JS組件中bootstrap multiselect兩大組件較量
編輯:關於JavaScript
兩個這種組件,大體樣式和功能基本相同,本文就來帶領大家看看這兩個組件的用法。
一、組件說明以及API
1、第一個組件——multiple-select。這個組件風格簡單、文檔全、功能強大。但是覺得它選中的效果不太好。關於它的效果展示,我們放在後面。
2、第二個組件——bootstrap-multiselect。這個組件風格和第一個非常相似,文檔也挺全面。
二、Multiple-select組件
1、組件說明
這個組件需要的浏覽器支持如下:
- IE 7+
- Chrome 8+
- Firefox 10+
- Safari 3+
- Opera 10.6+
還好,一般主流的浏覽器都能夠支持。
2、效果預覽
(1)原始的MultiSelect

(2)初始化的Multiple Select



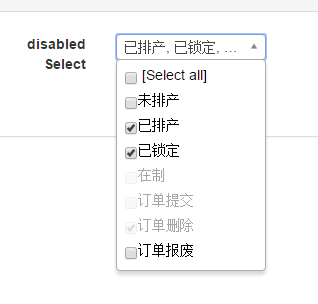
(3)設置選中和禁用

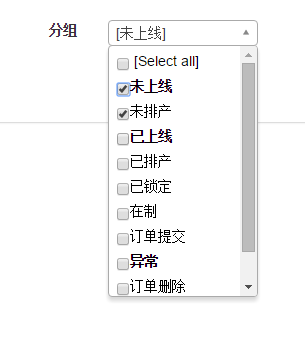
(4)設置分組

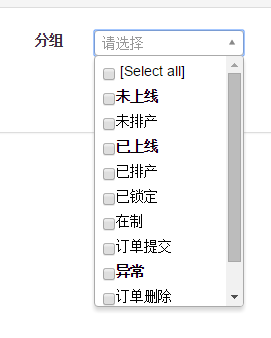
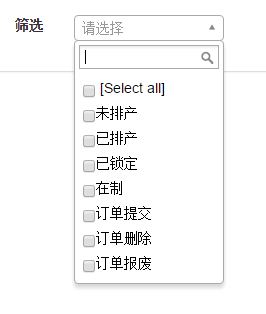
(5)設置未選中的初始值:請選擇

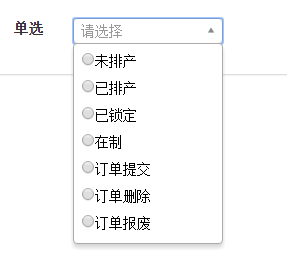
(6)初始化成單選

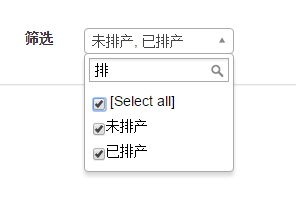
(7)設置組件的篩選功能


3、代碼示例
既然是bootstrap的組件,肯定需要bootstrap的支持。我們來看看需要引用的js
@*Jquery*@ <script src="~/Scripts/jquery-1.10.2.min.js"></script> @*bootstrap*@ <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> @*multiple-select*@ <script src="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.js"></script> <link href="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.css" rel="stylesheet" /> @*頁面js*@ <script src="~/Scripts/Home/Index_wenzhixin.js"></script>
(1)原始的初始化
<label class="control-label col-xs-1" for="sel_search_orderstatus">多選站點</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:150px" multiple="multiple">
<option value="0">未排產</option>
<option value="5">已排產</option>
<option value="10">已鎖定</option>
<option value="25">在制</option>
<option value="20">訂單提交</option>
<option value="30">訂單刪除</option>
<option value="50">訂單報廢</option>
</select>
</div>
$(function () {
$('#sel_search_orderstatus').multipleSelect();
})
(2)設置選中和禁用
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
......
</select>
</div>
$(function () {
$('#sel_search_orderstatus2').multipleSelect();
})
(3)設置分組和初始值
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分組</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上線">
<option value="0">未排產</option>
</optgroup>
<optgroup label="已上線">
<option value="5">已排產</option>
<option value="10">已鎖定</option>
<option value="25">在制</option>
<option value="20">訂單提交</option>
</optgroup>
<optgroup label="異常">
<option value="30">訂單刪除</option>
<option value="50">訂單報廢</option>
</optgroup>
</select>
</div>
$(function () {
$('#sel_search_orderstatus3').multipleSelect({
placeholder: "請選擇"
});
})
(4)單選
<label class="control-label col-xs-1" for="sel_search_orderstatus4">單選</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus4" style="width:150px" multiple="multiple">
.......
</select>
</div>
$(function () {
$('#sel_search_orderstatus4').multipleSelect({
placeholder: "請選擇",
single: true
});
})
(5)篩選
<label class="control-label col-xs-1" for="sel_search_orderstatus5">篩選</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus5" style="width:150px" multiple="multiple">
......
</select>
</div>
$(function () {
$('#sel_search_orderstatus5').multipleSelect({
placeholder: "請選擇",
filter: true
});
})
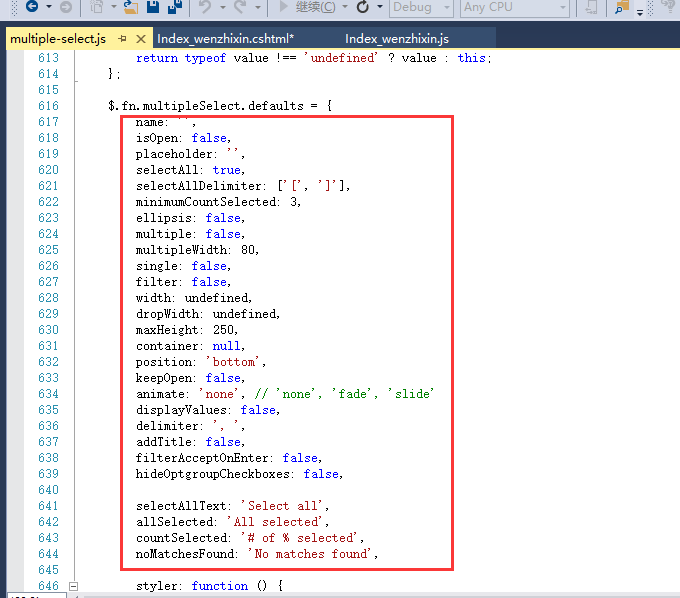
(6)如果你的multiple select不想要默認的初始值,可以在初始化的時候去設置他們的值。如下是源碼裡面的默認參數列表。

三、Bootstrap-multiselect組件
1、代碼示例
初始化的過程和上面的類似,首先引用文件。
<script src="~/Scripts/jquery-1.10.2.min.js"></script> <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Content/multiselect_davidstutz/js/bootstrap-multiselect.js"></script> <link href="~/Content/multiselect_davidstutz/css/bootstrap-multiselect.css" rel="stylesheet" /> <script src="~/Scripts/Home/Index_davidstutz.js"></script>
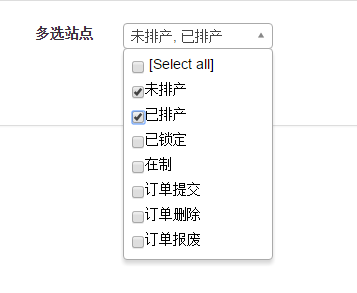
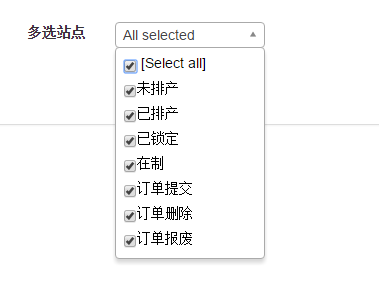
(1)最原始的初始化
<label class="control-label col-xs-1" for="sel_search_orderstatus">多選站點</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:150px" multiple="multiple">
<option value="0">未排產</option>
<option value="5">已排產</option>
<option value="10">已鎖定</option>
<option value="25">在制</option>
<option value="20">訂單提交</option>
<option value="30">訂單刪除</option>
<option value="50">訂單報廢</option>
</select>
</div>
$(function () {
$('#sel_search_orderstatus').multiselect();
});
(2)設置選中和禁用
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
<option value="0">未排產</option>
<option value="5" selected="selected">已排產</option>
<option value="10" selected="selected">已鎖定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20" disabled="disabled">訂單提交</option>
<option value="30" disabled="disabled" selected="selected">訂單刪除</option>
<option value="50">訂單報廢</option>
</select>
</div>
(3)分組
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分組</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上線">
<option value="0">未排產</option>
</optgroup>
<optgroup label="已上線">
<option value="5">已排產</option>
<option value="10" selected="selected">已鎖定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20">訂單提交</option>
</optgroup>
<optgroup label="異常">
<option value="30">訂單刪除</option>
<option value="50">訂單報廢</option>
</optgroup>
</select>
</div>
$(function () {
$('#sel_search_orderstatus3').multiselect({
enableCollapsibleOptGroups: true
});
});
其他效果的代碼就不一一展示了,代碼很簡單,看看文檔基本沒啥問題。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是兩種多選組件的效果展示以及簡單的代碼示例。至於哪種更好全憑自己的感覺,使用起來都挺簡單,功能基本類似,希望這篇文章對大家的學習有所幫助。
小編推薦
熱門推薦