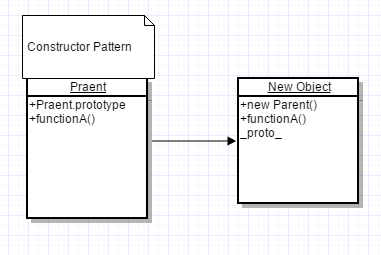
構造器模式簡單描述(看圖):

構造器Constructor不能被繼承,因此不能重寫Overriding,但可以被重載Overloading。構造器用於創建特定類型對象——准備好對象以備使用,同時接收構造器可以使用的參數,以在第一次創建對象時,設置成員屬性和方法的值
1、創建對象
新對象創建的兩種方法
var newObject={};
var newObject=new object();//object 構造器的簡潔記法
2、基本Constructor
Javascript不支持類的情況下對象與Constructor,通過new關鍵字實例化一個對象,代碼大概是這樣的
function Car(model,year,miles){
this.model=model;
this.year=year;
this.miles=miles;
this.toString=function()
{
return this.model+"has done"+this.miles+"miles";
};
};
//用法
//可以創建car新實例
var civic=new Car("Hona Civic",2009,2000);
var mondeo=new Car("Ford Mondeo",2010,5000);
console.log(civic.toString());
console.log(mondeo.toString());
3、帶原型的Constructor
JavaScript 有prototype屬性。及調用JavaScript構造器創建一個對象後,新對象就會具有構造器原型的所有屬性。同過這種方式,可以創建多個Car對象(訪問相同的原型)
funcion() Ca(model,year,miles){
this.model=model;
this.year=year;
this.miles=miles;
//注意使用Object.prototype.newMethod 而不是Object.prototype是為了重新定義prototype對象
Car.prototype.toString=function(){
return this.model+"Has done" +this.miles+"miles";
};
};
//用法
var civic=new Car("Honda Civic",2009,20000);
var momdeo=new Car("Ford Mondeo",2010,5000);
console.log(civic.toString());
console.log(mondeo.toString());
現在toString()的單一實例就能夠在所有Car對象之間共享了
下面給大家分享構造器constructor在實際項目中易錯的題
class A {
public int Avar;
public A() {
System.out.println("AAA");
doSomething();
}
public void doSomething() {
Avar = 1111;
System.out.println("A.doSomething()");
}
}
public class B extends A {
public int Bvar = 2222;
public B() {
System.out.println("BBB");
doSomething();
System.out.println("Avar=" + Avar);
}
public void doSomething() {
System.out.println("Bvar=" + Bvar);
}
public static void main(String[] args) {
new B();
}
}
順序是這樣得,首先生成B就得先生成A,所以調用A的構造器,輸出AAA,然後調用方法dosomething,注意:A的該方法被B覆蓋,而你生成的是B的對象,所以它調用B的方法,由於BVAR目前沒有給定值,所以自動初始化為0;
然後生成B對象,先初始化變量BVAR,然後調用構造器輸出BBB,然後調用方法,這時BVAR已初始化,所以輸出BVAR=2222,而對象A中變量AVAR由於沒有調用對象A的方法dosomething,所以其值為0,則輸出0
全部輸出就如下:
AAA
Bvar=0
BBB
Bvar=2222
Avar=0
注意:初始化順序,當繼承時,先生成超類對象,生成對象時,先生成靜態變量,然後是一般變量,然後調用構造器!當所有超類對象生成後,生成本對象,順序一樣! 當方法被覆蓋時,調用目前對象的方法!這得注意。