, pId: 0, name: "父節點3", isParent: true }
];
//初始化
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo2"), setting2, zNodes);
});
//顯示菜單
function showMenu() {
$("#menuContent2").css({ left: "15px", top: "34px" }).slideDown("fast");
$("body").bind("mousedown", onBodyDown);
}
//隱藏菜單
function hideMenu() {
$("#menuContent2").fadeOut("fast");
$("body").unbind("mousedown", onBodyDown);
}
function onBodyDown(event) {
if (!(event.target.id == "menuBtn" || event.target.id == "menuContent2" || event.target.id == "txt_ztree" || $(event.target).parents("#menuContent2").length > 0)) {
hideMenu();
}
}
//節點點擊事件
function onClickNode(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.checkNode(treeNode, !treeNode.checked, null, true);
return false;
}
//節點選擇事件
function onCheck(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = zTree.getCheckedNodes(true),
v = "";
var parentid = "";
var parentlevel = "";
for (var i = 0, l = nodes.length; i < l; i++) {
v += nodes[i].name + ",";
parentid += nodes[i].id + ",";
parentlevel += nodes[i].menu_level + ",";
}
if (v.length > 0) {
v = v.substring(0, v.length - 1);
parentid = parentid.substring(0, parentid.length - 1);
parentlevel = parentlevel.substring(0, parentlevel.length - 1);
}
else {
return;
}
hideMenu();
}
由於以上都是靜態數據,如果需要從後台取數據動態加載樹節點,可以去後台構造zNodes這種結構的數組即可。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程 Bootstrap插件使用教程
以上三種樹形組件,各有千秋,可以根據需求選用不同的組件,希望本文所述對大家學習樹形控件有所幫助。