js和jquery實現監聽鍵盤事件示例代碼
編輯:關於JavaScript
項目中要監聽鍵盤組合鍵CTRL+C,以便做出對應的響應。查了一些方法但是其兼容性和穩定性不是很高,最終得到如下方法,經測試在Firfox、Chrome、IE中均可以使用。
一、使用javascript實現
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function keyListener(event){
if (event.ctrlKey && event.keyCode === 86){
alert('你按下了CTRL+V');
}
}
</script>
</head>
<body>
Ctrl+V:<textarea onkeydown="keyListener(event);">粘貼粘貼</textarea>
</body>
</html>
二、使用jquery實現
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://tztest4.ptmind.cn/js/jquery-1.8.0.min.js?v=3/11"></script>
<script>
$(function(){
$("#aaa").keyup(function(event){
if (event.ctrlKey && event.keyCode === 67){
alert('你按下了CTRL+C');
}
});
});
/*
* $('input').keyup(function(){...});
* $('input').bind('keyup', function(){...});
* $('input').live('keyup', function(){...});
*/
</script>
</head>
<body>
Ctrl+C:<textarea id="aaa">復制復制</textarea> <br />
</body>
</html>
三、說明
event.ctrlKey
功能:檢測事件發生時Ctrl鍵是否被按住了。
語法:event.ctrlKey
取值:true | false 1|0
說明:
ctrlKey屬性為true表示事件發生時Ctrl鍵被按下並保持,為false則Ctrl鍵沒有按下。
ctrlKey屬性可結合鼠標或鍵盤使用,多用於制作一些快捷操作方式。
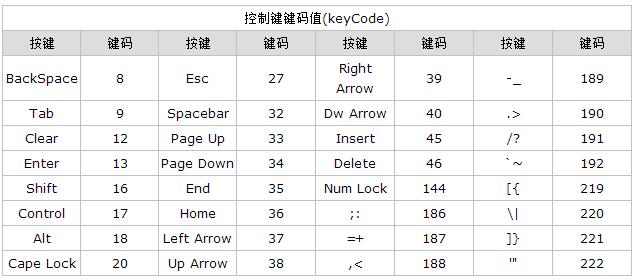
四、詳細keyCode值列表




以上就是js和jquery實現監聽鍵盤事件示例代碼,希望對大家的學習有所幫助。
小編推薦
熱門推薦