JavaScript實現仿淘寶商品購買數量的增減效果
編輯:關於JavaScript
近期在開發一個地方O2O租書項目,使用ASP.NET MVC技術,其中在圖書詳情頁,用戶可以輸入借閱的數量,這裡使用了js來控制數量的增減和校驗。
1.數量一定是數字
2.點擊增減按鈕的時候要能自動加1或減1
3.用戶輸入的內容如果是非數字,則不能輸入(退格鍵除外)
4.用戶輸入的值最小為1
5.輸入框離開焦點時要檢查取值范圍,確保輸入框中必須是范圍內的數字
基本就是以上幾點
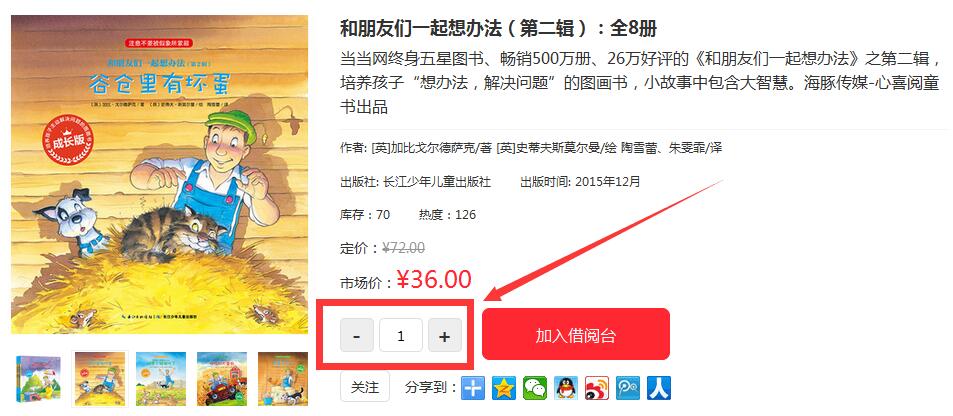
效果如下:

以下是Html代碼
<div class="bookNum"> <a id="sub" href="javascript:void(0);">-</a> <input type="text" value="1" id="bookNum"> <a id="add" href="javascript:void(0);">+</a> <a href="javascript:void(0);" id="addCart">加入借閱台</a> <div class="clear"></div> </div>
首先看第一條:
輸入一定是數字
這很容易想到用keyup事件監測,用正則表達式替換非數字字符
$("#bookNum").keyup(function(){
var regex = /[^\d]*/g;
var numVal = $(this).val();
numVal = numVal.replace(regex,"");
numVal = parseInt(numVal)||;
numVal = numVal < ? : numVal;
$(this).val(numVal);
});
這樣就可以保證用戶輸入的一定是數字了,並且我們中間做了校驗,如果使用parseInt轉換為整數後值是NaN,就讓值為1 ,但是我們會發現一個現象,就是用戶如果想清空裡面的值輸入20的時候,發現裡面的值總是會變成1
這是不合理的,並且體驗也不好,在輸入非數字的時候,會先顯示那個字符,然後被替換掉。
再觀察一下當當網,京東這些網站,當輸入非數字時,輸入框根本就不會有任何動靜,退格後 還能隨意輸入數字。經研究發現,他們使用了監控鍵盤的方法,攔截輸入。
經過改進後:
$("#bookNum").keypress(function(b) {
var keyCode = b.keyCode ? b.keyCode : b.charCode;
if (keyCode != 0 && (keyCode < 48 || keyCode > 57) && keyCode != 8 && keyCode != 37 && keyCode != 39) {
return false;
} else {
return true;
}
})
這樣我們保證了在用戶使用取消回車(0),退格(8),左右箭頭(37 39)和數字時 正常輸入,其他按鍵就統統失效了。這樣就能保證輸入的內容是數字了。
但是還有一個問題,用戶使用退格鍵將內容清空後,用戶沒有輸入的時候,值為空
這就要使用keyup和blur事件來彌補了
$("#bookNum").keypress(function(b) {
var keyCode = b.keyCode ? b.keyCode : b.charCode;
if (keyCode != 0 && (keyCode < 48 || keyCode > 57) && keyCode != 8 && keyCode != 37 && keyCode != 39) {
return false;
} else {
return true;
}
}).keyup(function(e) {
var keyCode = e.keyCode ? e.keyCode : e.charCode;
console.log(keyCode);
if (keyCode != 8) {
var numVal = parseInt($("#bookNum").val()) || 0;
numVal = numVal < 1 ? 1 : numVal;
$("#bookNum").val(numVal);
}
}).blur(function() {
var numVal = parseInt($("#bookNum").val()) || 0;
numVal = numVal < 1 ? 1 : numVal;
$("#bookNum").val(numVal);
});
這樣就能保證用戶在輸入數字的時候的校驗。
使用按鈕控制就更容易了:
//增加
$("#add").click(function() {
var num = parseInt($("#bookNum").val()) || 0;
$("#bookNum").val(num + 1);
});
//減去
$("#sub").click(function() {
var num = parseInt($("#bookNum").val()) || 0;
num = num - 1;
num = num < 1 ? 1 : num;
$("#bookNum").val(num);
});
好了,這樣就完美解決用戶輸入了。
當然,這裡僅僅說明了js的控制,裡面還可以加入其它控制,比如最大限制,庫存查詢,服務器校驗等。這裡就不再贅述。
小編推薦
熱門推薦