輕松實現Bootstrap圖片輪播
編輯:關於JavaScript
本文實例講解了Bootstrap實現圖片輪播的詳細代碼,分享給大家供大家參考,具體內容如下
具體代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
<style type="text/css">
img{
margin:0 auto;
}
</style>
</head>
<body>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="images/lunbo1.jpg" height="266" width="800" alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="images/lunbo2.jpg" height="266" width="800" alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="images/lunbo3.jpg" height="266" width="800" alt="...">
<div class="carousel-caption">
...
</div>
</div>
...
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</body>
</html>
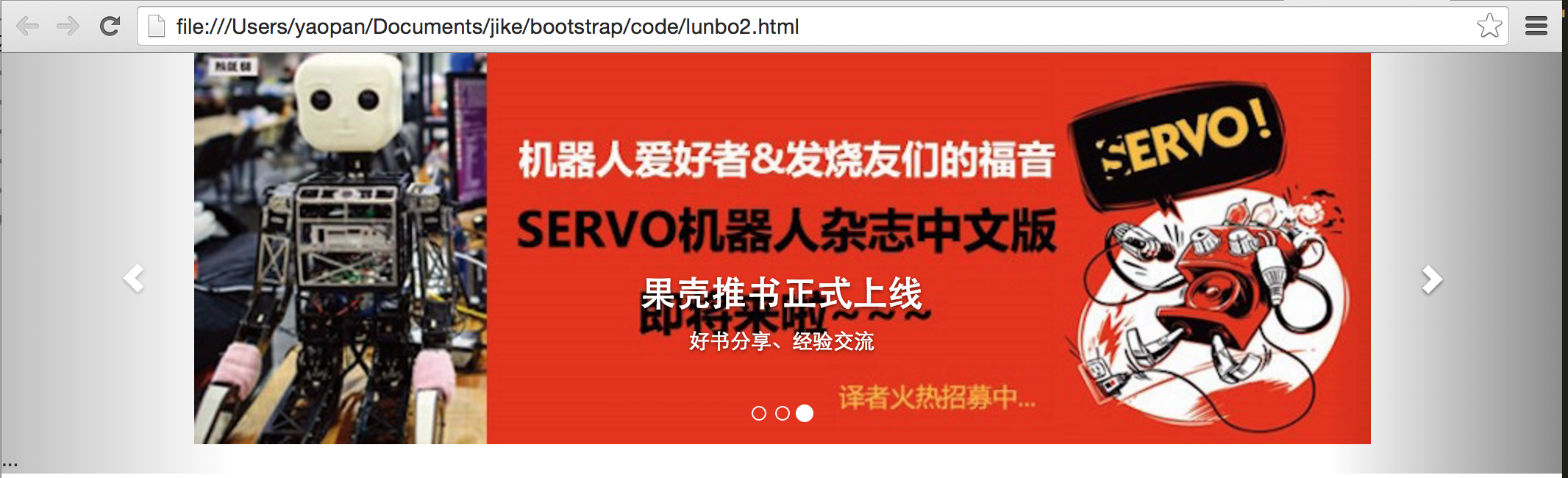
效果

可選參數
- data-ride=”carousel”:加上可以自動播放,不加點擊後才會播放。
- 添加標題
標題寫在 <div class="carousel-caption"></div>之間
例如:
<div class="carousel-caption"> <h3>果殼推書正式上線</h3> <p>好書分享、經驗交流</p> </div>
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是針對javascript圖片輪播進行的詳細介紹,希望本文對大家學習javascript程序設計有所幫助。
小編推薦
熱門推薦