一.什麼是對象序列化?
對象序列化是指將對象的狀態轉換為字符串(來自我這菜鳥的理解,好像有些書上也是這麼說的,淺顯易懂!);
序列化(Serialization)是將對象的狀態信息轉換為可以存儲或傳輸的形式的過程(來自“百度百科—序列化“,學術性強,略顯高端);
二.為什麼會有對象序列化?
世間萬物,都有其存在的原因。為什麼會有對象序列化呢?因為程序猿們需要它。既然是對象序列化,那我們就先從一個對象說起:
var obj = {x:1, y:2};
當這句代碼運行時,對象obj的內容會存儲在一塊內存中,而obj本身存儲的只是這塊內存的地址的映射而已。簡單的說,對象obj就是我們的程序在電腦通電時在內存中維護的一種東西,如果我們程序停止了或者電腦斷電了,對象obj將不復存在。那麼如何把對象obj的內容保存在磁盤上呢(也就是說在沒電時繼續保留著)?這時就需要把對象obj序列化,也就是說把obj的內容轉換成一個字符串的形式,然後再保存在磁盤上。另外,我們又怎麼通過HTTP協議把對象obj的內容發送到客戶端呢?沒錯,還是需要先把對象obj序列化,然後客戶端根據接收到的字符串再反序列化(也就是將字符串還原為對象)解析出相應的對象。這也正是”百度百科—序列化“中描述的兩個作用——存儲、傳輸。
三.JavaScript中的對象序列化
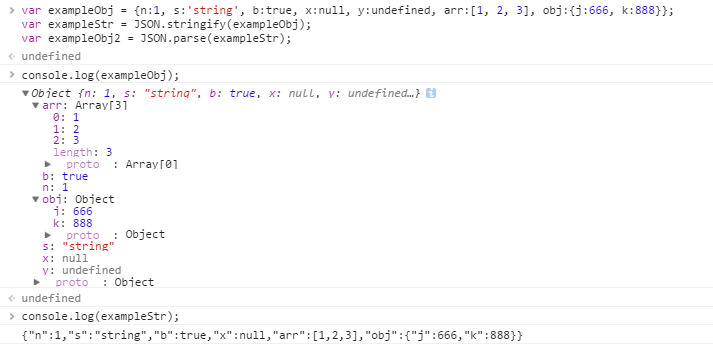
JSON的全稱是”JavaScript Object Notation“——JavaScript對象表示法。ECMAScript 5中提供了內置函數JSON.stringify()和JSON.parse()用來序列化和還原JavaScript對象。它們使用起來也很簡單:


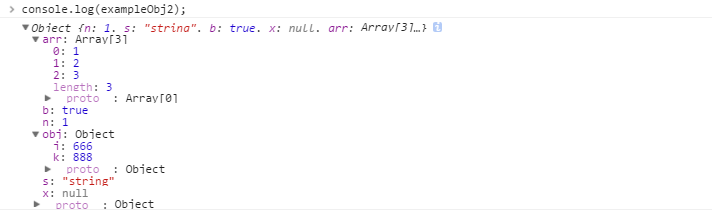
可以看到,exampleStr和exampleObj2中並沒有 y:undefined 的內容。這說明:JSON的語法是JavaScript語法的子集,它並不能表示JavaScript中的所有值,對於JSON語法不支持的屬性,序列化後會將其省略。其詳細規則如下:
- ①對於JavaScript中的五種原始類型,JSON語法支持數字、字符串、布爾值、null四種,不支持undefined;
- ②NaN、Infinity和-Infinity序列化的結果是null;
- ③JSON語法不支持函數;
- ④除了RegExp、Error對象,JSON語法支持其他所有對象;
- ⑤日期對象序列化的結果是ISO格式的字符串,但JSON.parse()依然保留它們字符串形態,並不會將其還原為日期對象;
- ⑥JSON.stringify()只能序列化對象的可枚舉的自有屬性;
從上面的例子也可以看到,在符合以上規則的情況下,還可以通過對象序列化和反序列化完成對象的深拷貝。
以上就是JSON.stringify()和JSON.parse()的常用用法了,但這兩個方法並不止這麼簡單:
四.完整版JSON.stringify()
1.簡介
序列化原始值、對象或數組
2.概要
JSON.stringify(o[, filter][, indent])
3.參數
o,要轉換成JSON字符串的原始值、對象或數組
filter,可選參數,一個數組或函數
indent,可選參數,一個數值或一個字符串
4.返回
JSON格式的字符串,代表o的值,同時通過了filter的過濾,以及根據indent進行了格式化
5.描述
①當對象o自身帶有toJSON()方法時,JSON.stringify()會調用o的toJSON()方法,並使用該方法的返回值而不是該對象本身進行字符串化;
②如果filter存在且是一個函數,那麼該函數的返回值將會作為JSON.stringify()方法的返回值。並且該函數接收兩個參數,第一個參數是一個空字符串,第二個參數就是對象o。
③如果filter存在且是一個字符串數組(如果數組中包含數字,數字會自動轉化為字符串),那麼對象o的某些屬性名如果不在這個數組中,則序列化時會將這些屬性省略,且返回的字符串中屬性的順序會與該數組中屬性的順序一致;
④JSON.stringify()返回的通常是不帶任何空格或換行符的字符串。如果想輸出可讀性更好的字符串,需要指定第三個參數。如果指定的第三個參數是介於1~10之間的值,則JSON.stringify()會在每一“層級”的輸出插入換行符和指定個數的空格。如果指定的第三個參數是非空字符串,則JSON.stringify()會插入換行符和該字符串(只取前十個字符)來縮進層級;
五.完整版JSON.parse()
1.簡介
解析JSON格式的字符串
2.概要
JSON.parse(s[, reviver])
3.參數
s,要解析的字符串
reviver,可選參數,用來轉換解析值的可選函數
4.返回
一個對象、數組或原始值。該返回值是從s中解析的(還有可能被reviver修改過);
5.描述
①如果指定了reviver函數,該函數會為從s中解析的每一個原始值(不是包含這些原始值的對象或數組)調用一次。調用reviver時帶有兩個參數,第一個參數是屬性名——對象的屬性名或轉換成字符串的數組序號,第二個參數是對象屬性或數組元素的原始值。並且,reviver函數的返回值將作為JSON.parse()的返回值;
以上就是關於JavaScript對象序列化的相關內容,希望對大家的學習有所幫助。
- 上一頁:理解JS綁定事件
- 下一頁:學習JavaScript設計模式之單例模式