前兩天有個2048游戲的用戶反饋說,打開游戲後不能玩兒,只有一個游戲面板,數字無法初始化,更無法移動,設備為iPhone 4S、iOS 5.1。嘗試從微信調起Safari打開,依然不好使。由於游戲中運用了比較多的HTML5特性,所以粗略估計是有JS報錯導致。不過這樣的信息該如何捕獲到呢?當然是傳說中的window.onerror。
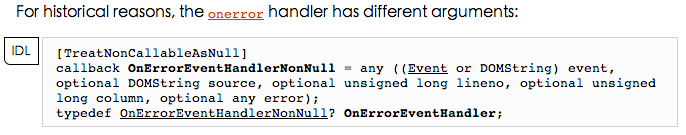
從W3C找到關於window.onerror的方法體介紹:

這個意思,基本可以就是說,window.onerror方法,我們可以寫成:
/**
* @param {String} errorMessage 錯誤信息
* @param {String} scriptURI 出錯的文件
* @param {Long} lineNumber 出錯代碼的行號
* @param {Long} columnNumber 出錯代碼的列號
* @param {Object} errorObj 錯誤的詳細信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
// TODO
}
不過使用過程中還得注意兼容性問題,不是所有浏覽器都有參數列表中的所有參數,chrome之類的,都是浏覽器標准草案的領跑者,這些個參數用就是了!
於是,可以寫一個小Demo來嘗試一下:
<!DOCTYPE html>
<html>
<head>
<title>Js錯誤捕獲</title>
<script type="text/javascript">
/**
* @param {String} errorMessage 錯誤信息
* @param {String} scriptURI 出錯的文件
* @param {Long} lineNumber 出錯代碼的行號
* @param {Long} columnNumber 出錯代碼的列號
* @param {Object} errorObj 錯誤的詳細信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
console.log("錯誤信息:" , errorMessage);
console.log("出錯文件:" , scriptURI);
console.log("出錯行號:" , lineNumber);
console.log("出錯列號:" , columnNumber);
console.log("錯誤詳情:" , errorObj);
}
</script>
</head>
<body>
<script type="text/javascript" src="error.js"></script>
</body>
</html>
其中error.js文件中的內容,簡單的這樣寫一句:
throw new Error("出錯了!");
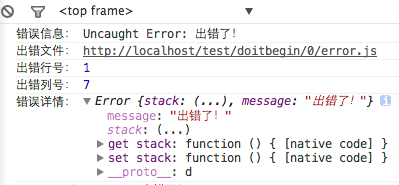
用浏覽器跑起來以後,打開console,基本就是這樣的了:

所以,這些數據都是可以做上報的了。
當然了,上面的error.js是和html頁面同域名下,如果error.js不在同域下,會是怎樣的?我們把error.js的引用改一下:
<script type="text/javascript" src="//doitbegin.duapp.com/error.js"></script>
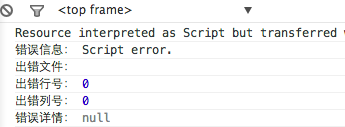
再來打開console,我們看到的是這樣的:

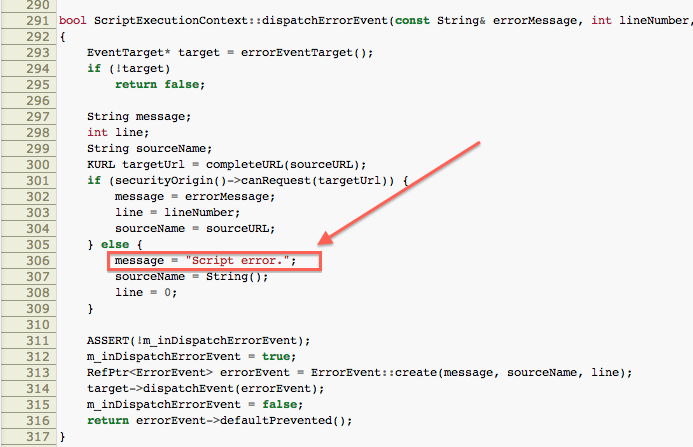
相當於window.onerror方法只捕獲到了一個errorMessage,而且是固定字符串,毫無參考價值。查了點資料(Webkit源碼),發現在浏覽器實現script資源加載的地方,是進行了同源策略判斷的,如果是非同源資源,errorMessage就被寫死為“Script error”了:

好在script標簽有一個crossorigin屬性,設置它可以顯示比較詳細的錯誤信息,我們試著將script標簽改一下:
<script type="text/javascript" src="//doitbegin.duapp.com/error.js" crossorigin></script>
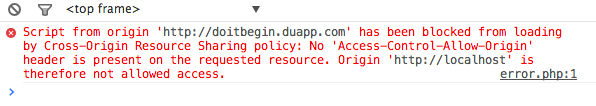
刷新頁面,這個時候看到console中的輸出是這樣的:

出現這個error也不意外,既然設置了error.js為crossorigin,那error.js的HTTP Response Header也必須設置非同源可訪問。為了方便設置Header,把error.js做一個小改動,更名為:error-js.php。
<?php
header('Access-Control-Allow-Origin:*');
header('Content-type:text/javascript');
?>
throw new Error('出錯了');
此時刷新頁面,看到console中的輸出就已經正常了,所有信息都能正常捕獲:

OK,技術細節分析結束!我2048游戲靜態資源是放到靜態域(非同源)下的,所以要想通過window.onerror捕獲錯誤信息,就得按照上面的最後一種情況來操作了:
1、添加script的crossorigin屬性
2、配置一下服務器,設置靜態資源Javascript的Response為Access-Control-Allow-Origin