js console.log打印對像與數組用法詳解
編輯:關於JavaScript
本文實例講述了js console.log打印對像與數組用法。分享給大家供大家參考,具體如下:
console.log是什麼東西,其實就是一個打印js數組和對像的函數而已,就像是php的print_r,var_dump。console.log這個函數本身沒什麼好說的,這篇博客告訴大家怎麼去用這個函數。在說這個函數之前,我想大家用的最多查看js輸出,是alert吧,但是alert,只能彈string或者是int的
一、測試文件test.html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>console.log test</title>
</head>
<script type="text/javascript">
var testobj =
{
'id': 1,
'content': 'test',
'firstname': function() {
document.getElementById('firstname').value = "zhang";
},
'lastname': function() {
document.getElementById('lastname').value = "ying";
}
};
<!-- 打印對像 -->
console.log(testobj);
</script>
<body>
<input type="text" id='firstname' name="firstname" value=''>
<input type="text" id='lastname' name='lastname' value=''>
</body>
</html>
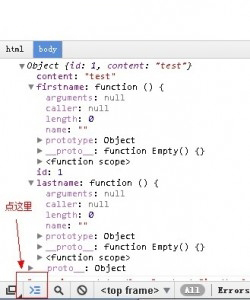
二、chrome 開發工具查看js對像

console chrome
現在chrome開發者工具和firebug,我用的時候,一半對一半。chrome開發者工具,還有一個功能,firebug不具有.
控制台可以運行js,如果這個頁面是iframe的話,firebug只能運行在父級上面,而chrome可以選擇裡面的頁面執行,如果下圖

chrome iframe console
三、firebug查看js對像

firebug console
更多關於JavaScript數組相關內容感興趣的讀者可查看本站專題:《JavaScript數組操作技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
小編推薦
熱門推薦