首先,無縫滾動的第一個重點就是——動。關於怎麼讓頁面的元素節點動起來,這就得學明白關於JavaScript中定時器的相關知識。
JS中的創建定時器的方法包括兩種:setTimeout和setInterval。首先它們接收的參數相同:第一個參數是一個函數,用於定時器執行,第二個參數是一個數字,代表過多少毫秒之後定時器執行函數。它們的不同在於:setTimeout 是在經過指定的時間之後,只執行一次函數,而setInterval,則是每間隔指定時間,就執行函數一次,說簡單點的話,就是setInterval是setTimeout的循環版。
關於定時器還有一個用法:消除定時器,方法同樣有兩種:clearTimeout 和 clearInterval,它們分別對應不同類型的定時器。另外,它們都只接收一個參數,這個參數是定時器返回的一個值(我在chrome中調試發現這個返回值都是數字),用於指定消除那個定時器。
定時器的知識掌握之後,就開始分析怎樣使用定時器讓元素動起來。其實這個很簡單,就是類似電影的原理一樣,讓元素在很短的時間內發生連續的位移,我們看起來的話這個元素就想是在不停地運動啦。關於怎麼讓元素產生位移,通過JS修改元素的樣式就可以實現,例如
oUl.style.left = oUl.offsetLeft + speed + 'px';
上面的代碼中speed就是每次產生的位移。關於speed使用還挺有意思的:我們可以修改speed的正負值來修改滾動的方向。
另外,關於元素的屬性 offsetLeft 我個人認為需要注意兩點:offsetLeft的值由它自己通過定位的left和自己設定的margin的和、offsetLeft它是相對於它的包含層的距離(offsetTop類似)。當然這都是我自己的理解,肯定不是很准確,這個坑記著,下次專門解決它。
讓元素動起來的原理基本就是這樣,下面開始分析這個無縫滾動展示圖片的實現方法,我舉得例子都是向左滾動的,向右的原理一樣,代碼中有提到:
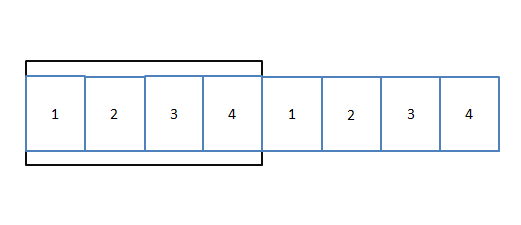
首先假設需要循環滾動的圖片只有4張,為了滿足圖片滾動起來有循環的要求,就需要把圖片如圖(1)這樣做:

這樣當第一張圖片1滾動出邊框時,後面的圖片1則出現在圖片4的後面,這樣效果看起來就和循環一樣~
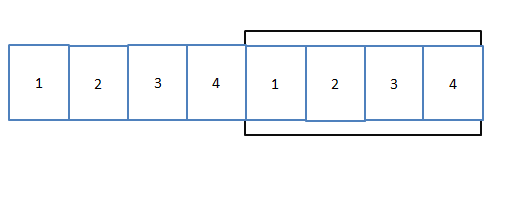
當圖片滾動到下面的這種情況時:

繼續滾動就會導致圖片後面出現空白,就不是循環滾動的效果了,其實這點也是程序的關鍵所在,每當圖片滾動到圖(2)這種情況時,就應該讓圖片重新回到圖(1)那種狀態再繼續滾動,這樣的話就形成了無縫循環滾動的效果。
另外拓展一下程序寫了鼠標移入圖片停止滾動,移出繼續滾動的效果,就是利用消除定時器的方法實現的,代碼很簡單就不介紹了。還有我為了樣式好看一點,把圖片都設置為160*120的尺寸使用的,大家運行代碼是需要自己准備圖片。
代碼如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 640px;
height: 120px;
margin: 100px auto;
background-color: #646464;
position: relative;
overflow: hidden;
}
#div1 ul{
position:absolute;
left:0;
top:0;
overflow: hidden;
background-color: #3b7796;
}
#div1 ul li{
float: left;
width: 160px;
height: 120px;
list-style: none;
}
</style>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var oUl = document.getElementById('ul1');
var speed = 2;//初始化速度
oUl.innerHTML += oUl.innerHTML;//圖片內容*2-----參考圖(2)
var oLi= document.getElementsByTagName('li');
oUl.style.width = oLi.length*160+'px';//設置ul的寬度使圖片可以放下
var oBtn1 = document.getElementById('btn1');
var oBtn2 = document.getElementById('btn2');
function move(){
if(oUl.offsetLeft<-(oUl.offsetWidth/2)){//向左滾動,當靠左的圖4移出邊框時
oUl.style.left = 0;
}
if(oUl.offsetLeft > 0){//向右滾動,當靠右的圖1移出邊框時
oUl.style.left = -(oUl.offsetWidth/2)+'px';
}
oUl.style.left = oUl.offsetLeft + speed + 'px';
}
oBtn1.addEventListener('click',function(){
speed = -2;
},false);
oBtn2.addEventListener('click',function(){
speed = 2;
},false);
var timer = setInterval(move,30);//全局變量 ,保存返回的定時器
oDiv.addEventListener('mouseout', function () {
timer = setInterval(move,30);
},false);
oDiv.addEventListener('mousemove', function () {
clearInterval(timer);//鼠標移入清除定時器
},false);
}
</script>
</head>
<body>
<input id="btn1" type="button" value="向左">
<input id="btn2" type="button" value="向右">
<div id="div1">
<ul id="ul1">
<li><img src="img/img_1.jpg"></li>
<li><img src="img/img_2.jpg"></li>
<li><img src="img/img_3.jpg"></li>
<li><img src="img/img_4.jpg"></li>
</ul>
</div>
</body>
</html>
以上就是js實現無縫滾動特效的詳細代碼,希望對大家的學習有所幫助。