基於JavaScript實現瀑布流效果(循環漸近)
編輯:關於JavaScript
1.建立Html模版
想法是先用一個div container承載所有內容,然後div box用來放置圖片,最後div box_border來當圖片框,代碼如下
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>瀑布流</title> </head> <body> <div class="container" id="container"> <div class="box_border" id="box_border"> <div class="box" id="box1"> <img src="image/01.jpg"> </div> <!--把Box復制多份,這裡因為代碼重復省略了--> </div> </div> </body> </html>
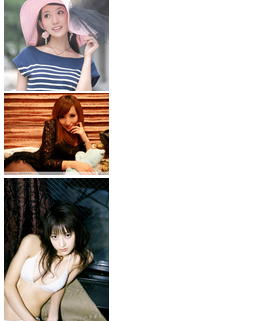
效果:(未設置css屬性所以都是垂直放置的)

2.通過css簡單設置樣式
主要設置水平放置,相框顏色,邊界之類的
/*
邊界不留空,背景黑灰
*/
body{
margin: 0px;
background: darkgray;
}
/*
總布局設置為相對布局
*/
.container{
position: relative;
}
/*
設置box屬性
*/
.box{
padding: 5px;
float: left;
}
/*設置圖片邊框陰影和圓角
*/
.box_border{
padding: 5px;
border: 1px solid #cccccc;
box-shadow: 0px 0px 5px #ccc;
border-radius: 5px;
}
/*設置圖片格式*/
.box_border img{
width: 150px;
height: auto;
}
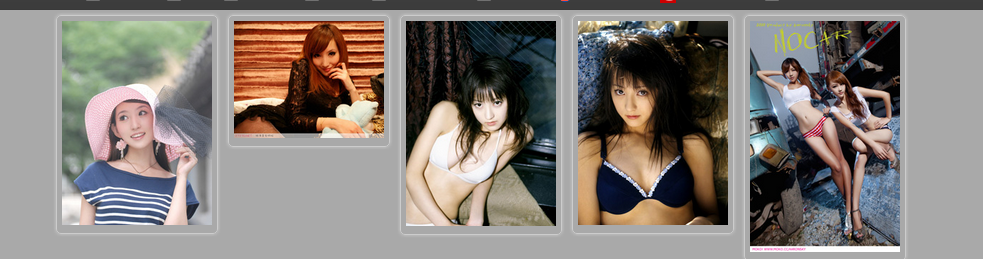
效果:(邊框什麼都有了)

3.JS控制每一行所擺放的圖片個數
上面的css布局之後,浏覽器窗口大小改變,裡面的圖片數量也會改變,現在要用JS固定住每一行的圖片數量,對於不同尺寸的屏幕都能做到很好的效果
/*
用於加載其他函數
*/
window.onload = function(){
setImgLocation("container");
}
/*
設置圖片個數
*/
function setImgLocation(parent){
var cparent = document.getElementById(parent);//得到父節點
var childArray = getChildNodes(cparent);//得到圖片數量
var imgWidth = childArray[0].offsetWidth;//獲取照片寬度
var screenWidth = document.documentElement.clientWidth;//獲取浏覽器寬度
var count = Math.floor(screenWidth/imgWidth);//每行的個數
cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//設置其寬度並居中
}
/*
獲取全部圖片的個數
*/
function getChildNodes(parent){
var childArray =[];//定義一個數組存放圖片box
var tempNodes = parent.getElementsByTagName("*");//獲取父節點下的所有節點
//循環添加class為box的節點
for(var i = 0;i<tempNodes.length;i++){
if(tempNodes[i].className == "box"){
childArray.push(tempNodes[i]);
}
}
return childArray;//返回所有的子節點
}
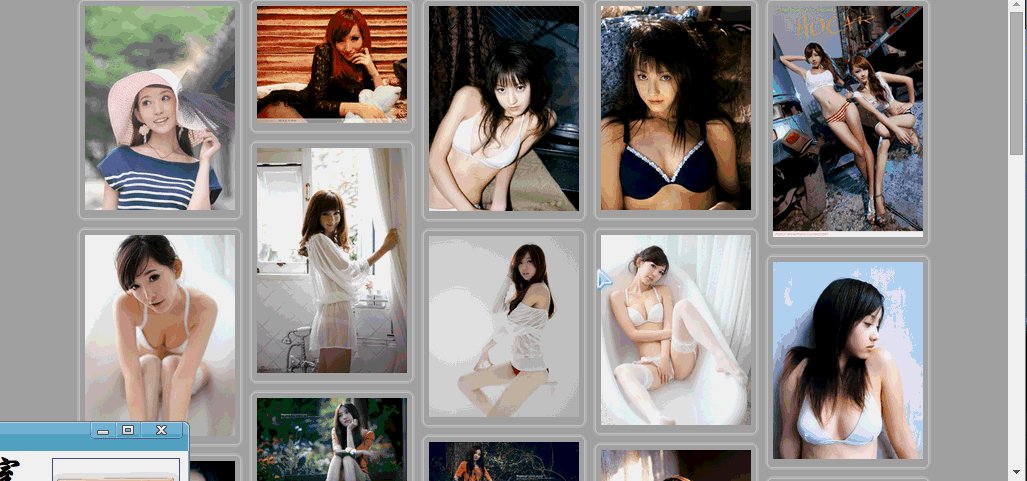
效果圖:針對不同屏幕大小顯示的個數是不一樣的

4.JS實現靜態瀑布流
先實現靜態的布局,也就是浏覽器下拉不會自動刷新出新的圖片.
實現排列算法很簡單
1.把第一排圖片的高度全部存到一個數組
2.計算出第一排中的圖片的最小高度和對應位置
3.把第一排之後的第一個圖片放到該位置上
4.重新設置該位置的高度為兩個圖片相加
5.循環2剩余全部圖片
代碼:
/*
用於加載其他函數
*/
window.onload = function(){
setImgLocation("container");
}
/*
設置圖片個數及位置排列
*/
function setImgLocation(parent){
var cparent = document.getElementById(parent);//得到父節點
var childArray = getChildNodes(cparent);//得到圖片數量
var imgWidth = childArray[0].offsetWidth;//獲取照片寬度
var screenWidth = document.documentElement.clientWidth;//獲取浏覽器寬度
var count = Math.floor(screenWidth/imgWidth);//每行的個數
cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//設置其寬度並居中
//定義數組,存放第一行照片高度
var imgHArray = [];
//循環遍歷圖片
for(var i=0;i<childArray.length;i++){
//如果圖片在第一行則獲取高度
if(i<count){
imgHArray[i] = childArray[i].offsetHeight;
}else//否則把最小高度的填充剩余圖片
{
var minHeight = Math.min.apply(null,imgHArray);//獲取最小高度
var minIndex = getMinIndex(minHeight,imgHArray);//獲取最小高度對應的下標
childArray[i].style.position = "absolute";//設置要填充的圖片盒子為絕對布局,否則不能更換位置
childArray[i].style.top = minHeight+"px";//設置要填充圖片距頂高度
childArray[i].style.left = childArray[minIndex].offsetLeft+"px";//設置要填充圖片距左高度
imgHArray[minIndex] += childArray[i].offsetHeight;//填充後把當前位置高度設為兩個圖片相加
//開始下一輪循環
}
}
}
/*
獲取最小高度對應的下標
*/
function getMinIndex(minHeight,imgHArray){
for(var i in imgHArray){
if(imgHArray[i] == minHeight){
return i;
}
}
}
/*
獲取全部圖片的個數
*/
function getChildNodes(parent){
var childArray =[];//定義一個數組存放圖片box
var tempNodes = parent.getElementsByTagName("*");//獲取父節點下的所有節點
//循環添加class為box的節點
for(var i = 0;i<tempNodes.length;i++){
if(tempNodes[i].className == "box"){
childArray.push(tempNodes[i]);
}
}
return childArray;//返回所有的子節點
}
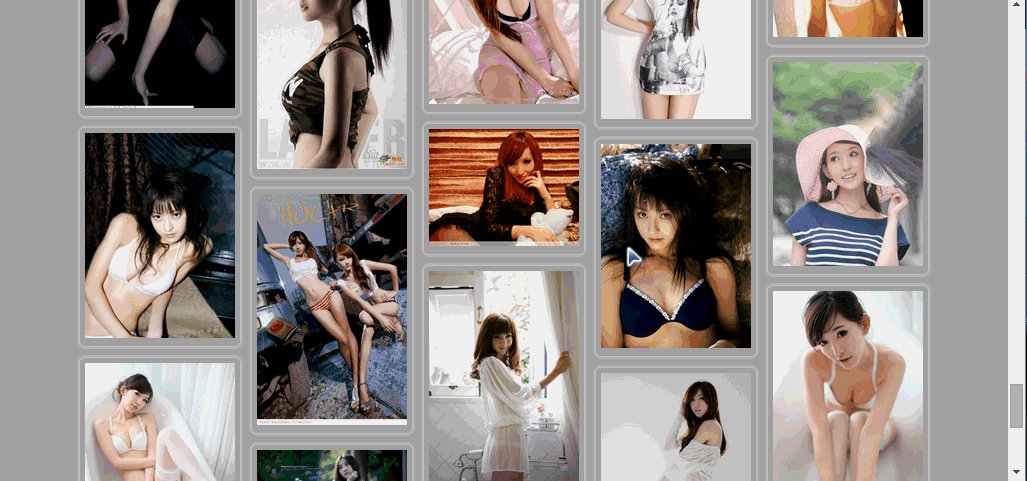
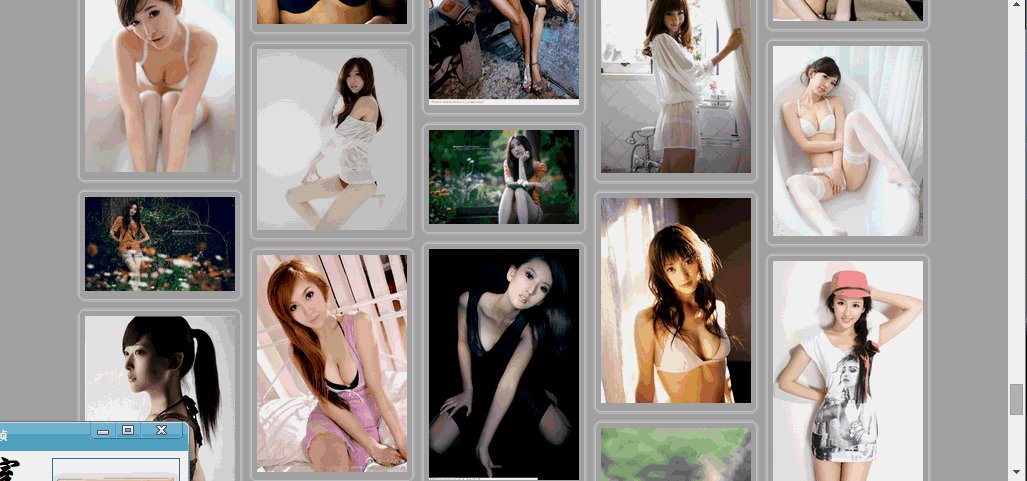
效果:

5.js實現動態加載
動態加載也就是滾動條永遠滑不到底部,要解決動態加載我們需要考慮兩個問題:
1.什麼時候加載?
滑動距離+浏覽器高度>最後一張圖片距離頂部的距離
2.怎樣加載?
通過創建新的節點,把創建的節點添加進去即可
最終代碼:
/*
用於加載其他函數
*/
window.onload = function() {
var cparent = document.getElementById("container");//得到父節點
setImgLocation(cparent);
//設置加載的圖片
var data = ["image/01.jpg", "image/02.jpg", "image/03.jpg", "image/04.jpg", "image/05.jpg", "image/06.jpg", "image/07.jpg", "image/08.jpg", "image/09.jpg",
"image/11.jpg", "image/12.jpg", "image/13.jpg", "image/14.jpg", "image/15.jpg", "image/16.jpg", "image/17.jpg"];
//滑動監聽
window.onscroll = function () {
if (checkLoad(cparent)) {
for (var i = 0; i < data.length; i++) {
//創建新的節點
var div1 = document.createElement("div");
div1.className = "box";
var div2 = document.createElement("div");
div2.className = "box_border";
var img = document.createElement("img");
img.className = ".box_border img";
img.src = data[i];
div2.appendChild(img);
div1.appendChild(div2);
cparent.appendChild(div1);
}
setImgLocation(cparent);//創建節點後重新排列
}
}
}
/*
檢查是否應該加載
*/
function checkLoad(cparent){
var childArray = getChildNodes(cparent);//得到圖片個數
var lastImgHight = childArray[childArray.length-1].offsetTop;//得到最後一張圖片距離頂部高度
var scrollHeight = document.documentElement.scrollTop||document.body.scrollTop;//獲得滑動距離(浏覽器兼容性真煩人)
var browserHeight = document.documentElement.clientHeight;//獲得浏覽器高度
if(lastImgHight < scrollHeight+browserHeight){//判斷是否加載
return true;
}else {
return false;
}
}
/*
設置圖片個數及位置排列
*/
function setImgLocation(cparent){
var childArray = getChildNodes(cparent);//得到圖片數量
var imgWidth = childArray[0].offsetWidth;//獲取照片寬度
var browserWidth = document.documentElement.clientWidth;//獲取浏覽器寬度
var count = Math.floor(browserWidth/imgWidth);//每行的個數
cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//設置其寬度並居中
//定義數組,存放第一行照片高度
var imgHArray = [];
//循環遍歷圖片
for(var i=0;i<childArray.length;i++){
//如果圖片在第一行則獲取高度
if(i<count){
imgHArray[i] = childArray[i].offsetHeight;
}else//否則把最小高度的填充剩余圖片
{
var minHeight = Math.min.apply(null,imgHArray);//獲取最小高度
var minIndex = getMinIndex(minHeight,imgHArray);//獲取最小高度對應的下標
childArray[i].style.position = "absolute";//設置要填充的圖片盒子為絕對布局,否則不能更換位置
childArray[i].style.top = minHeight+"px";//設置要填充圖片距頂高度
childArray[i].style.left = childArray[minIndex].offsetLeft+"px";//設置要填充圖片距左高度
imgHArray[minIndex] += childArray[i].offsetHeight;//填充後把當前位置高度設為兩個圖片相加
//開始下一輪循環
}
}
}
/*
獲取最小高度對應的下標
*/
function getMinIndex(minHeight,imgHArray){
for(var i in imgHArray){
if(imgHArray[i] == minHeight){
return i;
}
}
}
/*
獲取全部圖片的個數
*/
function getChildNodes(parent){
var childArray =[];//定義一個數組存放圖片box
var tempNodes = parent.getElementsByTagName("*");//獲取父節點下的所有節點
//循環添加class為box的節點
for(var i = 0;i<tempNodes.length;i++){
if(tempNodes[i].className == "box"){
childArray.push(tempNodes[i]);
}
}
return childArray;//返回所有的子節點
}
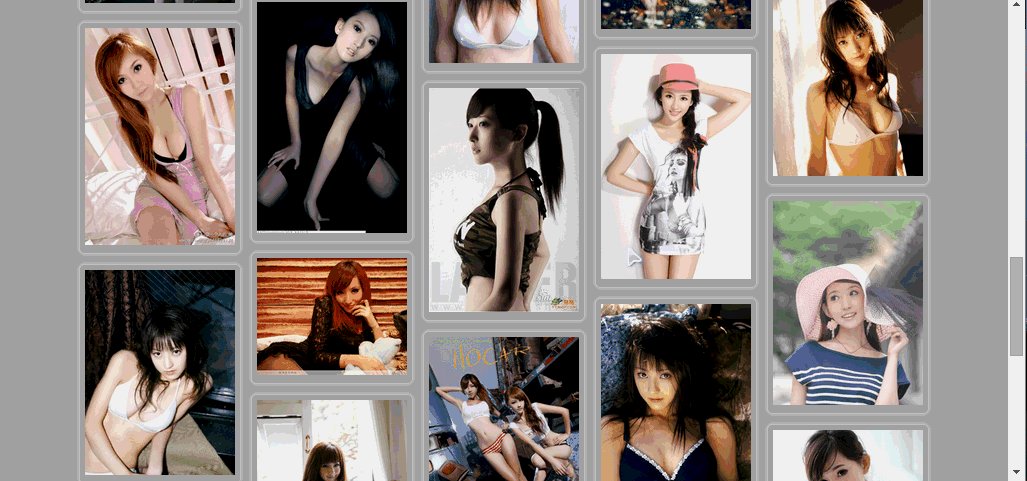
效果:

小編推薦
熱門推薦