在《浏覽器環境下JavaScript腳本加載與執行探析之defer與async特性》中,我們研究了延遲腳本(defer)和異步腳本(async)的執行時機、浏覽器支持情況、浏覽器bug以及其他的細節問題。而除了defer和async特性,動態腳本和Ajax腳本注入也是兩種常用的創建無阻塞腳本的方法。總的來看,這兩種方法都能達到腳本加載不影響頁面解析和渲染的作用,但是在不同的浏覽器中,這兩種技術所創建的腳本的執行時機還是有一定差異,今天我們再來探討一下通過動態腳本技術和Ajax注入的腳本在這些方面的特性。
代碼准備:
我們使用《浏覽器環境下JavaScript腳本加載與執行探析之代碼執行順序》2.3節中的loadScript函數來添加動態腳本,同時使用這篇文章2.4節中的loadXhrScript函數來實現Ajax腳本注入。我們把這兩個函數都放在util.js中。
另外,本文使用的CHROME的版本為47.0.2526.80,firefox的版本為43.0.4,opera版本為30.0.1835.125。
1 動態腳本
1.1動態腳本的執行時機問題
我們在《浏覽器環境下JavaScript腳本加載與執行探析之defer與async特性》中2.3節DEMO的基礎上,增加三個外部js文件:
dynamic1.js
test += "我是head外部動態腳本\n";
dynamic2.js
test += "我是body外部動態腳本\n";
dynamic3.js
test += "我是底部外部動態腳本\n";
1.1.1 DEMO1:動態腳本的執行時機初探
HTML的代碼為:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-"/>
<title>Dynamic Script Test</title>
<script src="http://lib.sinaapp.com/js/jquery/../jquery-...min.js"></script>
<script src="util.js"></script>
<script type="text/javascript">var test = "";</script>
<script>
loadScript("dynamic.js");
</script>
<script>
test += "我是head內部腳本\n";
</script>
<script src=".js" type="text/javascript"></script>
</head>
<body>
<button id="test">點擊一下</button>
<script>
loadScript("dynamic.js");
</script>
<script src=".js" type="text/javascript"></script>
</body>
<script>
loadScript("dynamic.js");
</script>
<script src=".js" type="text/javascript"></script>
<script>
$(function(){
test += "我是DOMContentLoaded裡面的腳本\n";
})
window.onload = function(){
test += "我是window.onload裡面的腳本\n";
var button = document.getElementById("test");
button.onclick = function(){
console.log(test);
}
}
</script>
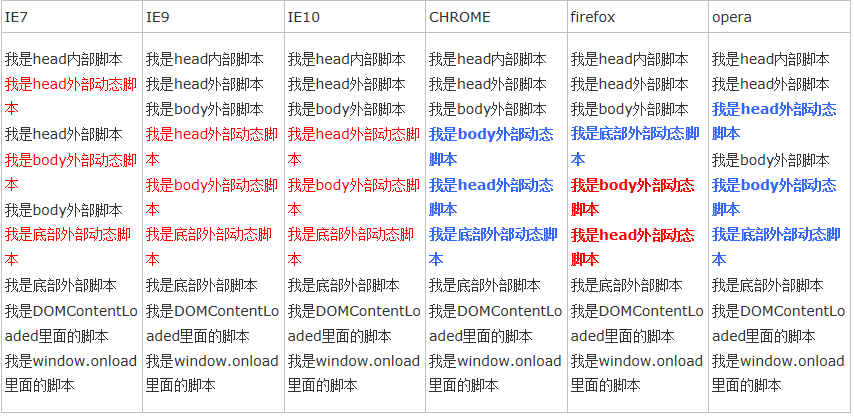
在代碼中,我們先後將3個動態腳本文件加入到HTML的<head>標簽中,同時通過與正常外部腳本和內部腳本的執行來進行比較,我們看一下不同浏覽器中的執行結果:

注:firefox和opera中執行結果可能會變化
從上面的例子中,我們可以看出,在不同浏覽器中,動態腳本的執行時機差異還是比較大的,但以下兩點是可以明確的:
[1]動態腳本確實可以起到不阻塞後續腳本的作用,即延遲作用,但是這個延遲作用卻不一定能夠持續到所有的正常腳本都執行完畢之後,也無法保證能夠延遲到DOMContentLoaded之後
[2]動態腳本執行的先後順序是無法保證的,這一點在http://www.jb51.net/article/77920.htm這篇文章以及後續的幾篇文章中進行了詳細的解釋
從這個DEMO中還可以看出,動態腳本的執行時機具有較大的不確定性,雖然在DEMO1中,動態腳本都在DOMContentLoaded事件之後執行,但卻也並不意味著動態腳本就不會阻塞DOMContentLoaded,我們通過DEOM2來看一下:
1.1.2 DEMO2:動態腳本對DOMContentLoaded的阻塞
我們把DEMO1中的第27行內碼修改為:
<script src="/delayfile.php?url=http://localhost/js/load/3.js&delay=5" type="text/javascript"></script>
我們利用《浏覽器環境下JavaScript腳本加載與執行探析之代碼執行順序》中的delayfile.php,將3.js的返回延遲5秒鐘,我們知道,如果是defer延遲腳本,無論正常外部腳本延遲了多長時間,defer腳本還是會在正常外部腳本之後執行的,但是動態腳本卻不是這樣了,我們看一下修改後的代碼在浏覽器中的執行順序:

注:firefox和opera中執行結果可能會變化
可以看到,在某個正常腳本加載時間較長的時候,動態腳本的執行明顯提前,無論在IE還是CHROME、firefox和opera中,均在DOMContentLoaded之前執行,因此我們可以初步判斷,動態腳本的執行時機是不確定的,在不同浏覽器的執行時機也都存在差異,但總的來看應該是在代碼加載結束之後,並且線程中沒有JavaScript代碼執行的某個時間,但不同浏覽器對這個時間有著不同的把握。
因此,動態腳本是否會阻塞DOMContentLoaded也是不確定的,因為動態腳本可能在DOMContentLoaded觸發之前,也可能在觸發之後執行。而且由於IE<=8不支持真正的DOMContentLoaded事件,jQuery在IE<=8中也是模擬判斷該事件的發生(下一篇會專門講解DOMContentLoaded事件),一定程度上也會對我們上述代碼的執行結果造成影響。
1.1.3 DEMO3:動態腳本與defer
我們知道,defer腳本是有著相對明確的執行時機的,即頁面解析完成之後,DOMContentLoaded觸發之前加載並且執行,事實上,二者之間在執行時機上並不存在什麼關聯,但是在實際實驗中發現,動態腳本可能會在defer腳本之前或者之後執行,但卻不會打斷defer腳本的執行,我們再引入《浏覽器環境下JavaScript腳本加載與執行探析之defer與async特性》中2.3節的DEMO中的defer腳本,修改HTML代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-"/>
<title>Dynamic Script Test</title>
<script src="http://lib.sinaapp.com/js/jquery/../jquery-...min.js"></script>
<script src="util.js"></script>
<script>
$(function(){
test += "我是DOMContentLoaded裡面的腳本\n";
})
window.onload = function(){
test += "我是window.onload裡面的腳本\n";
var button = document.getElementById("test");
button.onclick = function(){
console.log(test);
}
}
</script>
<script type="text/javascript">var test = "";</script>
<script>
loadScript("dynamic.js");
</script>
<script>
test += "我是head內部腳本\n";
</script>
<script src="defer.js" type="text/javascript" defer="defer"></script>
<script src=".js" type="text/javascript"></script>
</head>
<body>
<button id="test">點擊一下</button>
<script>
loadScript("dynamic.js");
</script>
<script src="defer.js" type="text/javascript" defer="defer"></script>
<script src=".js" type="text/javascript"></script>
</body>
<script>
loadScript("dynamic.js");
</script>
<script src="defer.js" type="text/javascript" defer="defer"></script>
<script src=".js" type="text/javascript"></script>
</html>
注:firefox和opera中執行結果可能會變化
我們增加了幾個defer的腳本,再來看一下各個浏覽器中的執行結果:

從實驗結果可以看出,動態腳本的執行時機與defer腳本並沒有直接的關系,表面上看起來在CHROME和firefox中,延遲腳本總是在動態腳本之前執行,在《前端優化-Javascript篇(2.異步加載腳本)》一文中提到過“ScriptDOM和defer同時都可以執行,在不同浏覽器中它們的優先級的不一樣的。在Firfox和Chrome中,ScriptDOM的優先級比defer低,而在IE中情況則相反。”,其實這種優先級應該是不存在的,我們只需要將defer腳本加一個加載延遲,那麼動態腳本的執行就會先於defer腳本了。
1.2 動態腳本執行問題總結
我們再來總結一下動態腳本的執行問題:
[1]首先,動態腳本確實能夠在一定程度上起到延遲腳本執行的作用,但由於動態腳本的執行時機的不確定性,這種延遲作用的效果也是未知的。
[2]其次,動態腳本的執行順序不一定會按照添加的順序,這是動態腳本技術比較大的問題之一,最簡單的解決方式就是使用回調函數,監聽腳本的加載狀態,在一個腳本加載結束後再動態添加下一個腳本。
[3]動態腳本沒有確切的執行時機,當通過DOM的appendChild、insertBefore等方法將script元素添加到DOM中時,就會去加載JS腳本,腳本的執行應該是在加載結束後的某個時機,不同浏覽器對這個時機的處理差異比較大,比如在IE中,應該是采取盡快執行的策略,也就是在加載結束後盡快尋找時機執行代碼
[4]動態腳本可能會在DOMContentLoaded觸發之前或者之後執行,因此無法確定其是否會阻塞DOMContentLoaded。而在一般情況下,動態腳本都會阻塞window.onload,但是也會存在動態腳本在window.onload觸發之後執行,從而不會阻塞window.onload
2 Ajax注入腳本
2.1Ajax注入腳本的執行時機問題
Ajax腳本注入技術有兩種模式:同步加載和異步加載,同步加載的情況比較簡單,腳本的加載和執行會阻塞後面代碼的執行,直到注入的代碼被加載和執行完畢。我們主要討論異步模式下的情況:
2.1.1 DEMO4:Ajax注入腳本的執行問題初探
我們再添加3個外部文件:
ajax1.js
test += "我是head外部AJAX腳本\n";
ajax2.js
test += "我是body外部AJAX腳本\n";
ajax3.js
test += "我是底部外部AJAX腳本\n";
HTML的代碼為:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-"/>
<title>Ajax Script Test</title>
<script src="http://lib.sinaapp.com/js/jquery/../jquery-...min.js"></script>
<script src="util.js"></script>
<script type="text/javascript">var test = "";</script>
<script>
$(function(){
test += "我是DOMContentLoaded裡面的腳本\n";
})
window.onload = function(){
test += "我是window.onload裡面的腳本\n";
var button = document.getElementById("test");
button.onclick = function(){
console.log(test);
}
}
</script>
<script>
loadXhrScript("ajax.js",true);
</script>
<script>
test += "我是head內部腳本\n";
</script>
<script src=".js" type="text/javascript"></script>
</head>
<body>
<button id="test">點擊一下</button>
<script>
loadXhrScript("ajax.js",true);
</script>
<script src=".js" type="text/javascript"></script>
</body>
<script>
loadXhrScript("ajax.js",true);
</script>
<script src=".js" type="text/javascript"></script>
</html>
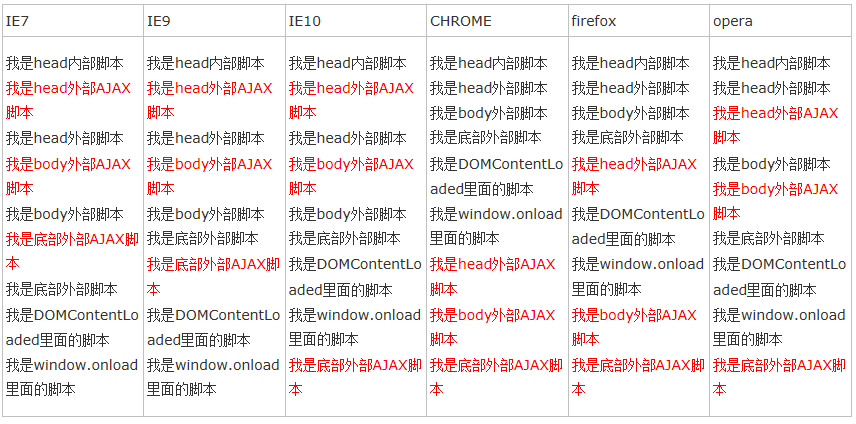
在這段代碼中,我們分別在<head>標簽內部、<body>標簽內部、<body>標簽外部共添加了3個注入腳本,通過正常引入的腳本作為參照,我們看一下在浏覽器中的執行結果:

注:firefox、opera、IE中的執行結果可能會變化
從這個執行結果中,我們就可以看到,Ajax注入腳本的執行時機具有更大的不確定性,事實上,與動態腳本類似,Ajax注入腳本的加載過程也是異步的,因此,完成加載的時間首先是不確定的,其次,浏覽器在腳本加載完成後何時執行加載的代碼同樣也是不確定的,對於異步模式下的Ajax注入腳本的執行時機,我們總結如下:
[1]Ajax注入的腳本也具有一定的延遲作用,但是與動態腳本類似,延遲的時間是不確定的。
[2]Ajax注入腳本的執行順序是無序的,雖然DEMO4中的例子看起來注入的腳本都是按照添加的順序執行的,但是只要稍微理解異步以及動態腳本執行順序問題,就應該能夠明白這一點。
[3]Ajax注入腳本的執行時機也是不確定的,與腳本的加載時間以及浏覽器的處理機制有關。
[4]由於上述的幾點,Ajax注入的腳本可能會阻塞DOMContentLoaded,也可能會阻塞window.onload。