js右下角彈出提示框示例代碼
編輯:關於JavaScript
本文實例講解了網頁右下角彈出廣告信息框實例代碼,分享給大家供大家參考,具體內容如下
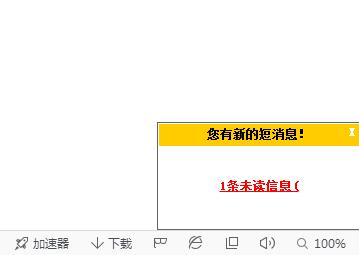
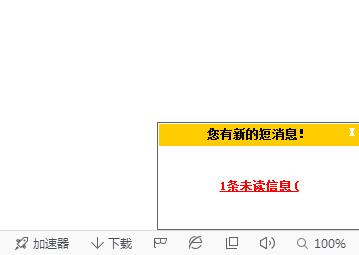
效果圖:


具體代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<title>網頁右下角的信息框</title>
</head>
<style type="text/css">
#winpop {
width:200px;
height:0px;
position:absolute;
right:0;
bottom:0;
border:1px solid #666;
margin:0;
padding:1px;
overflow:hidden;
display:none;
}
#winpop .title{
width:100%;
height:22px;
line-height:20px;
background:#FFCC00;
font-weight:bold;
text-align:center;
font-size:12px;
}
#winpop .con{
width:100%;
height:90px;
line-height:80px;
font-weight:bold;
font-size:12px;
color:#FF0000;
text-decoration:underline;
text-align:center
}
#silu{
font-size:12px;
color:#666;
position:absolute;
right:0;
text-decoration:underline;
line-height:22px;
}
.close{
position:absolute;
right:4px;
top:-1px;
color:#FFF;
cursor:pointer
}
</style>
<script type="text/javascript">
function tips_pop(){
var MsgPop=document.getElementById("winpop");
var popH=parseInt(MsgPop.style.height);//將對象的高度轉化為數字
if(popH==0){
MsgPop.style.display="block";//顯示隱藏的窗口
show=setInterval("changeH('up')",2);
}
else{
hide=setInterval("changeH('down')",2);
}
}
function changeH(str){
var MsgPop=document.getElementById("winpop");
var popH=parseInt(MsgPop.style.height);
if(str=="up"){
if(popH<=100){
MsgPop.style.height=(popH+4).toString()+"px";
}
else{
clearInterval(show);
}
}
if(str=="down"){
if(popH>=4){
MsgPop.style.height=(popH-4).toString()+"px";
}
else{
clearInterval(hide);
MsgPop.style.display="none"; //隱藏DIV
}
}
}
window.onload=function(){
var oclose=document.getElementById("close");
var bt=document.getElementById("bt");
document.getElementById('winpop').style.height='0px';
setTimeout("tips_pop()",3000);
oclose.onclick=function(){tips_pop()}
bt.onclick=function(){tips_pop()}
}
</script>
<body>
<div id="silu">
<button id="bt">3秒後會在右下角自動彈出窗口,如果沒有彈出請點擊這個按鈕</button>
</div>
<div id="winpop">
<div class="title">您有新的短消息!<span class="close" id="close">X</span></div>
<div class="con">1條未讀信息(</div>
</div>
</body>
</html>
以上代碼實現了我們需要的功能,下面簡單介紹一下實現過程。
實現原理:
原理非常的簡單,下面分步做一下簡單的介紹:
1.讓窗口居於網頁的右下角:
實現代碼如下:
#winpop {
width:200px;
height:0px;
position:absolute;
right:0;
bottom:0;
border:1px solid #666;
margin:0;
padding:1px;
overflow:hidden;
display:none;
}
以上代碼將windpop元素設置為絕對定位,尤其是將它的right和bottom屬性值設置為0,這樣就保證了它位於網頁的右下角,同時也將它的高度設置為0px,也就是說在默認狀態下是隱藏的。
2.如何顯示和隱藏:
通過定時器函數setInterval()每隔指定時間調用一次changeH()函數,此函數可以根據傳遞的值不斷的設置windpop的高度,這樣就實現了此窗口平滑出現和消失的效果。原理大體如上,這裡就不多介紹了。
以上就是右下角彈出提示框的實現代碼,希望對大家的學習javascript程序設計有所幫助。
小編推薦
熱門推薦