JavaScript程序開發之JS代碼放置的位置
編輯:關於JavaScript
JavaScript在頁面中使用,那麼這些JS代碼應該放在什麼位置呢?下面來看一下。
一般來說有兩種方式,寫在界面上和使用.js文件。
1.1界面上的Head部分
可以直接放在head標簽內,如下代碼
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>testPage</title> <script type="text/javascript"> //your js code </script> </head> <body> <form id="form1" runat="server"> <div> </div> </form> </body> </html>
1.2界面上的body部分
一般都是直接放在body部分的,如下
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>testPage</title> </head> <body> <form id="form1" runat="server"> <div> </div> </form> <script type="text/javascript"> //your js code </script> </body> </html>
放在head和body中沒有什麼區別,一般代碼量不多的時候,而且只有當前頁面使用這些js,那就直接寫在界面上吧。
2、JS文件
對於那些復雜的,而且代碼量很多的JS,最好放在專門的一個.js文件裡,然後在頁面上按照js文件的相對路徑引用進來。
這樣的好處是,可以防止很多重復的js代碼。可以將一些公用的js方法放在外部js文件裡。
比如,一般使用visual studio 2010新建的asp.net工程中都帶的有jquery-1.4.1.js文件,我們看怎麼使用這個js文件。
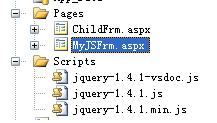
比如頁面的文件結構如圖,

要在MyJSFrm.aspx中使用這個js文件就這樣引入。
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>testPage</title> </head> <body> <form id="form1" runat="server"> <div> </div> </form> <script type="text/javascript" src="/Scripts/jquery-1.4.1.js"></script> <script type="text/javascript"> //your js code </script> </body> </html>
總之,別忘了使用相對目錄,如果當前頁面文件的目錄層級比較深,那就使用../自己算目錄的層級吧。
js 三種位置的區別:
head :
-- 在調用腳本時,已經完成加載了
--
body :
-- 在生成頁面的時候就已經完成加載了
--
外部js :
-- 引用外部js 注意:外部js不能包含<script></script>這兩個標簽
-- 主要是為了節省當多個頁面重復調用相同js函數時,可以節省在每個頁面中嵌入相同的js代碼;
浏覽器不識別 js 解決辦法 :<!--
代碼部分
//-->
小編推薦
熱門推薦