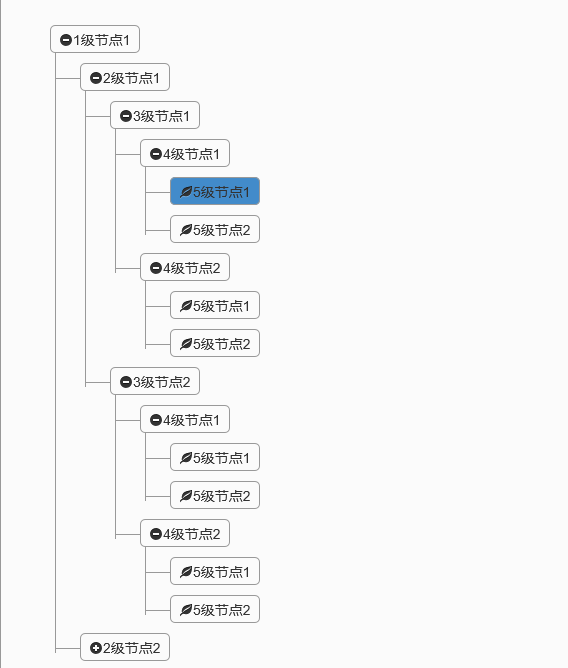
一、組件效果預覽
其實效果和之前的那個差不多,博主只是在之前的基礎上加了一個選中的背景色。
全部收起

展開

全部展開

二、代碼示例
其實效果很簡單,重點來看看代碼是如何實現封裝的。還是老規矩,將已經實現的代碼貼出來,然後再來一步一步講解。
(function ($) {
//使用js的嚴格模式
'use strict';
$.fn.jqtree = function (options) {
//合並默認參數和用戶傳過來的參數
options = $.extend({}, $.fn.jqtree.defaults, options || {});
var that = $(this);
var strHtml = "";
//如果用戶傳了data的值,則直接使用data,否則發送ajax請求去取data
if (options.data) {
strHtml = initTree(options.data);
that.html(strHtml);
initClickNode();
}
else {
//在發送請求之前執行事件
options.onBeforeLoad.call(that, options.param);
if (!options.url)
return;
//發送遠程請求獲得data
$.getJSON(options.url, options.param, function (data) {
strHtml = initTree(data);
that.html(strHtml);
initClickNode();
//請求完成之後執行事件
options.onLoadSuccess.call(that, data);
});
}
//注冊節點的點擊事件
function initClickNode() {
$('.tree li').addClass('parent_li').find(' > span').attr('title', '收起');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', '展開').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', '收起').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
$('.tree li[class="parent_li"]').find("span").css("background-color", "transparent");
$(this).css("background-color", "#428bca");
options.onClickNode.call($(this), $(this));
});
};
//遞歸拼接html構造樹形子節點
function initTree(data) {
var strHtml = "";
for (var i = 0; i < data.length; i++) {
var arrChild = data[i].nodes;
var strHtmlUL = "";
var strIconStyle = "icon-leaf";
if (arrChild && arrChild.length > 0) {
strHtmlUL = "<ul>";
strHtmlUL += initTree(arrChild) + "</ul>";
strIconStyle = "icon-minus-sign";
}
strHtml += "<li id=\"li_" + data[i].id + "\"><span id=\"span_" + data[i].id + "\"><i class=\"" + strIconStyle + "\"></i>" + data[i].text + "</span>" + strHtmlUL + "</li>";
}
return strHtml;
};
};
//默認參數
$.fn.jqtree.defaults = {
url: null,
param: null,
data: null,
onBeforeLoad: function (param) { },
onLoadSuccess: function (data) { },
onClickNode: function (selector) { }
};
})(jQuery);
1、封裝說明,來簡單看看以上代碼
(1)使用 (function ($) {})(jQuery) 這種匿名函數聲明並立刻執行的方式的作用是向jquery對象裡面增加一個自定義的方法,如果對這種寫法不懂的可以看看上篇說明JS組件系列——封裝自己的JS組件,你也可以。這樣封裝以後,我們可以直接通過 $("#id").jqtree({}); 這種寫法來初始化該樹形組件。
(2)定義默認參數後,用戶可以只傳自己需要傳遞的參數,對於不需要的參數,直接使用默認值就好。這也就是為什麼很多bootstrap組件都有一個默認參數列表這麼一個東東的原因。
(3)封裝後的組件同時支持兩種傳遞數據的方式,如果用戶直接傳遞了data參數,就直接使用data參數初始化,否則,就同url發送ajax請求去後台取數據。
(4)如果是url方式取數據,用戶可以在組件加載前和加載完成後自定義事件處理方法。對應的是上面的onBeforeLoad和onLoadSuccess。onLoadSuccess事件的參數對應著ajax請求的data數據。有時需要在組件加載完成之後做一些特殊處理,可以在這個方法裡面寫。
(5)可以自定義節點的click事件處理方法,對應的是上面的onClickNode。參數傳遞的是當前點擊節點的jquery對象。
2、組件調用
說了這麼多,那麼該如何使用呢?
首先我們html只需要一個空的ul標簽
<div class="tree well"> <ul id="ul_tree"> </ul> </div>
上面說了,組件可以同時支持兩種調用方式:
1)直接傳Json數組;
var testdata = [{
id: '1',
text: '系統設置',
nodes: [{
id: '11',
text: '編碼管理',
nodes: [{
id: '111',
text: '自動管理',
nodes: [{
id: '1111',
text: '手動管理',
nodes: [{
id: '11111',
text: '底層管理',
}]
}]
}]
}]
}, {
id: '2',
text: '基礎數據',
nodes: [{
id: '21',
text: '基礎特征'
}, {
id: '22',
text: '特征管理'
}]
}];
$(function () {
$("#ul_tree").jqtree({
data: testdata,
param: { },
onBeforeLoad: function (param) {
},
onLoadSuccess: function (data) {
},
onClickNode: function (selector) {
}
});
});
2)通過URL遠程獲取數據:
後台C#請求方法,構造上面data格式的數據類型。
public class Tree
{
public string id { get; set; }
public string text { get; set; }
public object nodes { get; set; }
}
//返回tree的節點數據
public JsonResult GetTreeData()
{
var lstRes = GetNode(1);
return Json(lstRes, JsonRequestBehavior.AllowGet);
}
public List<Tree> GetNode(int iNum)
{
var lstRes = new List<Tree>();
if (iNum > 5)
{
return lstRes;
}
for (var i = 1; i < 3; i++)
{
var oNode = new Tree { id = Guid.NewGuid().ToString(), text = iNum + "級節點" + i };
var lstRes2 = GetNode(iNum + 1);
oNode.nodes = lstRes2;
lstRes.Add(oNode);
}
return lstRes;
}
前端調用
$(function () {
$("#ul_tree").jqtree({
url: "/Home/GetTreeData",
param: { },
onBeforeLoad: function (param) {
},
onLoadSuccess: function (data) {
},
onClickNode: function (selector) {
}
});
});
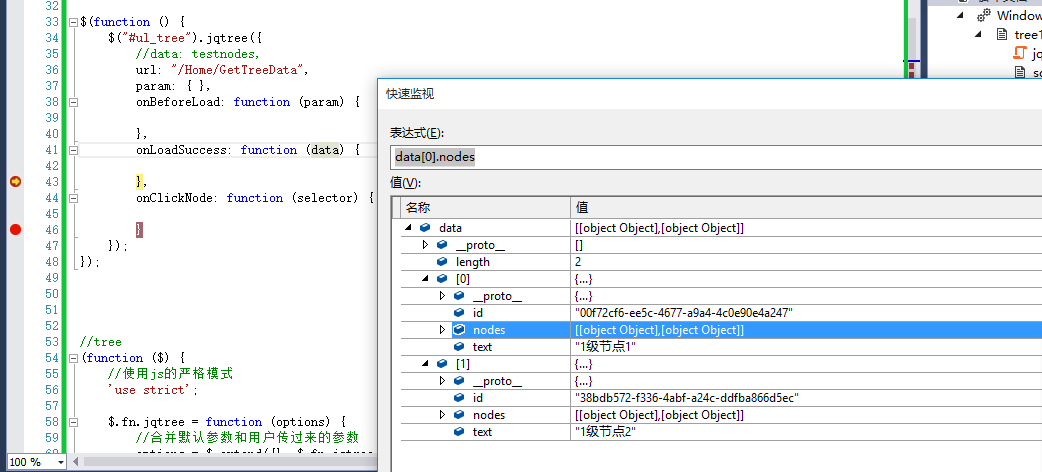
onLoadSuccess事件調試看看

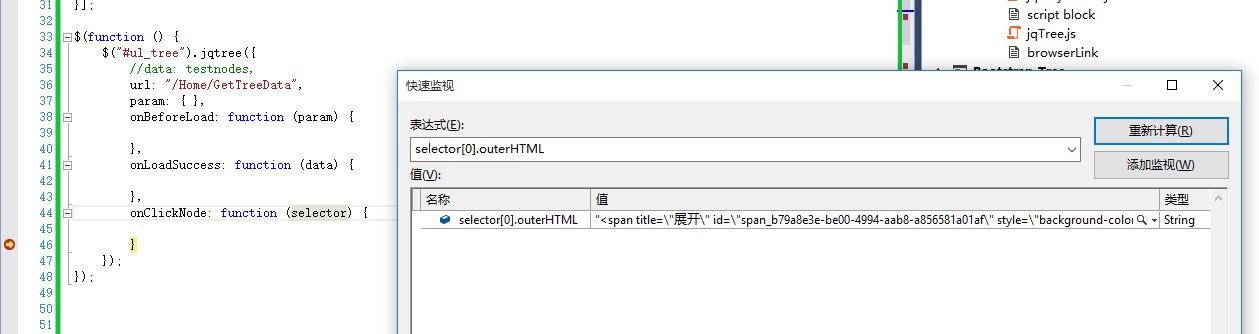
onClickNode事件調試看看,selector對應著當前的點擊的節點的jquery對象。

三、小結
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是對jquery tree的一個簡單封裝,今天剛剛完成的第一個版本,可能效果不太好,但基本的功能都已經實現。
希望本文對大家學習javascript程序設計有所幫助。