JS組件Bootstrap Select2使用方法詳解
編輯:關於JavaScript
在介紹select組件的時候,之前分享過一篇JS組件中bootstrap multiselect兩大組件較量的文章,這兩個組件的功能確實很強大,本文分享下select組件的一些用法和特性。
一些通用的單選、多選、分組等功能這裡就不多做介紹了,multiselect這方面是強項。重點介紹下select2的一些特性效果:
一、特性效果
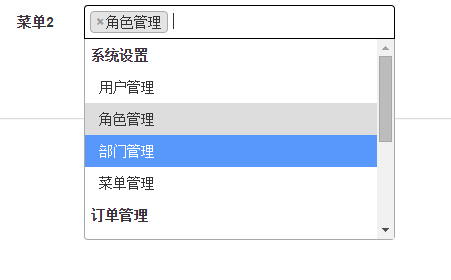
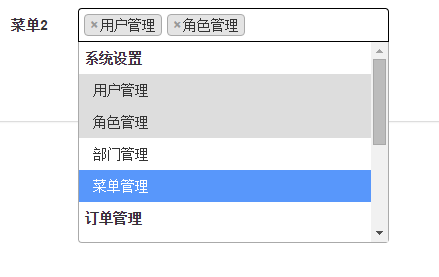
1、多選效果


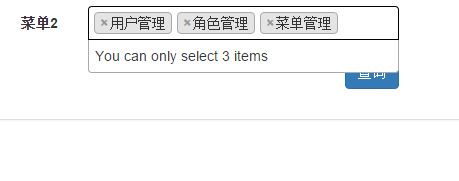
可以設置最多只能選幾個

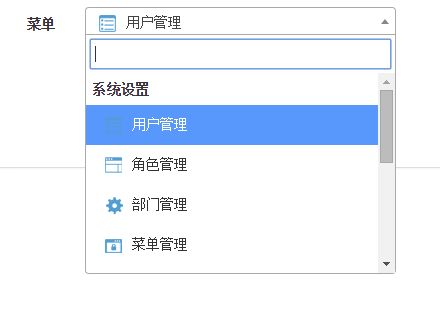
2、圖文結合的效果

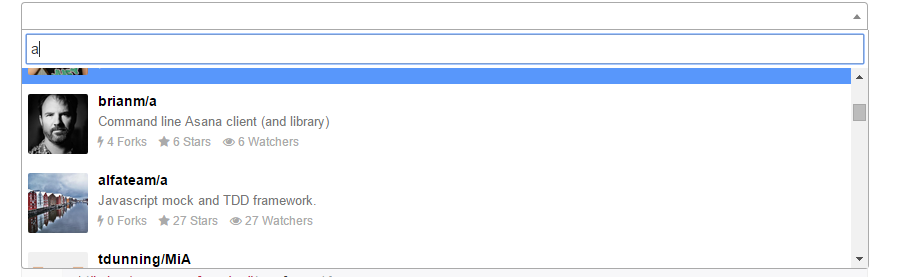
3、遠程搜索功能(即在用戶輸入搜索內容時動態去後台取數據)
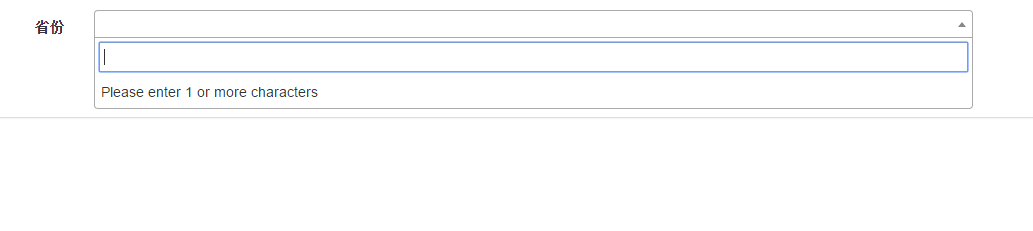
輸入內容前

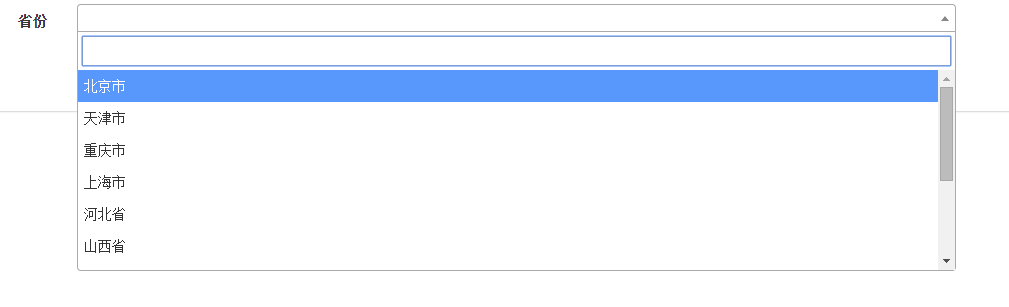
輸入空格搜索出全部

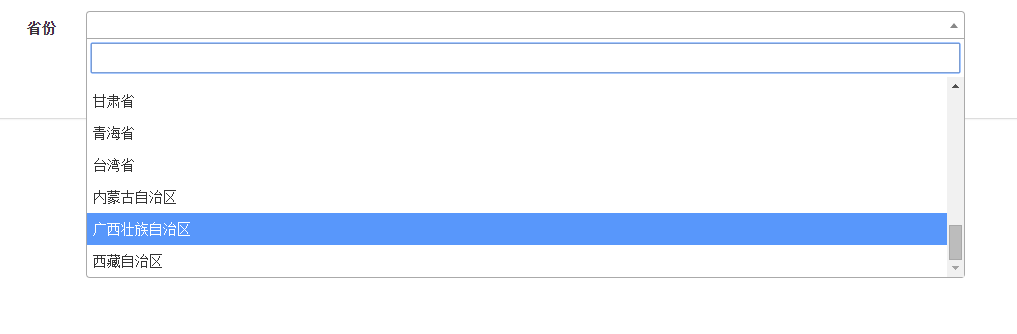
滾動條滑動到底部自動加載剩余項

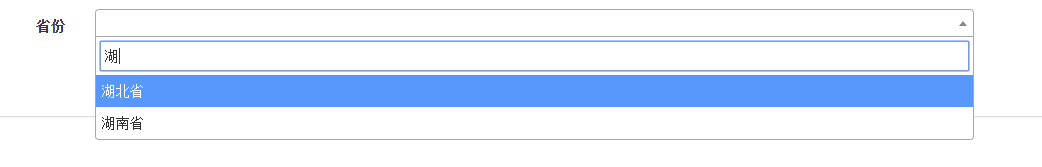
輸入文本動態去後台過濾

更高級的用法如:

其實使用起來也不難,就是一個拼html的過程。
二、代碼示例
1、多選效果
select2的多選很簡單,設置一個屬性就好了。
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Content/bootstrap/js/bootstrap.js"></script>
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" />
<script src="~/Content/select2-master/dist/js/select2.js"></script>
<link href="~/Content/select2-master/dist/css/select2.css" rel="stylesheet" />
<select id="sel_menu2" multiple="multiple" class="form-control">
<optgroup label="系統設置">
<option value="1">用戶管理</option>
<option value="2">角色管理</option>
<option value="3">部門管理</option>
<option value="4">菜單管理</option>
</optgroup>
<optgroup label="訂單管理">
<option value="5">訂單查詢</option>
<option value="6">訂單導入</option>
<option value="7">訂單刪除</option>
<option value="8">訂單撤銷</option>
</optgroup>
<optgroup label="基礎數據">
<option value="9">基礎數據維護</option>
</optgroup>
</select>
//多選
$("#sel_menu2").select2({
tags: true,
maximumSelectionLength: 3 //最多能夠選擇的個數
});
2、圖文結合的效果
<select id="sel_menu" class="js-example-templating js-states form-control">
<optgroup label="系統設置">
<option value="1">用戶管理</option>
<option value="2">角色管理</option>
<option value="3">部門管理</option>
<option value="4">菜單管理</option>
</optgroup>
<optgroup label="訂單管理">
<option value="5">訂單查詢</option>
<option value="6">訂單導入</option>
<option value="7">訂單刪除</option>
<option value="8">訂單撤銷</option>
</optgroup>
<optgroup label="基礎數據">
<option value="9">基礎數據維護</option>
</optgroup>
</select>
$(function () {
//帶圖片
$("#sel_menu").select2({
templateResult: formatState,
templateSelection: formatState
});
});
function formatState(state) {
if (!state.id) { return state.text; }
var $state = $(
'<span><img src="/content/images/' + state.element.value.toLowerCase() + '.ico" class="img-flag" /> ' + state.text + '</span>'
);
return $state;
};
3、遠程搜索功能(即在用戶輸入搜索內容時動態去後台取數據)
<select id="sel_menu3" class="js-data-example-ajax form-control">
<option value="3620194" selected="selected">請選擇</option>
</select>
$(function () {
//遠程篩選
$("#sel_menu3").select2({
ajax: {
url: "/Home/GetProvinces",
dataType: 'json',
delay: 250,
data: function (params) {
return {
q: params.term, // search term
page: params.page
};
},
processResults: function (data, params) {
params.page = params.page || 1;
return {
results: data.items,
pagination: {
more: (params.page * 10) < data.total_count
}
};
},
cache: true
},
escapeMarkup: function (markup) { return markup; }, // let our custom formatter work
minimumInputLength: 1,
templateResult: formatRepoProvince, // omitted for brevity, see the source of this page
templateSelection: formatRepoProvince // omitted for brevity, see the source of this page
});
});
function formatRepoProvince(repo) {
if (repo.loading) return repo.text;
var markup = "<div>"+repo.name+"</div>";
return markup;
}
這裡有要注意的一個地方就是processResults屬性對應的方法有一個more屬性用於是否分頁顯示的,這裡的值要和你需要一次顯示的值的條數匹配。
後台對應的方法如下:
public List<string> lstProvince = new List<string>() {"北京市","天津市","重慶市","上海市","河北省","山西省","遼寧省","吉林省","黑龍江省","江蘇省","浙江省","安徽省","福建省","江西省","山東省","河南省","湖北省","湖南省","廣東省","海南省","四川省","貴州省","雲南省","陝西省","甘肅省","青海省","台灣省","內蒙古自治區","廣西壯族自治區","西藏自治區","寧夏回族自治區","新疆維吾爾自治區","香港特別行政區","澳門特別行政區" };
public JsonResult GetProvinces(string q, string page)
{
var lstRes = new List<Province>();
for (var i = 0; i < 30; i++)
{
var oProvince = new Province();
oProvince.id = i;
oProvince.name = lstProvince[i];
lstRes.Add(oProvince);
}
if (!string.IsNullOrEmpty(q.Trim()))
{
lstRes = lstRes.Where(x => x.name.Contains(q)).ToList();
}
var lstCurPageRes = string.IsNullOrEmpty(page) ? lstRes.Take(10) : lstRes.Skip(Convert.ToInt32(page) * 10 - 10).Take(10);
return Json(new { items = lstCurPageRes, total_count = lstRes.Count }, JsonRequestBehavior.AllowGet);
}
上面說了這麼多,那麼我們在選中select2的選項之後如何取值和賦值呢?
1、獲取選中的值
var oMenuIcon = $("#txt_menuicon_web").select2({
placeholder: "請選擇菜單圖標",
templateResult: oInit.formatState,
templateSelection: oInit.formatState
});
oMenuIcon.val();
2、設置select2的選中值
var oMenuIcon = $("#txt_menuicon_web").select2({
placeholder: "請選擇菜單圖標",
templateResult: oInit.formatState,
templateSelection: oInit.formatState
});
oMenuIcon.val("CA").trigger("change");
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程 Bootstrap插件使用教程
以上就是關於select2的一些特性效果介紹,希望對大家的學習有所幫助。
小編推薦
熱門推薦