在javascript中,typeof 和 instanceof 是用來判斷數據類型比較通用的兩個方法,這篇文章的目的是通過對這兩個方法介紹來分析其存在的不足並提出優化方案。
typeof
--------------------------------------------------------------------------------
typeof 返回一個表達式的數據類型的字符串,返回結果為javascript中的基本數據類型,包括:number、boolean、string、object、undefined、function等6種數據類型。
typeof 100; //number
typeof (1==1); //boolean
typeof 'onepixel'; //string
typeof {} ; //object
typeof onepixel; // undefined
typeof parseInt; // function
typeof [];//object
typeof new Date(); //object
可以看出,typeof 可以准確的判斷除object以外的基礎數據類型,但不能區分object類型的具體類型,比如 Array 、Date 以及自定義類。
instanceof
--------------------------------------------------------------------------------
instanceof 本意是用來判斷 A 是否為 B 的實例對象,表達式為:A instanceof B,如果A是B的實例,則返回true,否則返回false。 在這裡需要特別注意的是:instanceof檢測的是原型,那它是怎麼檢測的呢,我們用一段偽代碼來模擬其內部執行過程:
instanceof (A,B) = {
var L = A.__proto__;
var R = B.prototype;
if(L === R) {
//A的內部屬性__proto__指向B的原型對象
return true;
}
return false;
}
從上述過程可以看出,當A的__proto__ 指向B的prototype時,就認為A就是B的實例對象,我們再來看幾個例子:
[] instanceof Array; //true
{} instanceof Object;//true
new Date() instanceof Date;//true
function Person(){};
new Person() instanceof Person;
[] instanceof Object; //true
new Date() instanceof Object;//tru
new Person instanceof Object;//true
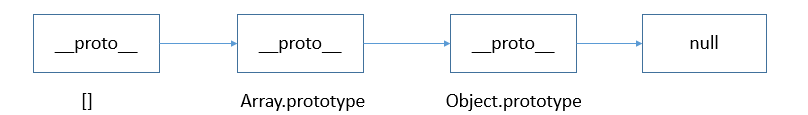
從上面的例子中,我們發現雖然instanceof能夠正確判斷[] 是Array的實例對象,但不能辨別 [] 不是Object的實例對象,為什麼呢,這還需要從javascript的原型鏈說起,我們首先來分析一下[]、Array、Object 三者之間的關系,從instanceof判斷能夠得出:[].__proto__ ->Array.prototype, 而Array.prototype.__proto__指向了Object.prototype,Object.prototype.__proto__ 指向了null,標志著原型鏈的結束。(ps:關於JS原型鏈請閱讀:淺談javascript原型和原型鏈) 因此,[]、Array、Object就形成了一條原型鏈:

從原型鏈可以看出,[]的__proto__最終指向了Object.prototype,類似的new Date()、new Person() 也會形成這樣一條原型鏈,因此,我們用 instanceof 也不能完全精確的判斷object類的具體數據類型。
優化方案
--------------------------------------------------------------------------------
對於這個問題,在閱讀jQuery源碼時,發現了一個比較好的解決方案,由於源碼之間存在相互調用不便於閱讀和理解,因此,按照其思路進行了整理和封裝,代碼如下:
(function(){
var class2type = {};
var typeList = "Boolean Number String Function Array Date RegExp Object Error Symbol".split( " " );
typeList.eachEach(function(item){
class2type[ "[object " + item + "]" ] = item.toLowerCase();
}
return {
getObjType:function(obj) {
if ( obj == null ) {
return obj + "";
}
if(typeof obj === "object" || typeof obj === "function"){
class2type[ toString.call( obj ) ] || "object"
}else {
return typeof obj;
}
}
}
})()
JavaScript 中 typeof 和 instanceof 常用來判斷一個變量是否為空,或者是什麼類型的。但它們之間還是有區別的:
typeof
typeof 是一個一元運算,放在一個運算數之前,運算數可以是任意類型。
它返回值是一個字符串,該字符串說明運算數的類型。typeof 一般只能返回如下幾個結果:
number,boolean,string,function,object,undefined。我們可以使用 typeof 來獲取一個變量是否存在,如 if(typeof a!="undefined"){alert("ok")},而不要去使用 if(a) 因為如果 a 不存在(未聲明)則會出錯,對於 Array,Null 等特殊對象使用 typeof 一律返回 object,這正是 typeof 的局限性。
網上的一個小例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script language="javascript" type="text/javascript">
document.write ("typeof(1): "+typeof(1)+"<br>");
document.write ("typeof(NaN): "+typeof(NaN)+"<br>");
document.write ("typeof(Number.MIN_VALUE): "+typeof(Number.MIN_VALUE)+"<br>");
document.write ("typeof(Infinity): "+typeof(Infinity)+"<br>");
document.write ("typeof(\"123\"): "+typeof("123")+"<br>");
document.write ("typeof(true): "+typeof(true)+"<br>");
document.write ("typeof(window): "+typeof(window)+"<br>");
document.write ("typeof(Array()): "+typeof(new Array())+"<br>");
document.write ("typeof(function(){}): "+typeof(function(){})+"<br>");
document.write ("typeof(document): "+typeof(document)+"<br>");
document.write ("typeof(null): "+typeof(null)+"<br>");
document.write ("typeof(eval): "+typeof(eval)+"<br>");
document.write ("typeof(Date): "+typeof(Date)+"<br>");
document.write ("typeof(sss): "+typeof(sss)+"<br>");
document.write ("typeof(undefined): "+typeof(undefined)+"<br>")
</script>
<title>javascript類型測試</title>
</head>
<body>
</body>
</html>
instanceof
instance:實例,例子
a instanceof b?alert("true"):alert("false"); //a是b的實例?真:假
instanceof 用於判斷一個變量是否某個對象的實例,如 var a=new Array();alert(a instanceof Array); 會返回 true,同時 alert(a instanceof Object) 也會返回 true;這是因為 Array 是 object 的子類。再如:function test(){};var a=new test();alert(a instanceof test) 會返回
談到 instanceof 我們要多插入一個問題,就是 function 的 arguments,我們大家也許都認為 arguments 是一個 Array,但如果使用 instaceof 去測試會發現 arguments 不是一個 Array 對象,盡管看起來很像。
另外:
測試 var a=new Array();if (a instanceof Object) alert('Y');else alert('N');
得'Y'
但 if (window instanceof Object) alert('Y');else alert('N');
得'N'
所以,這裡的 instanceof 測試的 object 是指 js 語法中的 object,不是指 dom 模型對象。
使用 typeof 會有些區別
alert(typeof(window)) 會得 object
大家知道JavaScript中判斷函數參數類型是用typeof還是instanceof嗎?
typeof只能判斷js已有的幾個類型,如function,object,number。
而instanceof可以判斷對象是由哪個函數實例化出來的,如:
var a=function(x){};
var b=function(x){};
var c=new a(1);
var d=new a(2);
c instanceof a為true而d instanceof b為false。
而用typeof c和typeof d的結果都是object
“判斷函數參數類型”需要根據你的需求來選擇用哪個。